- HTML là gì?
- HTML ra đời năm nào?
- HTML hoạt động như thế nào?
- Ưu điểm và nhược điểm của HTML
- Ưu điểm của HTML là gì?
- Nhược điểm của HTML là gì?
- Vai trò của HTML trong lập trình Web
- Các thuật ngữ HTML thường được sử dụng
- HTML document
- HTML tag
- HTML attribute
- HTML element
- Bố cục HTML là gì?
- Các tag phổ biến nhất của HTML
- Block-Level Tags
- Inline Tags
- Phân biệt giữa HTML và HTML5?
- Mối quan hệ giữa HTML, CSS, và JavaScript là gì?
- Các phần mềm lập trình HTML thông dụng nhất
- Sublime Text
- PHP designer
- Dreamweaver
- NotePad ++
HTML là gì?
HTML là viết tắt của từ Hyper Text Markup Language hay Ngôn ngữ Đánh dấu Siêu văn bản là một ngôn ngữ đánh dấu được thiết kế để tạo và cấu trúc trang web hoặc ứng dụng, phân chia heading, links, các đoạn văn, blockquotes,...

HTML là gì? Ảnh: acumbamail
Trong đó:
- Hyper Text hay Siêu văn bản hiểu đơn giản là "Văn bản bên trong Văn bản". Một văn bản chứa một liên kết được gọi là một siêu văn bản, mỗi khi nhấp vào liên kết này nó sẽ đưa bạn đến một trang web mới. Hyper Text là cách để liên kết hai hoặc nhiều trang web (tài liệu HTML) với nhau.
- Markup Language hay Ngôn ngữ đánh dấu là một ngôn ngữ máy tính được sử dụng để áp dụng các quy ước về bố cục và định dạng cho tài liệu văn bản. Ngôn ngữ đánh dấu làm cho văn bản trở nên dễ tương tác và linh động hơn và nó có thể đặt văn bản vào trong các hình ảnh, bảng biểu, liên kết,...
- Web Page được cấu tạo từ các dòng mã HTML và được "phiên dịch" bởi trình duyệt web. Một web page được xác định bằng cách nhập một URL. Web page có thể thuộc loại tĩnh hoặc động. Tuy nhiên, vì HTML không phải ngôn ngữ lập trình nên chỉ có thể tạo ra các web page tĩnh.
- Một tài liệu HTML (HTML document) được tạo từ nhiều thẻ HTML và mỗi thẻ HTML chứa các nội dung khác nhau.
>>> Có thể bạn quan tâm: Heading là gì? Cách tối ưu heading để hỗ trợ SEO tốt nhất
HTML ra đời năm nào?
HTML được "sinh ra" tại Trung tâm nghiên cứu CERN (Geneva, Thụy Sĩ) bởi Tim Berners-Lee. Ý tưởng về HTML xuất hiện vào năm 1989 khi Tim làm việc tại phòng dịch vụ điện toán tại CERN. Các nghiên cứu vật lý thường yêu cầu sự hợp tác và kết nối giữa các nhà khoa học từ khắp nơi trên thế giới, do đó, để tiện cho việc tra cứu tài liệu, Tim muốn tạo ra một nơi mà mọi người có thể kết nối và xem tài liệu thông qua các liên kết. Đây được đánh giá là một ý tưởng đột phá, bởi thông thường mọi người phải truy cập, tìm kiếm và tải về tất cả các tài liệu nếu muốn sử dụng.
Phiên bản sơ khai đầu tiên của HTML được phát hành vào năm 1991 bao gồm 18 tags HTML. Các phiên bản của HTML có thể kể đến: HTML+, HTML 2, HTML 3.2 , HTML 4 và hiện tại là HTML 5.
Theo Mozilla Developer Network, HTML hiện có hơn 140 tags, trong đó nhiều tags mới được bổ sung và cải tiến, một số tag bị tạm ngưng và không còn được các trình duyệt hỗ trợ.
HTML hoạt động như thế nào?
