Breadcrumbs là gì? Breadcrumbs có vai trò gì trong SEO? Chúng ta đều biết, khi nói đến SEO, mọi người thường nhắc đến từ khóa, liên kết hay những dạng nội dung chuyên sâu, nhưng nhiêu đó thôi là chưa đủ vì còn nhiều yếu tố khác cũng sẽ góp phần ảnh hưởng đến thứ hạng của website trên các công cụ tìm kiếm. Breadcrumbs là các yếu tố điều hướng trang web được sử dụng để tạo UX tốt hơn và cải thiện khả năng thu thập thông tin của các công cụ tìm kiếm. Cùng MarketingAI tìm hiểu Breadcrumbs là gì và khám phá cách breadcrumbs tác động đến SEO trong bài viết dưới đây.
Breadcrumbs là gì?

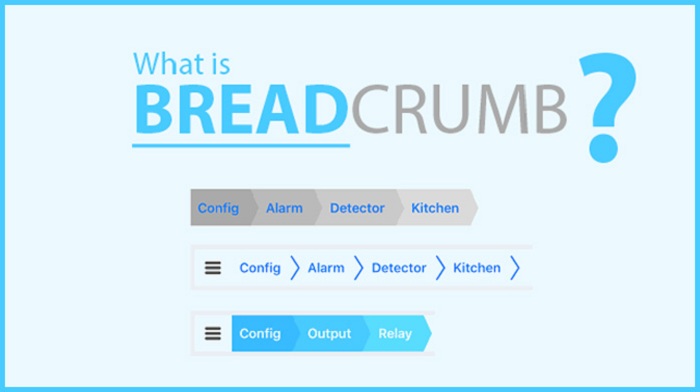
Breadcrumbs là gì? Breadcrumbs nghĩa là gì (Ảnh: Internet)
Breadcrumbs là một tính năng điều hướng cho website và chúng có thể mang đến những tác động tuyệt vời cho SEO và trải nghiệm người dùng.
Về cơ bản, Breadcrumb là 1 tập hợp những liên kết giúp người dùng xác định vị trí hiện tại của họ trong cấu trúc site. Trong tiếng Anh, breadcrumbs là vụn bánh mỳ, sở dĩ có cái tên như vậy là bởi vì trong một câu chuyện cổ Grimm, 2 đứa trẻ Hansel và Gretel đã rải những mẩu vụn bánh mì trên dọc đường đi để tìm đường về nhà.
Đây cũng chính là nhiệm vụ của breadcrumb trong SEO và trải nghiệm người dùng như đã nói ở trên. Với một website có cấu trúc phức tạp với nhiều category chứa nhiều nội dung, breadcrumb navigation là một cách hiệu quả để giúp người dùng định vị vị trí trong website và giúp việc di chuyển giữa các trang thuận tiện hơn. Bạn có thể xem ví dụ trong hình dưới đây:
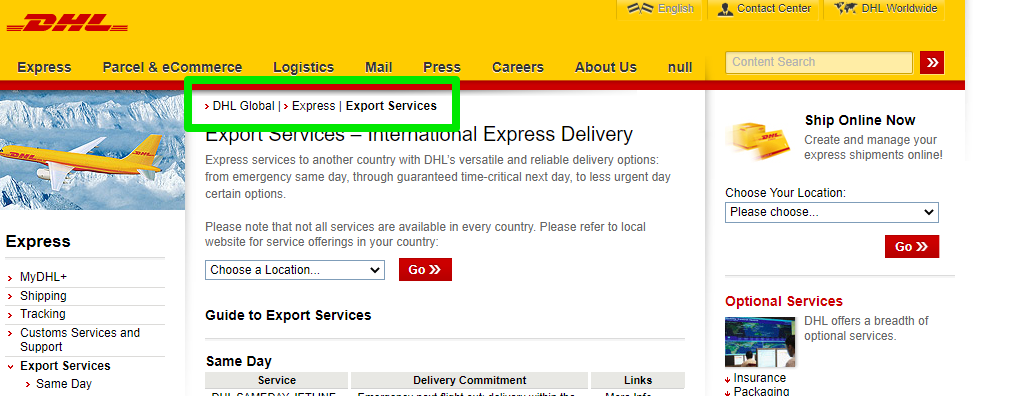
 Ví dụ về Breadcrumbs trong website (Ảnh: SearchEngineJournal)
Ví dụ về Breadcrumbs trong website (Ảnh: SearchEngineJournal)
Vai trò của Breadcrumbs trong SEO là gì?
