Heading nghĩa là gì?
Thẻ Heading còn được gọi là các thẻ H1, H2, H3, H4, H5, H6. Đây là thứ tự được sắp xếp trong bài viết theo mức độ giảm dần từ H1-H6.
Thông thường các bài viết chỉ sử dụng nhiều nhất 3 thẻ là H1, H2 và H3 để việc tối ưu website được hiệu quả. Các heading được dùng để nhấn mạnh nội dung chính của chủ đề đang được nói đến trong một bài viết.
Nếu hình dung bài viết là một cuốn sách thì thẻ H1 là tựa đề cuốn sách, các thẻ H còn lại là tiêu đề của từng chương, bài viết hoặc các mục lục nhỏ. Do đó, để tối ưu SEO nên sử dụng thẻ heading để công cụ tìm kiếm có thể nhận dạng đâu là tiêu đề, đâu là mục nhỏ thông qua việc sử dụng heading.

Thẻ heading là gì? heading trong tiếng anh là gì (Ảnh: internet)
Tại sao cần sử dụng heading?
Thể hiện cấu trúc bài viết
Heading được xem như người dẫn đường cho độc giả xuyên suốt bài viết. Heading có chức năng chỉ cho người đọc biết được phần đó, đoạn văn đó nói về chủ đề gì và giúp họ tìm lại mạch dẫn truyện nếu họ bị "lạc" trong mớ nội dung dày đặc.
Heading cần đảm bảo có chứa thông tin hấp dẫn thu hút người dùng. Các tác giả thường dùng heading như công cụ mồi nhử khiêu khích sự tò mò của độc giả để họ đọc tiếp phần sau của câu chuyện. Tuy nhiên nên lưu ý rằng trọng tâm của heading nên dồn vào nội dung trong bài và cần đảm bảo dễ đọc, dễ hiểu.
Cải thiện khả năng tiếp cận
Cấu trúc heading rất quan trọng đối với khả năng tiếp cận, đặc biệt là với các đối tượng độc giả có vấn đề thị lực.
Do heading có dạng HTML nên screen reader (một phần mềm giúp xác định và giải thích những gì đang được hiển thị trên màn hình) có thể hiểu cấu trúc bài viết và đọc to lên để đối tượng độc giả quyết định có nên đọc toàn bài viết hay không.
Phần mềm này còn có chức năng nhảy từ heading này sang heading khác, hỗ trợ điều hướng độc giả. Việc tăng khả năng tiếp cận cho nhiều đối tượng độc giả cũng vô cùng có lợi cho SEO.