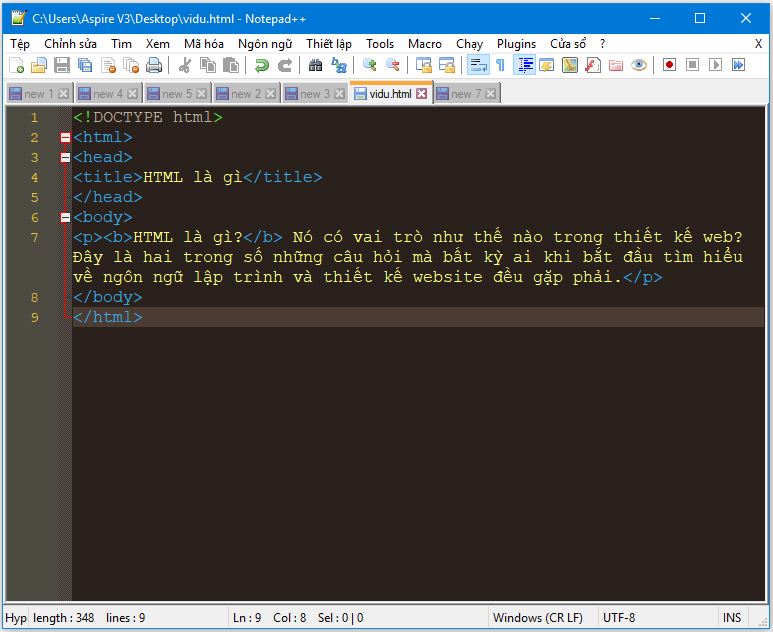
HTML bao gồm một loạt các mã ngắn được quản trị viên trang web nhập vào một tệp văn bản - gọi là các tag. Một HTML document khi hoàn thiện sẽ được lưu dưới dạng đuôi .html hay .htm. Các files này sau đó sẽ được các trình duyệt web như Internet Explorer, Google Chrome, Safari đọc hiểu nội dung và chuyển chúng sang dạng văn bản hiển thị để người dùng có thể xem được nó.

Ảnh HTML, một đoạn mã HTML... (Ảnh: tatthanh)

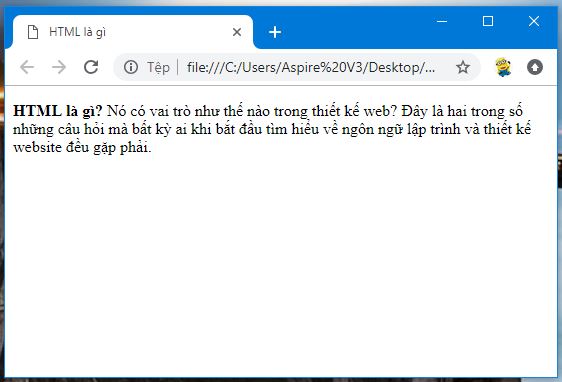
... sẽ được trình duyệt web đọc và hiển thị như trên, cách trình duyệt web đọc html. (Ảnh: tatthanh)
Mỗi website thường chứa nhiều trang web HTML, chẳng hạn như: trang chủ, trang liên hệ, trang tuyển dụng,...
Mỗi web page được tạo thành từ một loạt các thẻ HTML hay còn được gọi là "element" biểu thị từng loại nội dung trên trang như thẻ header, thẻ title, thẻ body,...
Hầu hết các thẻ HTML này có cấu trúc
Ưu điểm và nhược điểm của HTML
Là một trong những ngôn ngữ quan trọng trong lĩnh vực thiết kế website, đâu là những ưu và nhược điểm của HTML, cùng tìm hiểu rõ hơn trong nội dung dưới đây:
Ưu điểm của HTML là gì?
- HTML được sử dụng rộng rãi, nguồn tài nguyên phong phú.
- Ngôn ngữ HTML được hỗ trợ bởi mọi loại trình duyệt hiện có
- Dễ dàng tìm hiểu và sử dụng.
- Không cần phải mua thêm bất kỳ phần mềm nào vì được cài đặt mặc định trong mọi cửa sổ.
- Mã nguồn mở, miễn phí sử dụng.
- Markup ngắn gọn và đồng nhất.
- HTML trở thành chuẩn mực của Internet do tổ chức World Wide Web Consortium (W3C) duy trì.
- Dễ dàng tích hợp với nhiều loại ngôn ngữ khác như Node.js hay PHP
Nhược điểm của HTML là gì?
- HTML được dùng chủ yếu cho các trang tĩnh vì vậy nếu bạn cần tạo các trang động thì HTML không hữu ích.
- Cần viết rất nhiều mã để tạo một trang web đơn giản, nhiều mã có thể phức tạp để xử lý.
- Các tính năng bảo mật chưa thực sự tốt.
