Có một số tính năng cơ bản mà bạn cần nắm rõ khi bắt tay vào việc thiết kế trang web WordPress, trong đó không thể không nhắc đến Widget. Vậy Widget là gì? Widget là hệ thống các công cụ của Wordpress giúp mở rộng tính năng của sidebar (thanh bên) và footer (chân trang).
Trong bài viết này, hãy cùng MarketingAI tìm hiểu tất tần tật thông tin về Widget bao gồm khái niêm Widget là gì, cách sử dụng Widget trong Wordpress, hướng dẫn tạo Widget và giới thiệu một số plugin mà bạn có thể sử dụng để thêm nhiều tiện ích hơn vào trang web cả mình. Cùng theo dõi ngay thôi nào!
Wordpress Widget là gì?
Widget là một tiện ích của Wordpress giúp bạn dễ dàng thêm nội dung, sắp xếp hoặc tùy chỉnh (các) sidebar và footer trên trang web hoặc blog của mình.

Widget là gì? Làm thế nào để sử dụng Widget? Widget trong website là gì (Ảnh: VDO)
Các widget được tạo ra nhằm giúp người dùng WordPress dễ dàng kiểm soát nội dung và thiết kế trang web của họ mà không cần phải viết code.
Hầu hết các chủ đề WordPress đều hỗ trợ các widget. Tùy thuộc vào chủ đề WordPress, khu vực widget có thể nằm trong đầu trang, chân trang, thanh bên, ngay bên dưới nội dung bài đăng blog và bất kỳ khu vực nào khác.
Với widget, bạn có thể dễ dàng thêm nhiều tính năng tiện lợi chẳng hạn như biểu mẫu email newsletter, liên kết tới trang mạng xã hội,... thông qua việc cài plugin có hỗ trợ widget.
Thông tin thêm về widget trong Wordpress
Tùy vào mục đích sử dụng, người dùng WordPress có thể tùy ý thêm hoặc xóa widget mặc định trong mỗi theme. Nhấp vào thẻ “Appearance” chọn “Widgets” để kiểm tra widget hiện có.
Cách sắp xếp và bố trí widget có sự khác biệt tùy thuộc vào từng loại giao diện. Nhưng về tổng thể, một khu vực widget đều gồm ba phần chính:
- Available Widget (Widget mặc định)
- Primary Widget Area ( Vị trí đặt Widget)
- Inactive Widgets (Widget không hoạt động)
Available Widget là gì?
Available Widget là những widget được cung cấp sẵn trong theme. Người dùng có thể dễ dàng thay đổi vị trí hoặc xóa các widget này tùy vào nhu cầu sử dụng.

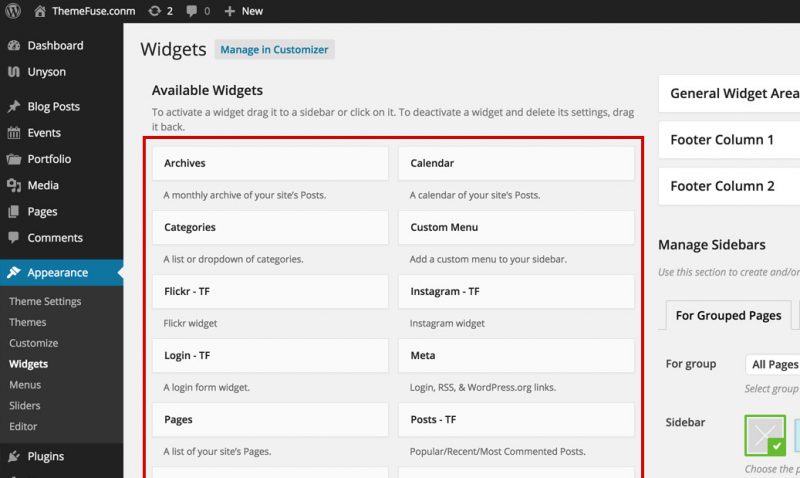
Widget mặc đinh. (Ảnh: wiki.matbao)
Các widget mặc định được tạo sẵn bao gồm:
- Archive: hiển thị các bài viết hàng tháng
- Audio: hiển thị trình chơi nhạc (audio) lên WordPress.