Heading nghĩa là gì? tại sao cần sử dụng thẻ heading (Ảnh: internet)
Tăng sức mạnh SEO
Sử dụng heading có thể cải thiện chất lượng bài viết, giúp độc giả dễ theo dõi và nắm bắt thông tin đồng thời tăng sức mạnh cho SEO. Ngoài ra heading còn giúp nhấn mạnh từ khóa chính (và từ đồng nghĩa của nó), đồng thời làm rõ nội dung mà trang truyền tải. Tuy nhiên không nên quá lạm dụng heading khiến bài viết trong thiếu tự nhiên.
Muốn đặt heading đúng cách, bạn nên quan tâm đến độc giả nhiều hơn. Để giúp họ dễ dàng nắm bắt bài viết, heading làm tốt nhiệm vụ phân chia cấu trúc bài viết, chia rõ nội dung từng phần. Đây là lợi ích lớn mang lại cho SEO.
Vai trò của heading đối với website
Có thể nói heading nắm giữ vai trò quan trọng trong việc xây dựng nội dung website. Một số vai trò có thể kể đến như:
- Thẻ tiêu đề tạo thành cấu trúc xương cho trang web. Như đã nói, chỉ cần nhìn vào hệ thống thẻ tiêu đề, bạn có thể hình dung website đang nói về vấn đề gì và có những nội dung gì.
- Việc đặt các thẻ heading (thường theo định dạng CSS) sẽ giúp trang web thân thiện với người dùng vì dễ tìm kiếm nội dung, dễ đọc. Điều này có lợi cho người dùng khi họ chỉ muốn lướt qua vài trang web.
- Cấu trúc bài viết rõ ràng, dễ tìm ra nội dung chính, nghĩa là có lợi cho SEO. Điều này cũng đúng vì đặt heading cũng là một trong những yếu tố giúp tối ưu SEO cho web.
>>> Xem thêm: Website là gì? #7 cách bảo mật website toàn diện và hiệu quả nhất
Cách tìm và kiểm tra heading của website
Trước hết bạn cần check xem có bao nhiêu thẻ heading mỗi loại và xếp cụ thể ở những vị trí nào, với nội dung là gì. Để làm việc này cần sử dụng một số công cụ SEO phù hợp. Có 2 cách: tìm trong mã nguồn hoặc dùng công cụ SEO.
Tìm heading trong phần mã nguồn của trang
Bạn có thể kiểm tra phần này khá đơn giản mà không cần học về lập trình web. Trên trang đang xem, hãy nhấp chuột phải vào vị trí khoảng trống bất kỳ, rồi chọn View Page Source (với trình duyệt Chrome) sẽ mở phần Source Code.
Trên trang mã nguồn này, hãy tìm các thẻ <h1>, <h2>. Nếu không quen có thể bạn sẽ thấy hơi rối khi nhìn mã code. Đến bước này, hãy nhấn Ctr+F và gõ tên để tìm từng thẻ.
Cách này sẽ quan sát được chi tiết phần mã nguồn nhưng nhiều thông tin nên sẽ bị rối. Bên cạnh đó, do các thẻ heading nằm xen vào với các thẻ và yếu tố khác nên cũng khó nhận biết được cấu trúc tổng thể của các thẻ Heading.
Xem trực tiếp trên trang bằng công cụ SEO
Có một số công cụ SEO giúp kiểm tra thẻ Heading.
Bằng SEO Quake
Đây là addon có thể set up trên FireFox hoặc Chrome.
Vào SEOquake => DIAGNOSIS => Headings => View others
Kết quả sẽ hiển thị như sau:

Kiểm tra heading bằng công cụ SEO Quake (Ảnh: internet)
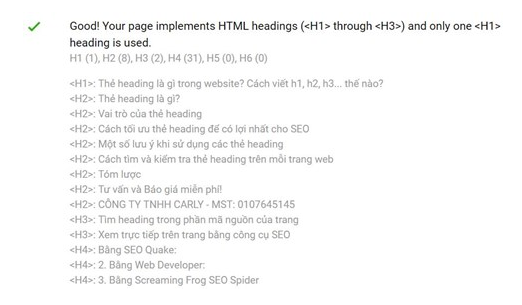
Trong trang kết quả hiển thị mở riêng, bạn sẽ thấy toàn bộ danh sách thẻ heading có trong trang. Công cụ này sẽ báo lỗi (Error) hoặc cảnh báo (Warning) nếu việc bố trí các thẻ không đúng.
Ví dụ: không đủ các thẻ chính h1, h2, h3 hoặc có đủ nhưng sắp xếp không đúng trật tự.
Bạn cần căn cứ vào điểm này để chỉnh sửa nội dung thẻ heading cho phù hợp nhất.
Bằng Web Developer
Đây là công cụ dành cho nhà phát triển, cũng là dạng addon cài đặt trên trình duyệt Chrome. Bạn có thể tải về và cài đặt để sử dụng.
Cách cài đặt và thực hiện như sau:
Web Developer -> Tab Outline -> Outline headings.
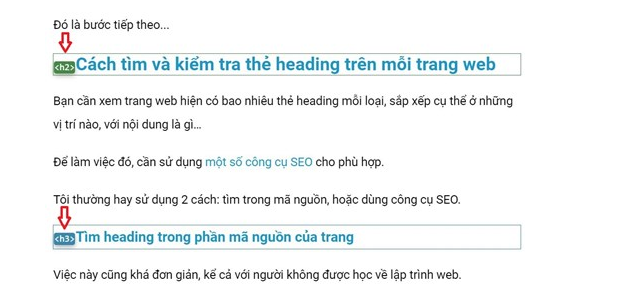
Có thể nhìn trên trang web xuất hiện các thẻ heading đúng như vị trí dòng nội dung của thẻ.