 Vai trò của Breadcrumbs đối với SEO (Ảnh: SearchEngineJournal)
Vai trò của Breadcrumbs đối với SEO (Ảnh: SearchEngineJournal)
>>> Có thể bạn quan tâm: SEO là gì? Những điều cần biết về Nghề SEO trong năm 2020
Breadcrumbs giúp cải thiện UX
Breadcrumbs giúp người dùng điều hướng trang web dễ dàng hơn - và chúng khuyến khích người dùng di chuyển qua các phần khác của website.
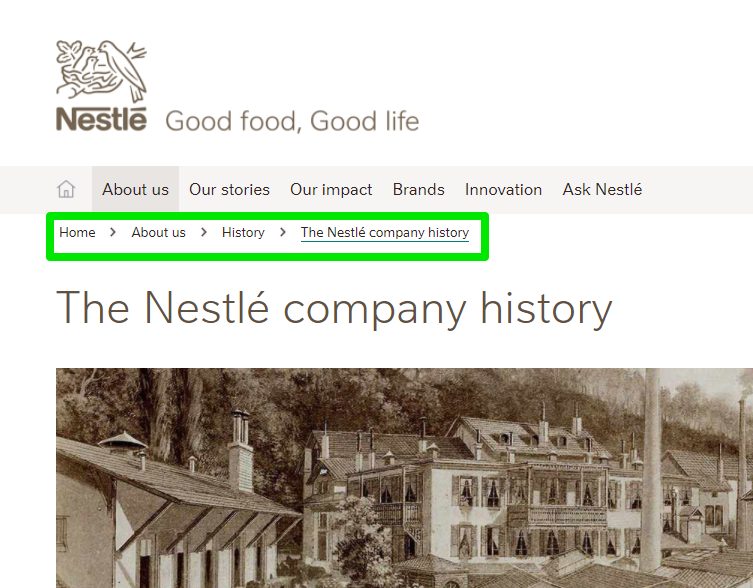
Ví dụ: giả sử bạn muốn tìm hiểu thêm về Nestle.

Breadcrumbs là gì? Breadcrumb website giúp cải thiện UX (Ảnh: Internet)
Bạn truy cập trang web của họ và đến trang lịch sử công ty Nestle. Sau đó, bạn có thể sử dụng đường dẫn của họ để dễ dàng điều hướng trở lại trang Giới thiệu về chúng tôi, Lịch sử hoặc thậm chí trang chủ của họ.
Đó là một cách hữu ích để giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm, đặc biệt đối với các website có cấu trúc phức tạp và lượng nội dung lớn, breadcrumbs không chỉ giúp người dùng định vị vị trí bản thân so với toàn thể website mà còn giúp giữ chân họ lâu hơn.
Cải thiện xếp hạng trang web
Breadcrumbs rất tốt cho trải nghiệm người dùng, nhưng không dừng lại ở đó, nó còn khiến các công cụ tìm kiếm như Google hài lòng. Nếu bạn đang đạt được cả 2 điều này với Breadcrumbs, thì chúc mừng bạn, bạn đang SEO khá tốt cho website của mình đấy.
Theo Google, họ sử dụng breadcrumbs để phân loại và ngữ cảnh hóa nội dung. Còn nhớ năm 2018, Google đã thêm breadcrumbs vào các trang kết quả tìm kiếm, khiến nó trở thành một trong những yếu tố xếp hạng quan trọng hơn bao giờ hết.
Breadcrumbs trong SERPs cũng giúp người dùng hiểu vị trí của trang đó trên trang web của bạn, do đó, đó là một thắng lợi kép cho SEO.