- Calendar: hiển thị lịch.
- Categories: hiển thị danh sách categories.
- Gallery: hiển thị thư viện ảnh.
- Image: hiển thị một bức ảnh.
- Meta: hiển thị webmaster login, RSS và link WordPress.org.
- Navigation Menu: tạo chuyển hướng bằng menu trên thanh bên.
- Pages: tạo danh sách các trang.
- Recent Comment: hiển thị comment mới nhất trên trang.
- Recent Post: hiển thị các bài viết mới nhất trên trang.
- RSS: nơi hiển thị RSS hay Atom feed.
- Search: hiển thị thanh tìm kiếm.
- Tag Cloud: hiển thị post tag.
- Videos: hiển thị các video được nhúng link.
Primary Widget Area là gì?
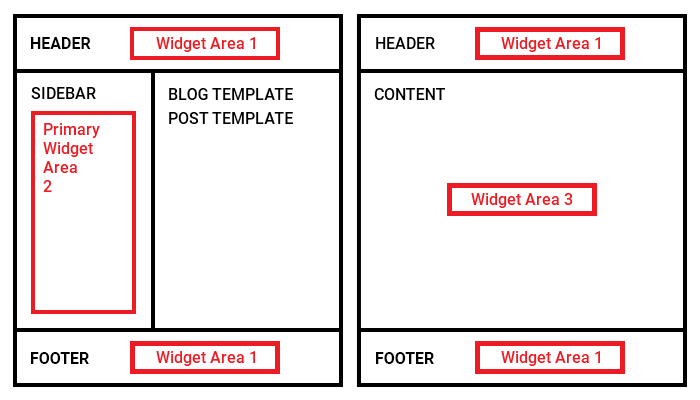
Thông thường khu vực widget sẽ được đặt ở slidebar (cột bên phải) hoặc footer (chân trang). Nhưng cũng có trường hợp ngược lại, widget được đặt ở cột bên trái trang và phần nội dung chính sẽ nằm về phía bên phải.

Vị trí của widget trên website. (Ảnh: Nicepage)
Thực tế, không có quy định cụ thể về vị trí đặt widget, do đó, bạn hoàn toàn được tùy ý lựa chọn khu vực đặt widget cho riêng mình miễn theme bạn sử dụng hỗ trợ.
Inactive Widgets là gì?
Inactive Widget là nơi "lưu trữ" những widget mà người dùng đã thêm vào trong web nhưng không còn muốn sử dụng nữa. Trong trường hợp muốn sử dụng lại widget này, bạn chỉ cần kéo widget này đến khu vực mong muốn mà không cần tạo lại widget mới.
Cách sử dụng Widget trong Wordpress
Trong phần này, MarketingAI sẽ hướng dẫn bạn một số cách sử dụng Widget cơ bản nhất, bao gồm:
- Thêm Widget mới vào Wordpress
- Xóa Widget
- Thêm Widget vào Sidebar
- Điều chỉnh vị trí của Widget
Thêm Widget mới vào Wordpress
Để thêm Widget mới vào Wordpress, hãy thực hiện theo các bước sau:
Bước 1: Đăng nhập WordPress dashboard trên trang quản lý.
Bước 2: Đi đến mục Appearance, chọn vào phần Widgets.
Bước 3: Thêm mới Widget bằng cách kéo thả Widget đến vị trí mong muốn (trái, phải, bên dưới trang) tùy theo mục đích sử dụng. Trong trường hợp Widget có định dạng video, người dùng có thể nhúng link hoặc tải lên video trực tiếp.
