CSS là gì? CSS là một ngôn ngữ được sử dụng để mô tả giao diện và định dạng của một trang web. CSS cùng với HTML và JavaScript là nền tảng để xây dựng các trang web và ứng dụng web, nhưng CSS hoạt động như thế nào?
Bài viết này sẽ giải thích CSS là gì, các ưu điểm của CSS, cách CSS hoạt động và giới thiệu một số loại CSS phổ biến nhất hiện nay. Cùng theo dõi nhé!
CSS là gì?
CSS (Cascading Style Sheets) là ngôn ngữ định kiểu theo tầng. Nó được dùng để định dạng lại các phần tử được viết dưới ngôn ngữ đánh dấu (chẳng hạn như HTML). Hiểu một cách đơn giản, CSS là ngôn ngữ tạo phong cách cho trang web, bao gồm màu sắc, bố cục và phông chữ. Theo Wikipedia

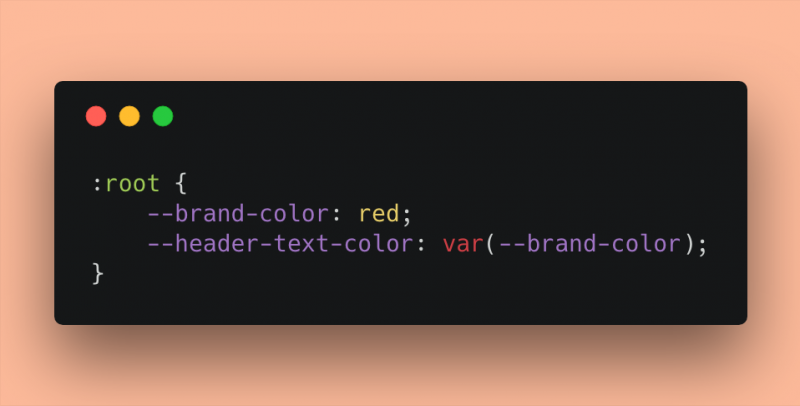
CSS là gì? Ảnh: nearsoft
CSS kết hợp cùng với HTML và JavaScript trong hầu hết các trang web để tạo giao diện người dùng cho các ứng dụng web và ứng dụng di động.
Trong bài viết về HTML, MarketingAI đã giải thích HTML là gì và cách nó được sử dụng để đánh dấu tài liệu. Các tài liệu này có thể đọc được trong trình duyệt web. Bao gồm việc phân chia và định dạng cấu trúc website cơ bản như các tiêu đề sẽ trông lớn hơn văn bản thông thường, khoảng trống giữa các đoạn văn, các liên kết được tô màu và gạch chân để phân biệt chúng với phần còn lại của văn bản... Đây là những cấu trúc cơ bản nhất của HTML đảm bảo rằng trình duyệt có thể đọc được ngay cả khi không có kiểu rõ ràng nào được chỉ định bởi tác giả của trang.
Tuy nhiên, website sẽ rất nhàm chán nếu tất cả các trang web đều trông như vậy. Sử dụng CSS, bạn có thể kiểm soát chính xác giao diện của các phần tử HTML trong trình duyệt. Trình bày đánh dấu bằng bất kỳ thiết kế nào bạn thích.
>>> Xem thêm: Category là gì? Website có bao nhiêu category thì sẽ hiệu quả nhất?
Ưu điểm của CSS là gì?
CSS xử lý một phần giao diện của trang web. Sử dụng CSS, bạn có thể dễ dàng kiểm soát màu sắc của văn bản, kiểu phông chữ, khoảng cách giữa các đoạn văn, cách các cột được định kích thước và bố cục,...
Sau đây là những ưu điểm của CSS:
- Tiết kiệm thời gian - Bạn có thể viết CSS một lần và sau đó sử dụng lại cho nhiều trang HTML. Bạn cũng có thể tạo kiểu cho từng phần tử HTML và áp dụng nó cho bao nhiêu trang web tùy thích.
- Dễ dàng bảo trì và cập nhật hơn - CSS không chỉ đơn giản hóa việc phát triển trang web mà còn giúp việc bảo trì trở nên dễ dàng hơn vì sự thay đổi của một dòng mã có thể ảnh hưởng đến toàn bộ trang web và thời gian bảo trì.
- Tương thích với nhiều trình duyệt - CSS tương thích với tất cả các trình duyệt web. Do đó, một trang web dựa trên CSS sẽ xuất hiện tương tự trong tất cả các trình duyệt web.