Breadcrumbs đặc biệt hữu ích cho các trang web của các đơn vị/ tổ chức có chi nhánh hoặc cơ sở theo từng địa phương hoặc vùng miền, chẳng hạn như văn phòng luật sư hoặc nhà hàng.
Một nghiên cứu điển hình gần đây cho thấy việc triển khai breadcrumbs cho những trang web dạng này đã giúp họ có được 10 vị trí xếp hạng đầu tiên trên trang kết quả của Google.
Giảm tỷ lệ thoát, tăng tỷ lệ giữ chân người dùng
Tỷ lệ thoát có thể không phải là một yếu tố xếp hạng trực tiếp, nhưng nó vẫn phần nào ảnh hưởng và định hướng đến SEO.
Thêm vào đó, tỷ lệ thoát cao có thể chỉ ra các vấn đề với UX - những vấn đề mà breadcrumbs có thể giúp giải quyết.
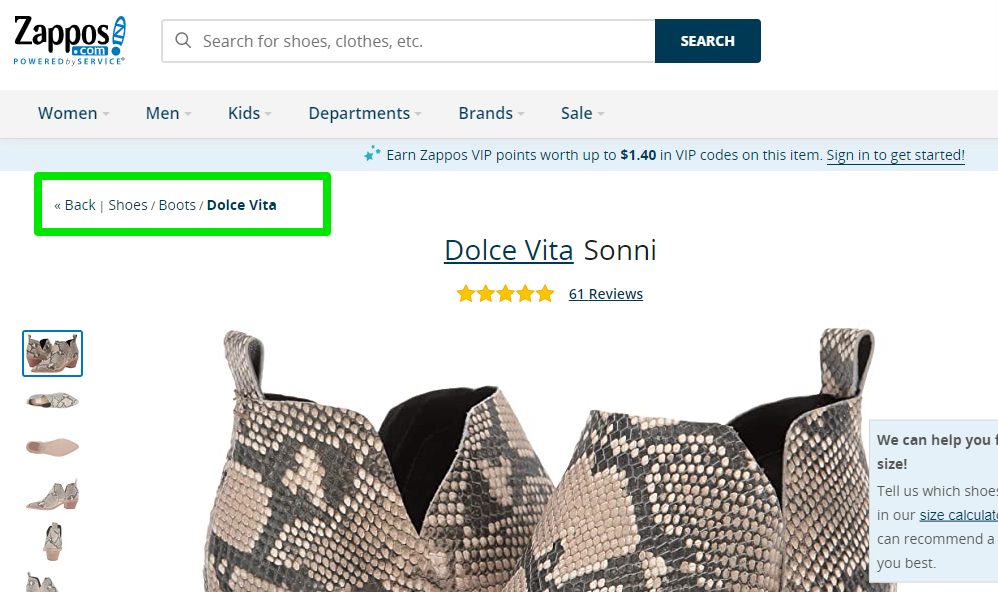
Giả sử bạn đang tìm kiếm một đôi bốt mới trên Zappos. Bạn tìm thấy đôi này, nhưng không phải style mà bạn đang tìm kiếm. Sử dụng breadcrumbs của Zappos sẽ giúp bạn dễ dàng điều hướng trở lại danh mục trước đó và tìm một đôi bốt khác.
 Giảm tỉ lệ thoát và giữ chân người dùng là điều mà breadcrumbs có thể giúp cải thiện (Ảnh: SearchEngineJournal)
Giảm tỉ lệ thoát và giữ chân người dùng là điều mà breadcrumbs có thể giúp cải thiện (Ảnh: SearchEngineJournal)
Tính năng này rất tốt cho Zappos vì nó giảm khả năng bạn quay lại Google và truy cập vào một trang web khác. Đó chính là sức mạnh của breadcrumbs.
Một nghiên cứu điển hình trên Moz cho thấy sau khi họ thêm breadcrumbs vào website cùng với việc thực hiện một số thay đổi khác, số phiên giao dịch tăng đáng kể chỉ trong vài tháng.