Cách khác: Thêm widget bằng Customize trực tiếp
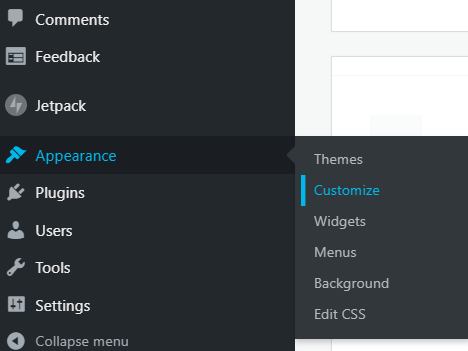
Bước 1: Sau khi đăng nhập, trong mục Appearance chọn Customize rồi click vào Widgets. Các khu vực widget (widget area) có sẵn sẽ được hiển thị.

Truy cập Appearance để thêm Widget. (Ảnh: Wordpress)
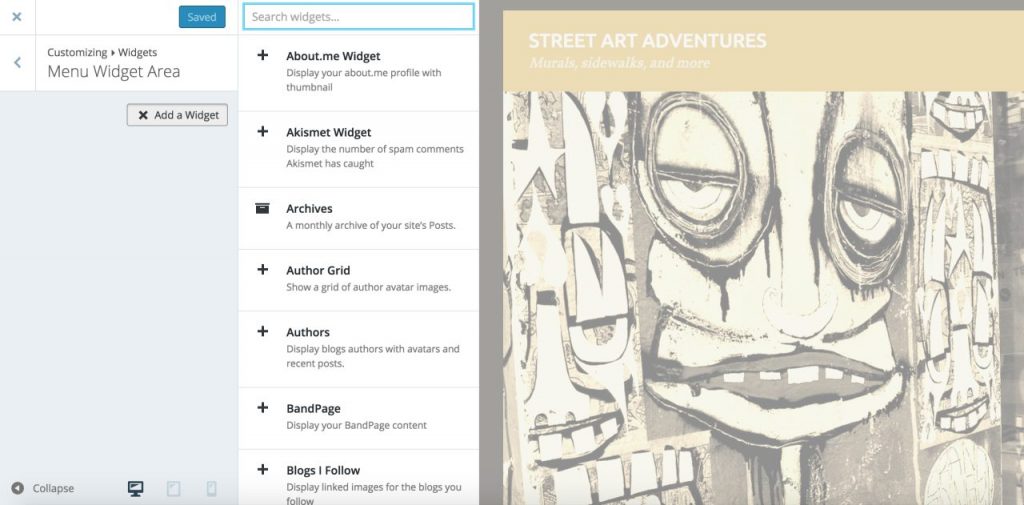
Bước 2: Để thêm widget, trước tiên hãy nhấp vào khu vực widget. Trong bản điều khiển, nhấp vào "Add a Widget", công cụ tùy chỉnh sẽ hiển thị tất cả các widget có sẵn mà bạn có thể thêm vào.

Công cụ tùy chỉnh sẽ hiển thị widget sẵn có (Ảnh: Wordpress)
Bước 3: Sau khi đã chọn widget phù hợp, một hộp thông tin để cài đặt cấu hình của widget sẽ được hiển thị. Điền thông tin vào các trường này sau đó nhấn "Close".
Xóa Widget
Để xóa widget khỏi sidebar, có thể thực hiện theo các cách sau:
Cách 1: Kéo widget muốn xóa khỏi sidebar và thả ra khu vực widget hiện có.
Cách 2: Click vào widget cần xóa để mở hộp mở rộng của widget, sau đó nhấn "Xóa"
Thêm Widget vào Sidebar
Để thêm Widget vào Sidebar, có thể thực hiện theo các cách sau:
Cách 1: Kéo thả trực tiếp widget vào sidebar
Cách 2: Đi đến Appearance, nhấp vào Widgets và chọn widget muốn thêm bằng cách nhấn "Add".