- Không có tính tập trung khi mỗi web page phải được lập trình riêng biệt.
Vai trò của HTML trong lập trình Web
Trong lập trình web, HTML có vai trò như thế nào? Theo đúng định nghĩa, HTML là một loại ngôn ngữ đánh dấu siêu văn bản, do đó vai trò chính của nó cũng xoay quanh yếu tố này. HTML đóng vai trò như khung xương của một trang web, tạo nên cấu trúc cơ bản nhất của một website để các thành phần khác kết nối, đắp nặn tạo nên một website hiệu quả và hoạt động trơn tru nhất.

Vai trò của HTML đối với quá trình lập trình web. (Ảnh: tatthanh)
Bất kể mục đích sử dụng website của bạn là gì, website được xây dựng trên nền tảng nào hay sử dụng ngôn ngữ lập trình nào thì tất cả đều cần đến sự hỗ trợ của HTML để dữ liệu được xử lý và hiển thị trên các trình duyệt web. Chính vì thế, HTML trở thành một thành phần không thể thiếu nếu muốn xây dựng một website có cấu trúc tốt và hoạt động có quy củ. HTML cũng trở thành loại ngôn ngữ cơ bản nhất mà các lập trình viên hay nhà phát triển website cần nắm rõ.
Các thuật ngữ HTML thường được sử dụng
Dưới đây là một số thuật ngữ HTML thường gặp mà bạn cần nắm rõ để việc sử dụng trở nên thuận tiện và dễ dàng hơn:
HTML document
HTML document hay tài liệu HTML là một tập tin có đuôi mở rộng dạng .htm hoặc .html và được tạo nên từ nhiều phần tử HTML.
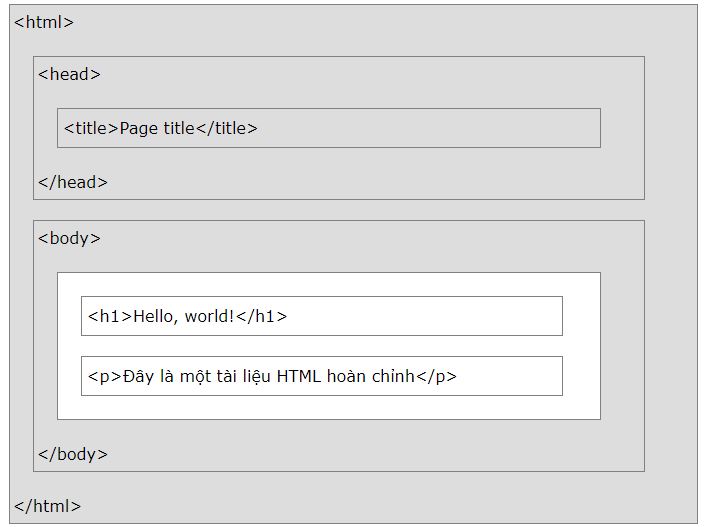
Mỗi một HTML document hoàn chỉnh sẽ đại diện cho một web page và cần tuân thủ theo một cấu trúc nhất định.
| 1 2 3 4 5 6 7 8 9 10 | |
Ví dụ về một HTML document hoàn chỉnh. (Nguồn: phambinh)
HTML tag
HTML tag hay thẻ HTML thường có cấu trúc dạng:
Mỗi một
Trong đó:
- Thẻ HTML dạng
(không có ký tự /) được gọi là thẻ mở, là thẻ được sử dụng để bắt đầu việc đánh dấu một phần tử nào đó. - Thẻ HTML dạng (có chứa ký tự /) được gọi là thẻ đóng, là thẻ dùng dể đánh dấu kết thúc cho một phần tử nào đó.
Tuy nhiên, một số thẻ HTML chỉ có thẻ mở mà không có thẻ đóng, chẳng hạn thẻ
dùng để đánh dấu một phần tử xuống dòng.
HTML attribute
HTML attribute hay thuộc tính HTML là những tùy chỉnh đối với các thẻ trong HTML và chúng luôn nằm trong các thẻ mở, có dạng như sau:
Ví dụ:
| 1 | <font color="red">Dòng chữ này sẽ có màu đỏ |
Color được coi là một thuộc tính trong thẻ được sử dụng để định dạng màu sắc cho văn bản, những thuộc tính tương tự như color nằm trong thẻ trên được gọi là HTML attribute (thuộc tính HTML).