Đúng là, họ cũng đã thêm meta và loại bỏ một số vấn đề về trải nghiệm người dùng khác, nhưng breadcrumbs cũng đóng một vai trò quan trọng.
>>> Có thể bạn quan tâm: Bounce rate là gì? Làm thế nào để giảm tỉ lệ Bounce rate cao?
Khi nào nên sử dụng Breadcrumbs?
Như đã nói, Breadcrumb mang lại lợi ích cho chủ website và cả người dùng trong việc củng cố cấu trúc website cho bất kỳ trang web nào, đặc biệt là các trang web lớn có độ phức tạp cao.
Với các trang web như vậy, việc phân cấp độ nội dung sẽ được hưởng lợi rất nhiều từ các Breadcrumb và nó giúp xác định rõ ràng vị trí người dùng và hỗ trợ tính năng Main Navigation để điều hướng trang web. Các trường hợp sử dụng breadcrumbs phổ biến là các website thương mại điện tử với nhiều sản phẩm, danh mục và có xu hướng tìm kiếm theo từng khía cạnh, cũng như các trang thông tin nặng về danh mục.
Vậy nên, nếu bạn sở hữu một trong những website dạng đó thì nên sử dụng breadcrumbs cho website của mình.
Các loại breadcrumbs chính hiện nay
Không phải tất cả breadcrumbs đều được tạo ra với mục đích giống nhau! Có ba loại breadcrumbs chính hiện nay và mỗi loại có mục đích sử dụng riêng.
Trước khi thêm những thứ này vào trang web của bạn, hãy tìm ra loại đường dẫn nào sẽ phù hợp nhất với trang web của bạn.
Attribute Breadcrumbs
Loại breadcrumbs này thường được sử dụng trên các trang web thương mại điện tử để hiển thị những thuộc tính mà người dùng đã nhấp vào.
Ví dụ: Một trang web bán đồ thời trang sẽ phân loại theo kiểu: Trang chủ> Giày> Đi bộ đường dài> Phụ nữ
Location Breadcrumbs
Loại đường dẫn này được coi là phổ biến nhất và thường được dùng để cho người dùng biết họ đang ở đâu trong hệ thống cấu trúc của website và từ đó tìm được cách quay lại trang chủ.
Ví dụ: Trang chủ> Tài liệu - Báo cáo thị trường> Báo cáo thị trường

Path Breadcrumbs
Path Breadcrumbs hay còn gọi là Breadcrumb theo đường dẫn (path-based) chỉ ra các bước, hoặc đường dẫn mà người dùng đã đi qua để họ truy cập đến một trang cụ thể. Bạn có thể loại breadcrumbs này tương tự như lịch sử trình duyệt.
Ví dụ: nếu bạn đang tìm kiếm tin tức SEO và đọc ba bài báo khác nhau, đường dẫn có thể trông giống như sau: Trang chủ> Bài viết SEO 1> Bài viết SEO 2> Trang hiện tại
Lợi ích khi sử dụng Breadcrumbs cho website là gì?
Ngoài 3 lợi ích mà breadcrumbs đem lại cho SEO kể trên, bạn còn nên sử dụng Breadcrumbs cho website vì những lý do sau đây:
- Breadcrumbs giúp website có cấu trúc mạch lạc, dễ hiểu hơn, giúp người dùng dễ dàng tìm kiếm các tài liệu, kiến thức trong website.
- Tăng trải nghiệm người dùng, giúp điều hướng khách truy cập tốt hơn.
- Giúp Google dễ dàng nhận thấy sự liên quan về các nội dung trên website.