Điều chỉnh vị trí của Widget
Dễ dàng sắp xếp lại vị trí các widget bằng cách nhấp và giữ chuột vào widget sau đó kéo thả nó lên xuống vị trí mong muốn. Sau khi hoàn thành nhớ nhấn vào nút "Save & Publish" để lưu lại các thay đổi.
>>> Xem thêm: WordPress là gì? #7 lý do bạn nên sử dụng WordPress cho website
Hướng dẫn tạo Widget
Sau khi đã tìm hiểu widget là gì bạn thắc mắc hướng dẫn tạo Widget như thế nào? Để tạo một widget cho riêng mình, trước tiên bạn cần chuẩn bị một số kiến thức nâng cao về PHP như Class và đối tượng trong PHP.
Cấu trúc cơ bản của một Widget trong Wordpress
Để một widget hoạt động trong Wordpress cần có 4 phương thức chính sau:
- __construct(): hàm khởi tạo có nhiệm vụ khai báo tên, ID và mô tả widget đó
- form(): hiển thị các trường nhập liệu trong widget
- update(): lấy dữ liệu từ form() rồi lưu vào trong Cơ sở dữ liệu
- widget(): lấy dữ liệu từ Cơ sở dữ liệu để xuất ra ngoài front end
Các bước tạo Widget tùy chỉnh
Đầu tiên, thêm code vào file functions.php của theme hiện đang sử dụng hoặc bất kỳ plugin tùy chính nào khác. Lưu ý, hãy tạo một bản sao lưu file functions.php trước khi thực hiện thêm widget để tránh trường hợp thêm widget thất bại cũng không ảnh hưởng đến theme hiện tại.
Tạo function__construct()
Mở một trình soạn thảo văn bản bất kỳ sau đó tạo một lớp mở rộng của lớp cơ sở WP_Widget như sau:
class new_widget extends WP_Widget {
//Insert functions here
}
Sử dụng phương thức đầu tiên __construct() để xác định một ID là tên của widget:
function __construct() {
parent::__construct(
// widget ID
'new_widget',
// widget name
__('My Sample Widget', ' new_widget_domain'),
// widget description
array( 'description' => __( 'My Widget Tutorial', 'new_widget_domain' ), )
);
}
Cấu hình đầu ra của widget()
Trong phần này, chúng ta sẽ chuyển sang việc chỉnh sửa cách hiển thị phần đầu giao diện của widget thông qua hàm widget():
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance );
echo $args;
//if title is present
if ( ! empty( $title ) )
echo $args . $title . $args;
//output
echo __( 'Hello World!', 'new_widget_domain' );
echo $args;
}
Trong ví dụ trên, “Hello World” đang là đầu ra của Widget, bạn có thể tùy chỉnh phần nội dung này theo yêu cầu của mình.
Tạo hàm form()
Tiến hành lập trình cho widget bằng hàm form():
public function form( $instance ) {
if ( isset( $instance ) )
$title = $instance;
else
$title = __( 'Default Title', 'new_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Tạo hàm update()
Cập nhật chức năng widget để làm mới widget mỗi khi thay đổi cài đặt:
public function update( $new_instance, $old_instance ) {$instance = array();
$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';
return $instance;
}
Sau đó, bạn cần bổ sung thêm chức năng register (đăng ký) widget với WordPress:
function new_register_widget() {
register_widget( 'new_widget' );
}
add_action( 'widgets_init', 'new_register_widget' );
Lưu ý: Các dòng trên cần phải được đặt bên ngoài hàm new_widget()
Vậy là chúng ta đã khởi tạo thành công hàm chức năng mới new_register_widget(). Dùng widget ID trong hàm __construct() và khởi tạo hàm này bằng cách sử dụng widgets_init để tải các thông tin về widget vào Wordpress nhờ phương thức add_action().