Lưu ý: Một số thuộc tính có thể được sử dụng cho nhiều thẻ khác nhau, nhưng cũng có những thuộc tính chỉ dành cho một số thẻ nhất định. Một số thẻ bắt buộc phải có thuộc tính nào đó, ngược lại, một số thẻ có thể có hoặc không có những thuộc tính này.
HTML element
HTML element hay phần tử HTML là tất cả những gì bắt đầu từ thẻ mở cho đến thẻ đóng.
| 1 | <p>Đây là một phần tử HTML, bao gồm cả thẻ mở và thẻ đóng nhé |
Đối với thẻ HTML không có thẻ đóng thì chúng được coi như một phần tử rỗng.
Bố cục HTML là gì?
HTML chứa rất nhiều tag khác nhau và mỗi tag sẽ có những vai trò nhất định để tạo nên một website có cấu trúc hoàn chỉnh.

Cấu trúc một HTML document đơn giản. (Ảnh: phambinh)
Bắt đầu bằng thẻ : Là thẻ khai báo về kiểu dữ liệu sẽ được hiển thị trên trình duyệt. Một HTML chuẩn thường có bố cục như sau:
- Cặp thẻ và : Đây là cặp thẻ bắt buộc, là phần tử cấp cao nhất, chứa tất cả các thẻ khác trong HTML document.
- Cặp thẻ và : Là thẻ thực hiện việc khai báo về các thông tin meta trang web.
và : Là cặp thẻ nằm bên trong thẻ được dùng để khai báo tiêu đề trang/tài liệu.- và : Chứa các phần tử sẽ được hiển thị trên trang web.
- <h1>, : Là kiểu định dạng dữ liệu ở dạng heading bao gồm 6 cấp độ từ
đến
. Trong đó,
là cấp độ heading cao nhất, còn
là cấp độ thấp nhất.
và
: Là cặp thẻ chứa đoạn văn bản của trang.
Các tag phổ biến nhất của HTML
Thẻ HTML có hai loại chính: block-level và inline tag.
Block-Level Tags
Là tag cấp cao và chiếm phần lớn không gian của trang web. Đây cũng là tag luôn bắt đầu dòng mới của trang. Hiện có 3 loại block-level tags quan trọng mà bất kỳ trang HTML nào cũng cần là , và .
Inline Tags
Inline Tags thường được dùng để định dạng văn bản, thiết lập bố cục nội dung trong block-level tags và chỉ chiếm một phần nhỏ trong không gian của trang web.
Có nhiều kiểu inline tags trong HTML. Ví dụ, tag định dạng chữ in nghiêng, tag định dạng chữ in đậm.
Phân biệt giữa HTML và HTML5?
HTML5 là gì? HTML 5 hiện là phiên bản mới nhất của HTML, được phát hành với mục đích cải thiện trải nghiệm người dùng WWW. Dưới đây là một số điểm khác biệt chính giúp HTML5 trở nên vượt trội hơn hẳn các phiên bản trước đó:
- Hỗ trợ video và audio phiên bản cao: Không cần dùng đến Flash Player để chạy các tập tin video hay audio trong HTML5. Để khởi chạy các tập tin đa phương tiện này, bạn chỉ cần nhúng trực tiếp chúng vào trang web, thông qua cặp thẻ hoặc .
- HTML5 hỗ trợ tính năng MathML, SVG cho công thức toán học, phương trình hóa học trong văn bản.
- HTML5 lưu trữ dữ liệu tạm thời nhờ sử dụng web SQL databases, application cache, trong khi HTML chỉ có cache của trình duyệt được dùng cho mục đích này.
- Loại bỏ một số element lỗi thời: isindex, font, applet, frame, big, center,...
- Thêm nhiều element quan trọng: summary, audio, time, data, footer, canvas, mark, source, track, video, meter,...
- Hỗ trợ nhiều loại kiểu form hơn so với HTML như: số điện thoại, email, ngày/giờ, URL, tìm kiếm,…

Sự khác biệt giữa HTML và HTML5 là gì . (Ảnh: hostgator)
Mối quan hệ giữa HTML, CSS, và JavaScript là gì?
Như đã đề cập trong các phần trước, HTML là xương sống của một website, tuy nhiên, điều đó là chưa đủ để tạo nên một website hoàn chỉnh.