>>> Xem thêm: Website là gì? #7 cách bảo mật website toàn diện và hiệu quả nhất
Cách tối ưu Breadcrumbs cho website
Breadcrumbs đóng vai trò rất lớn cho sự tăng trưởng của website. Tuy nhiên để đạt được điều đó, bạn phải lưu ý cách tối ưu hóa breadcrumbs cho website sau đây:
Breadcrumbs phải hướng đến người dùng
Như đã nói ở trên, breadcrumbs có ích nhất trong việc cải thiện UX, do đó, khi tạo Breadcrumbs, bạn cần phải đặt lợi ích người dùng lên hàng đầu. Lợi ích cho SEO sẽ chỉ xếp sau. Bạn không nên lạm dụng Breadcrumbs để tốt cho SEO và nhồi nhét từ khóa quá đà. Điều này về lâu dài sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng và gây ra nhiều hệ lụy không nhỏ cho website như: tăng tỷ lệ bounce rate, giảm tỷ lệ nhấp, giảm traffic,.. suy cho cùng vẫn sẽ ảnh hưởng đến SEO.
Nơi hiển thị phù hợp cho Breadcrumbs
Breadcrumbs thường đường đặt ngay đầu trang, ở trên tiêu đề H1 và dưới hình ảnh lớn bên trên, dưới top navigation bar (nếu có) vì đây là vị trí mà người truy cập dễ dàng nhìn thấy và click vào khi cần.
Thiết kế Breadcrumbs
Breadcrumbs cần được thiết kế với font chữ và kích cỡ hợp lý, phù hợp với tổng thể website. Không nên quá nhỏ khiến người dùng khó khăn trong việc click trên giao diện di động, nhưng cũng không nên quá to vì sẽ thu hút sự chú ý của người xem khỏi top menu và tiêu đề trang.
Không nên nhầm lẫn vai trò giữa main navigation/top menu và Breadcrumbs
Không nên chỉ sử dụng breadcrumbs mà không sử dụng main navigation/top menu và ngược lại. Breadcrumbs thực chất chỉ là một hệ thống hỗ trợ cho thanh điều hướng, giúp người dùng biết được vị trí mình đứng. Còn navigation/top menu mới là tính năng điều hướng chính, cho phép người dùng điều hướng tốt hơn. Cần rõ ràng và minh bạch vai trò của 2 tính năng để tránh nhầm lẫn trong quá trình xây dựng và thiết kế website.
Cách tạo Breadcrumbs trong wordpress
Breadcrumbs là một yếu tố điều hướng cực kỳ hữu ích cho cả người dùng và công cụ tìm kiếm - và chúng dễ dàng thêm vào trang web của bạn.
Dưới đây là một số cách để thêm các tính năng hữu ích này vào trang web của bạn.
Sử dụng Yoast SEO
Nếu bạn đã sử dụng Yoast, thì việc thêm breadcrumbs sẽ chỉ mất một vài bước. Chỉ cần đăng nhập và làm theo các bước sau để triển khai breadcrumbs.
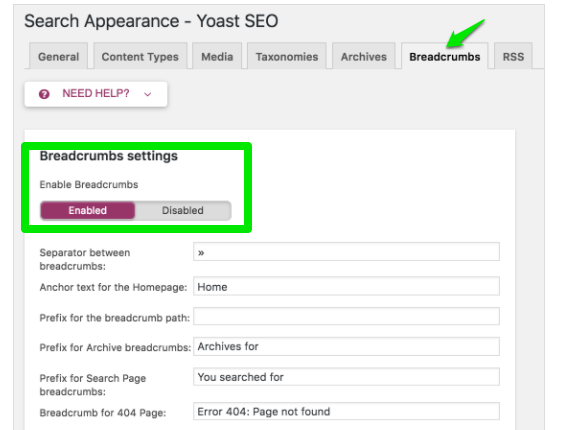
Yoast SEO cung cấp một tính năng breadcrumb. Tính năng này bị tắt theo mặc định vì bạn hoặc nhà phát triển chủ đề của bạn phải thêm mã vào các tệp chủ đề của bạn. Sau đó, đi tới SEO → Giao diện tìm kiếm → Breadcrumbs và kích hoạt tính năng breadcrumb.
Bước 1: Đăng nhập vào Wordpress, truy cập vào Trang tổng quan
Bước 2: Nhấp vào SEO
Ở phía tay trái, bạn sẽ thấy một menu. Click vào menu đó và nhấp vào 'SEO'.