Bằng Screaming Frog SEO Spider
Vào trang Screaming Frog tải phần mềm bản miễn phí về sử dụng. Công cụ này giúp bạn check thẻ H1, H2 cùng nhiều yếu tố khác như Page, Title, Meta Description, Meta Keywords, Images...
Bản miễn phí phần mềm này cho check tối đa 500 URL. Bạn cần trả phí để kiểm tra nhiều hơn.
Cách tối ưu heading để hỗ trợ SEO tốt nhất
- Thẻ Heading H1: Thẻ này thường đề cập đến nội dung chính mà bạn muốn nói đến. Thông thường người ta sẽ đặt keyword vào trong thẻ nhằm nhấn mạnh nội dung muốn được nói đến. Nên đặt 1 thẻ H1 cho bài viết và nên đặt H1 là tiêu đề bài viết là hợp lý nhất.
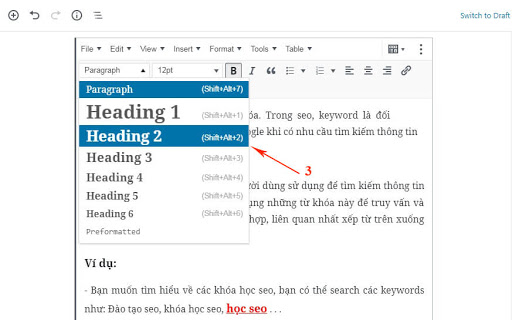
- Thẻ Heading H2: Mô tả ngắn gọn cho nội dung chính bố trợ cho thẻ H1. Có thể sử dụng nhiều thẻ H2 trong bài viết, thông thường từ 3-5 thẻ H2 là hợp lý.
- Thẻ Heading H3: Đây là thẻ sử dụng để mô tả chi tiết cho từng ý trong bài viết. Nên kết hợp 3 thẻ này cho Website để đạt hiệu quả cao hơn.
- Thẻ Heading H4: Thẻ này thường được sử dụng mô tả cho một số sản phẩm/dịch vụ ít liên quan đến cái chính.
Phần lớn người dùng internet không biết code web, do đó, một số vị trí đặc biệt cần phải để thẻ H1, H2, H3... trên trang chủ để từ đó có thể yêu cầu người viết code thay đổi theo ý bạn. Việc thay đổi này là không thể với bạn, nhưng với các bạn Code thì lại quá dễ dàng với họ.

>>> Xem thêm: SEO là gì? Những điều cần biết về Nghề SEO trong năm 2020
Lưu ý khi sử dụng heading là gì?
- Heading nên chứa từ khóa chính và phụ để hỗ trợ tối ưu SEO. Với các thẻ H1, H2 thì bắt buộc có từ khóa chính để miêu tả nội dung chính và hỗ trợ cho nội dung đó. Các thẻ H3, H4, H5, H6 có thể có từ khóa phụ hoặc không. Tuy nhiên nên chèn từ kháo một cách khéo léo và tự nhiên để tạo một bài viết chuẩn và không gây nhàm chán.
- Không nên sử dụng nhiều hơn 1 thẻ H1 trên 1 trang.
- Không nên sử dụng thẻ heading giống nhau trên site mà hãy khái quát nội dung một cách độc đáo, hấp dẫn nhất với người đọc.
- Các thẻ heading không nên sử dụng cùng một content.
- Nên dùng 1 phông chữ cho thẻ heading giúp bài viết dễ nhìn, bắt mắt hơn. Sử dụng thẻ heading sao cho cấu trúc bài trên trang hợp lý nhất có thể.
Kết
Như vậy, bài viết trên đã khái quát toàn bộ thẻ heading là gì, có tác dụng gì. Có thể nói thẻ heading đóng một vai trò quan trọng đối với người dùng mạng lẫn nhà đầu tư SEO. Vì vậy, việc quan tâm và tạo thẻ heading hiệu quả là việc làm cần thiết cho các chủ đầu tư SEO cũng như với các SEOer trong việc tối ưu hóa thẻ tiêu đề, giúp thân thiện hơn với công cụ tìm kiếm.
Hy vọng bài viết của MarketingAI giúp các SEOer nắm rõ được cách tạo thẻ heading sao cho hiệu quả. Chúc bạn thành công với việc viết bài và tối ưu hóa website của mình!
Hải Yến - MarketingAI
>> Có thể bạn chưa biết: Widget là gì? Cách thêm, xóa và điều chỉnh vị trí Widget trong WordPress



Bình luận của bạn