Cuối cùng, mã code của widget tùy chỉnh sẽ như sau:
function new_register_widget() {
register_widget( 'new_widget' );}
add_action( 'widgets_init', 'new_register_widget' );
class new_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'new_widget',
// widget name
__('My Sample Widget', ' new_widget_domain'),
// widget description
array( 'description' => __( 'My Widget Tutorial', 'new_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance );
echo $args;
//if title is present
if ( ! empty( $title ) )
echo $args . $title . $args;
//output
echo __( 'Hello World!', 'new_widget_domain' );
echo $args;
}
public function form( $instance ) {
if ( isset( $instance ) )
$title = $instance;
else
$title = __( 'Default Title', 'new_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';
return $instance;
}
}
Để kiểm tra kết quả của quá trình tạo một Widget tùy chỉnh, đi đến phần Appearance, chọn mục Widgets. Nếu nhìn thấy một widget có tên New Sample Widget trong Available Widgets thì chúc mừng bạn đã tạo thành công một widget tùy chỉnh.
Trên đây chỉ là các bước cơ bản nhất để tạo widget, một widget hoàn chỉnh bao gồm rất nhiều tính năng và đòi hỏi kỹ thuật lập trình nhất định.
Các Plugins tạo Widget Wordpress phổ biến hiện nay
Dưới đây là tổng hợp 4 plugin phổ biến nhất hỗ trợ tạo Widget:
- Better Recent Posts Widgets Pro
- Genesis Featured Widget Amplified
- Flexible Posts Widget
- Advanced Random Posts Widget
Cụ thể:
Better Recent Posts Widgets Pro
Là một plugin trả phí. Với Better Recent Posts Widgets Pro bạn có thể hiển thị thêm nhiều thông tin về bài viết trên sidebar như tên tác giả, thời gian đăng tải bài viết, số lượng bình luận hoặc đoạn trích.
Genesis Featured Widget Amplified
Genesis Featured Widget Amplified là plugin dành riêng cho Genesis Framework. Với plugin này bạn có thể dễ dàng hiển thị nội dung, taxonomy và nhiều tùy chọn linh hoạt khác.
Flexible Posts Widget
Plugin này cho phép hiển thị nhiều loại bài viết hơn, bổ sung thông tin về bài viết như tên bài, ngày đăng, số bình luận,... cũng như khả năng lọc bài viết dựa vào tag, type,... hay ID của bài viết đó
Advanced Random Posts Widget
Plugin này hoàn toàn miễn phí. Tuy nhiên, bài viết thường được hiển thị một cách ngẫu nhiên thay về hiển thị các bài viết mới
>>> Có thể bạn quan tâm: Plugin là gì? Plugin mang lại những lợi ích gì cho WordPress?
Kết
Thông qua bài viết này, MarketingAI đã giải thích một cách dễ hiểu nhất về Widget là gì, cách thêm, xóa và di chuyển widget cũng như các bước đơn giản nhất để tạo một widget tùy chỉnh trong Wordpress. Mặc dù widget chỉ là một tính năng phụ của Wordpress, nhưng lại là yếu tố mà bạn không nên bỏ qua. Bằng cách sử dụng widget, bạn có thể nhanh chóng tùy chỉnh các thanh bên của mình mà không cần biết về thiết kế hoặc mã hóa. Ngoài ra, việc thêm widget vào các khu vực widget trong theme cũng đơn giản, bạn chỉ việc kéo và thả chúng, sau đó điều chỉnh một vài cài đặt là được.
Tuy nhiên, không nên lạm dụng quá nhiều widget. Hãy cân nhắc sử dụng những widget phù hợp để tránh chiếm dụng tài nguyên của website, tăng trải nghiệm người dùng, thích hợp với thiết kế của website và để widget được phát huy hoàn toàn lợi ích của nó.
Lương Hạnh - MarketingAI
Tổng hợp
>> Có thể bạn quan tâm: Xenforo là gì? 4 bước xây dựng diễn đàn bằng Xenforo cực đơn giản



Bình luận của bạn