Bước 3: Nhấp vào “Giao diện tìm kiếm” (Search Appearance)
Cài đặt 'SEO' sẽ mở rộng cung cấp cho bạn các tùy chọn bổ sung. Nhấp vào 'Giao diện Tìm kiếm'.

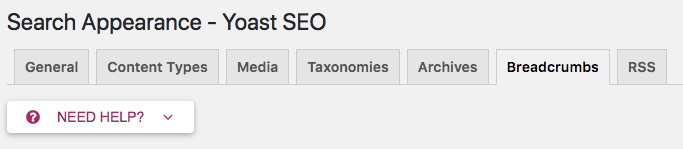
Bước 4: Nhấp vào tab Breadcrumbs

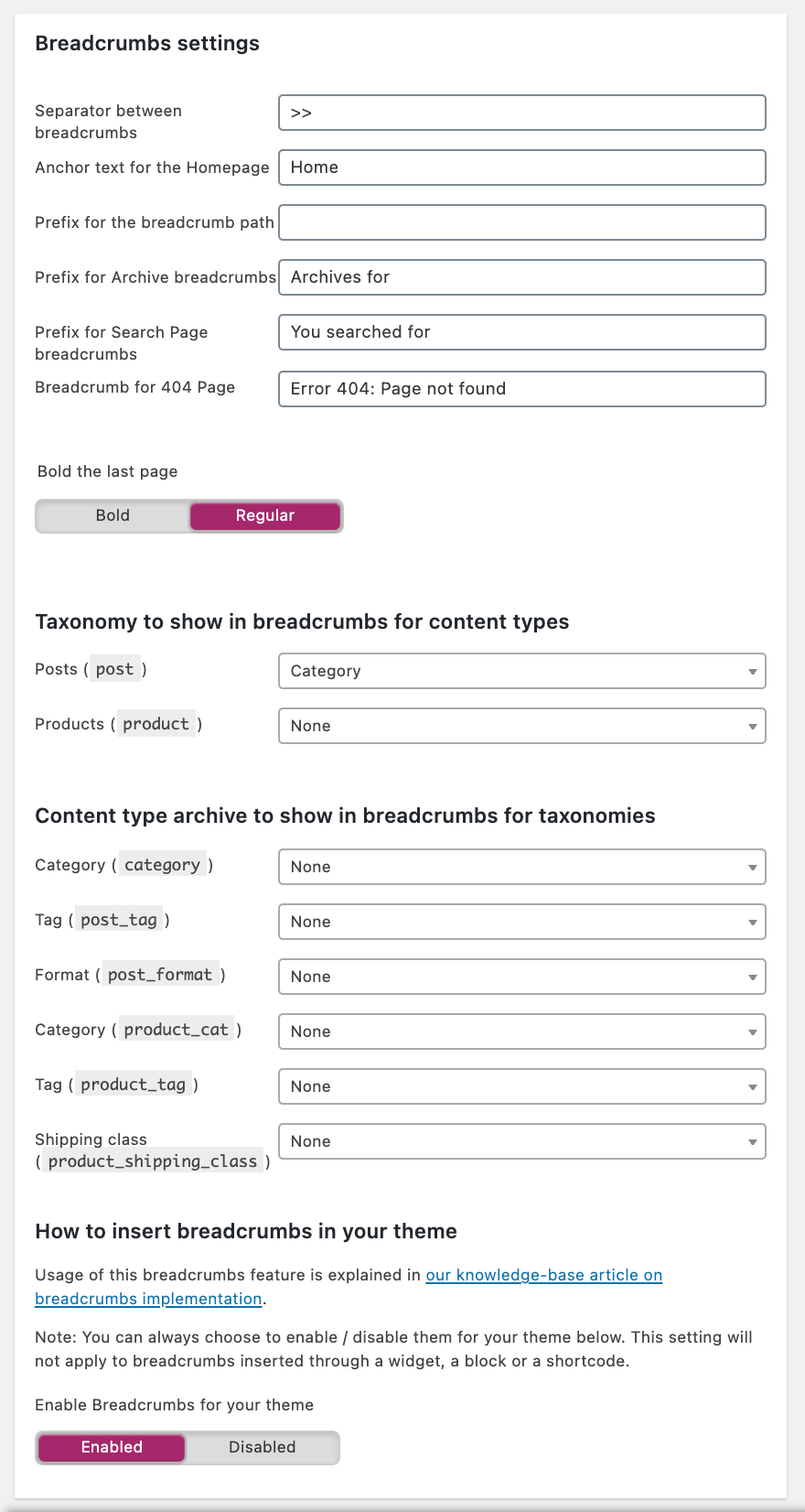
Bước 5: Cuộn xuống cuối màn hình và bật công tắc Breadcrumbs
Để thêm breadcrumbs Yoast, chuyển nút gạt sang 'Đã bật'.