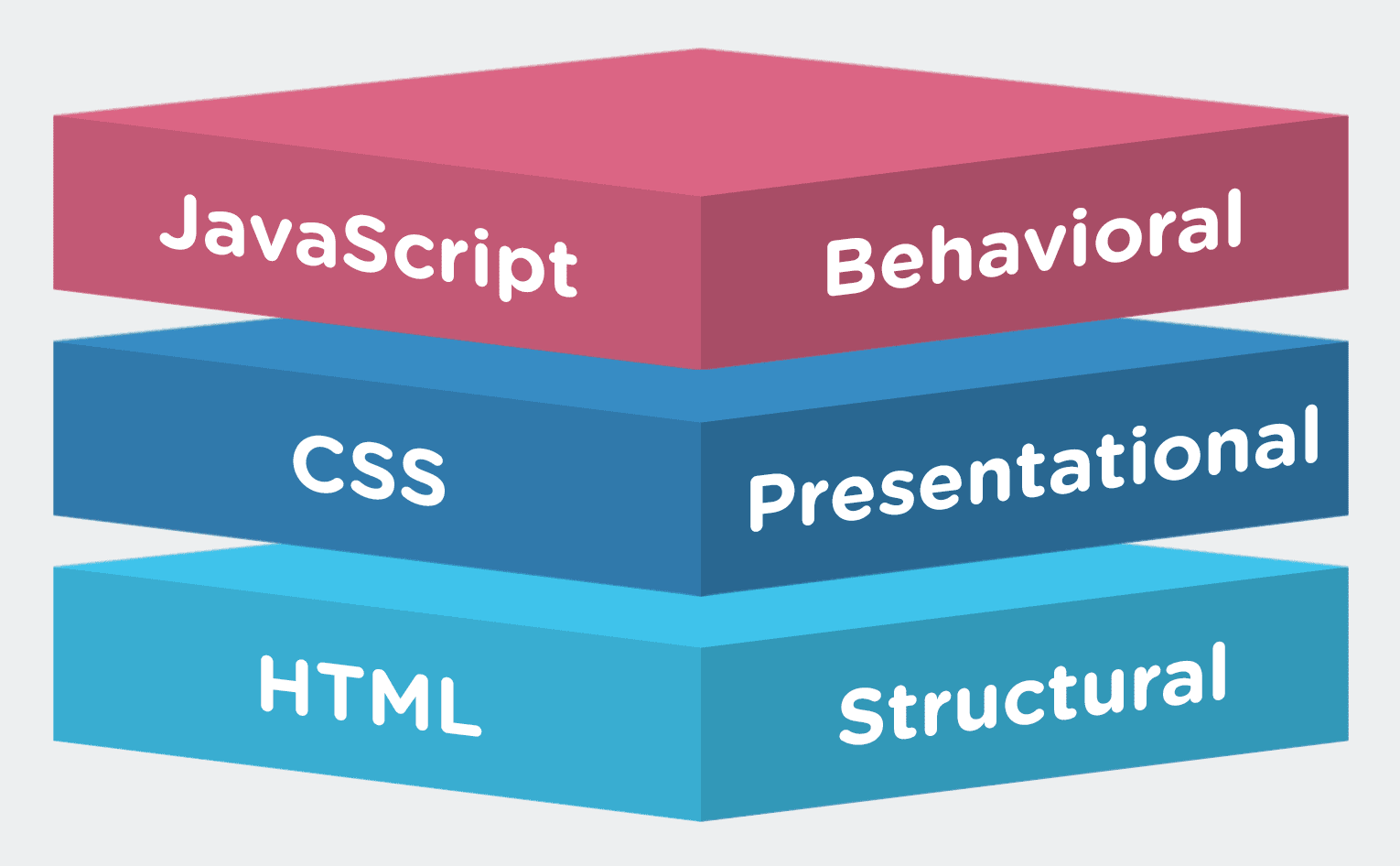
Mối quan hệ giữa HTML, CSS, và JavaScript là gì (Ảnh: hostingviet)
Với khả năng tương thích cao, HTML kết hợp với CSS và Javascript sẽ giúp tăng trải nghiệm người dùng và thiết lập thêm nhiều tính năng cấp cao khác cho website, cụ thể:
- HTML: Xây dựng cấu trúc cơ bản cho website và định dạng các siêu văn bản
- CSS: Chịu trách nhiệm thiết kế website, biến các định dạng HTML thành một website có hình ảnh, màu sắc tinh tế và hấp dẫn hơn.