Để xóa breadcrumbs Yoast, hãy chuyển nút gạt sang 'Đã tắt'.
Bước 6: Nếu bạn đã bật breadcrumbs, hãy định cấu hình cài đặt theo sở thích của bạn

Lưu ý rằng Trang không nhận được tùy chọn Taxonomy (cách nhóm các nội dung lại với nhau trong WordPress) để Hiển thị và do đó breadcrumbs sẽ không được hiển thị. Thay vào đó, một mã ngắn phải được sử dụng để hiển thị chúng.

Bước 7: Nhấp vào “Lưu thay đổi”
Bước 8: Hiển thị Tính năng Blog Page
Nếu bạn muốn sử dụng tính năng này, bạn sẽ cần thiết lập một trang tĩnh cho Trang Bài đăng (Posts Page) của mình trong phần Cài đặt-Đọc trên trang web WordPress của bạn.
>>> Xem thêm: Yoast SEO là gì? Hướng dẫn cấu hình Yoast SEO trên WordPress hiệu quả
Các plugin WordPress
Nếu bạn sử dụng WordPress, có một số plugin có thể thêm breadcrumbs trong một vài bước. Breadcrumb NavXT là loại được yêu thích nhất vì nó dễ thực hiện và tạo ra breadcrumbs định vị có thể được tùy chỉnh khi cần thiết.
Cho tới thời điểm hiện tại, Breadcrumb NavXT là wordpress plugin tạo thanh định hướng phổ biến nhất cho website. Cách thức để cài đặt NavXT rất dễ dàng và bạn có thể thực hiện trong vài bước. Đầu tiên, hãy tìm kiếm từ khóa NavXT trong kho plugin của WordPress. Sau đó khi có kết quả, bạn chỉ cần tải về, bấm nút cài đặt và kích hoạt plugin.
NavXT sẽ thêm Breadcrumbs dưới dạng widget. Để sử dụng, bạn làm theo 2 cách sau:
- Chọn tab Appearance > Widgets. Khi muốn thêm Breadcrumbs cho một trang web bất kỳ, bạn chỉ cần vào trang đó và thả widget NavTX là được.
- Trường hợp tạo Breadcrumbs trực tiếp trên theme, hãy gõ thêm đoạn snippet code sau vào file header.php:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Sau khi paste xong đoạn code, bạn có thể dùng NavXT plugin để hiển thị Breadcrumbs theo ý mình. Ngoài ra, nếu cần thiết lập cấu hình chi tiết hơn, hãy đến trang Cài đặt của plugin để cài đặt và thay đổi một số thuộc tính của Breadcrumbs.
>>> Có thể bạn quan tâm: Plugin là gì? Plugin mang lại những lợi ích gì cho WordPress?
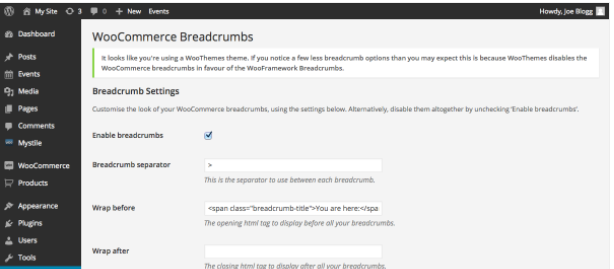
Plugin WooCommerce Breadcrumb
Nếu bạn có một trang web thương mại điện tử sử dụng Woocommerce, hãy xem xét sử dụng plugin breadcrumb của họ, cho phép bạn thiết kế lại breadcrumb tích hợp sẵn của WooCommerce.

Ngoài ra, một bài công cụ tạo trang web hoặc theme WordPress có thể có tính năng breadcrumb tích hợp sẵn. Ví dụ: một số plugin WordPress có tùy chọn breadcrumb, bao gồm Ocean WP. Còn nếu muốn thêm breadcrumbs vào các trang Wix hoặc Squarespace, bạn có thể cần phải thêm mã theo cách thủ công.
>>> Có thể bạn quan tâm: WordPress là gì? #7 lý do bạn nên sử dụng WordPress cho website
Những lỗi thường gặp khi sử dụng Breadcrumbs
Triển khai breadcrumbs là một cách khá đơn giản để cải thiện SEO của trang web và cung cấp trải nghiệm người dùng tốt hơn.
Tuy nhiên, có một số thời điểm khi thực hiện breadcrumbs có thể gây hại nhiều hơn lợi.
Dưới đây là một số lỗi thường gặp khi sử dụng breadcrumb mà bạn nên tránh:
Đừng hiển thị quá to hoặc quá nhỏ - Hãy để vừa phải
Breadcrumbs phải trông thật dễ nhìn, nhưng không nên quá phô trương. Font chữ nhỏ hơn một chút cũng không sao, nhưng cỡ chữ thì không nên quá nhỏ vì nó sẽ khó nhìn và khó bấm trên thiết bị di động.
Đặt chúng ở đầu trang, bên dưới hero image hoặc ngay trên tiêu đề H1 để chúng dễ tìm.
Đừng chỉ lặp lại thanh điều hướng của bạn
Nếu đường dẫn chỉ sao chép những gì đã có trong thanh điều hướng của bạn, thì chúng sẽ thật vô ích vì không thể phục vụ thêm cho bạn bất kỳ mục đích bổ sung nào.
Không cần phải thêm nhiều mã (và tốn dung lượng!) nếu nó không hữu ích với bạn.
Đừng bỏ thanh điều hướng và chỉ sử dụng Breadcrumbs
Không nên lặp lại những gì đã có trong thanh điều hướng nhưng cũng không nên phụ thuộc hoàn toàn vào breadcrumbs.
Chúng đóng vai trò bổ sung chứ không phải thay thế cho các tính năng điều hướng khác.
Sử dụng đúng loại Breadcrumbs
Đường dẫn vị trí (breadcrumbs location) là loại phổ biến nhất, nhưng chúng có thể không phải là lựa chọn tốt nhất cho trang web của bạn. Ví dụ, bạn không sử dụng đường dẫn vị trí nếu trang web của bạn không sử dụng cấu trúc lồng nhau trong đó hầu hết các trang phù hợp với một vài danh mục. Trong trường hợp đó, đường dẫn dựa trên lịch sử có thể có lợi hơn. Điều đó có nghĩa là bạn phải hiểu cấu trúc website mình và đưa ra lựa chọn đúng đắn với loại breadcrumbs phù hợp.
Kết
Như vậy MarketingAI đã cùng bạn đi tìm hiểu Breadcrumbs là gì và những lưu ý khi xây dựng tính năng này trên website và Wordpress. Cho đến nay, vẫn còn rất nhiều trang web không triển khai breadcrumbs - đó là một sai lầm lớn, không chỉ vì chúng ảnh hưởng đến SEO mà còn vì chúng khá dễ thực hiện. Vì vậy, cài đặt Breadcrumbs sẽ đem lại một thay đổi đơn giản có thể giúp trang web của bạn nổi bật trên trang kết quả tìm kiếm. Mặc dù chúng sẽ không đảm bảo sự gia tăng đáng kể thứ hạng trên SERPs, nhưng nhìn chung chúng rất hữu ích cho người dùng và các công cụ tìm kiếm.
Tô Linh - MarketingAI
Tổng hợp





Bình luận của bạn