- Javascript: Tạo ra các hoạt động tương tác cao với hành vi của người dùng như các hiệu ứng đặc biệt khi Click, khi di chuột,...
>>> Xem thêm: CSS là gì? Cách thức hoạt động và 10 thuật ngữ phổ biến nhất trong CSS
Các phần mềm lập trình HTML thông dụng nhất
Sau khi đã tìm hiểu mã HTML là gì bạn có thể biết được các phần mềm lập trình thông dụng nhất. Để việc lập trình trở nên hiệu quả, tiết kiệm thời gian, tiền bạc và công sức, hãy suy nghĩ về việc sử dụng một số phần mềm lập trình HTML dưới đây:
- Sublime Text
- PHP designer
- Dreamweaver
- NotePad ++
Sublime Text
Sublime Text là trình soạn thảo mã nguồn đa nền tảng dựa trên hai ngôn ngữ lập trình nhanh, mạnh là Python và C++ do Jon Skinner phát triển và được chính thức ra mắt vào năm 2008. Sublime Text có hiệu năng khá tốt, tốn ít tài nguyên, khởi động nhanh, giao diện đơn giản và nhiều theme để lựa chọn. Đặc biệt, phần mềm này có khả năng hỗ trợ nhiều plugin hay package từ cộng đồng developer.
Mặc dù Sublime Text là phần mềm lập trình có trả phí, tuy nhiên bạn vẫn có thể tải xuống và dùng thử bản vô thời hạn với một số chức năng nhất định.
Download Sublime Text 3 tại đây
PHP designer
Được ra mắt vào năm 1998 do Michael Pham phát triển, đến nay PHP designer là phần mềm lập trình được sử dụng rộng rãi, hiện đã có mặt hơn 200 quốc gia trên thế giới.
PHP designer là môi trường phát triển tích hợp PHP/chỉnh sửa PHP mạnh mẽ, phù hợp cho cả những người đã hoặc chưa có nhiều kinh nghiệm trong lĩnh vực lập trình. Với bộ công cụ chỉnh sửa thông minh, PHP designer giúp tăng hiệu năng và đơn giản hóa các dự án dùng mã phức tạp, cải thiện quá trình chỉnh sửa, phân tích và xuất ứng dụng.
Dreamweaver
Dreamweaver tên đầy đủ Adobe Dreamweaver là công cụ phát triển web độc quyền của Adobe Inc. Với giao diện trực quan sinh động, thiết kế chuyên nghiệp, dễ dàng sử dụng và có đầy đủ các tính năng cần thiết để viết code web hoặc ứng dụng, Dreamweaver trở thành phần mềm được sử dụng rộng rãi nhất tại các trường đại học cho bộ môn lập trình.
Ngoài ra, Dreamweaver còn tương thích với nhiều loại ngôn ngữ lập trình phổ biến hiện nay như: JSP, PHP, ASP.NET,...
NotePad ++
NotePAd ++ là trình soạn thảo đa chức năng, hoàn toàn miễn phí và hỗ trợ nhiều loại ngôn ngữ lập trình: PHP, CSS, Java, Javascript, C, C++, C#,... ngoài ra, Notepad++ còn cho phép người dùng chuyển đổi ngôn ngữ lập trình một cách đơn giản và nhanh chóng, chẳng hạn đổi một đoạn code được viết dưới ngôn ngữ C, C++ thành Java và ngược lại.
Lời kết
HTML là ngôn ngữ markup quan trọng trong thế giới web. HTML có thể được sử dụng để cấu trúc nội dung của website hay ứng dụng web. Mặc dù HTML được coi là lớp thấp nhất trong các lớp xử lý ở frontend nhưng lại là thành phần không thể thiếu trong quá trình thiết kế website.
Trên đây là tất cả những thông tin cơ bản và quan trọng nhất về HTML là gì, hy vọng thông qua bài viết này bạn sẽ hiểu rõ hơn về cách tạo một website đơn giản và cách kết hợp nhiều ngôn ngữ, ứng dụng nhiều phần mềm tiên tiến để xây dựng website mượt mà, hiệu quả hơn.
Lương Hạnh - MarketingAI
Tổng hợp
>>> Có thể bạn quan tâm: CC trong Gmail là gì? Sự khác nhau giữa CC và BCC là gì?


Bình luận của bạn