- Thời gian tải trang web nhanh hơn - Sử dụng CSS giúp giảm bớt code của các trang web từ đó giảm thời gian tải trang của trang. Style sheet chỉ được tải một lần và được lưu trữ trong bộ nhớ đệm. Bằng cách này, các trang tiếp theo sẽ tải nhanh hơn.
- Dễ dàng kiểm soát việc trình bày trang web - CSS có nhiều tùy chọn định dạng hơn HTML, chẳng hạn như các tùy chọn để kiểm soát khoảng cách và đầu văn bản, CSS cũng có thể xác định thứ tự mà trang hiển thị,... CSS cũng cho phép kiểm soát tốt hơn các phương tiện trên trang, sắp xếp lại code để giúp trình đọc màn hình theo dõi dễ dàng hơn, giúp trang web dễ truy cập hơn.

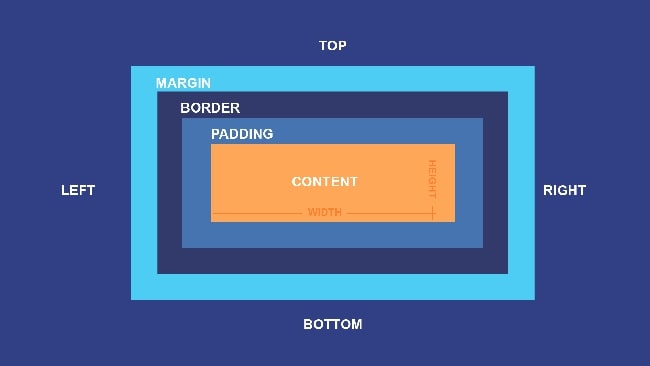
CSS giúp việc định cấu trúc website dễ dàng hơn. Ảnh: web4s
- Giúp trang web thân thiện hơn với máy in - Một tính năng quan trọng khác của CSS là nó cung cấp các trang web thân thiện với việc in ấn. Những màu sắc, hình ảnh và những yếu tố khó in khác có thể được loại bỏ để việc in ấn dễ dàng hơn.
- Thân thiện với công cụ tìm kiếm - CSS style sheets giúp website dễ dàng hiển thị trong các kết quả của công cụ tìm kiếm hơn.
CSS hoạt động như thế nào?
Bạn đã hiểu rõ CSS là gì? Vậy cách hoạt động của CSS như thế nào? Khi trình duyệt muốn hiển thị một tài liệu (document), nó phải kết hợp nội dung của tài liệu đó với thông tin về style. Trình duyệt sẽ xử lý tài liệu theo một số giai đoạn như đã được liệt kê bên dưới. Đây chỉ là một quy trình rất đơn giản xảy ra khi một trình duyệt tải một trang web và các trình duyệt khác nhau sẽ xử lý quá trình này theo những cách khác nhau. Nhưng tất cả đều có một số quy trình chung sau:
- Trình duyệt tải HTML
- Chuyển đổi HTML thành *DOM (Mô hình đối tượng tài liệu). DOM đại diện cho tài liệu trong bộ nhớ của máy tính.
- Sau đó, trình duyệt sẽ tìm nạp hầu hết các tài nguyên được liên kết với tài liệu HTML, chẳng hạn như hình ảnh và video được nhúng ... và được liên kết với CSS. JavaScript sẽ được xử lý sau một chút trong quá trình này và chúng ta sẽ không nói về nó ở đây để giữ cho mọi thứ đơn giản hơn.
- Trình duyệt phân tích cú pháp CSS đã tìm nạp và sắp xếp các quy tắc khác nhau theo loại Selector (bộ chọn) của chúng thành các "nhóm" khác nhau, ví dụ: element, Class, ID,... Dựa trên các selector được tìm thấy, nó sẽ tìm ra các quy tắc nào nên được áp dụng cho các nút nào trong DOM và đính kèm style cho chúng theo yêu cầu (bước trung gian này được gọi là render tree - cây kết xuất).
- Render tree được bố trí trong cấu trúc mà nó sẽ xuất hiện sau khi các quy tắc đã được áp dụng cho nó.
- Phần visual display (hiển thị trực quan) của trang sẽ được hiển thị trên màn hình (giai đoạn này được gọi là Painting).
*DOM có cấu trúc giống như cây. Mỗi phần tử, thuộc tính và đoạn văn bản trong ngôn ngữ đánh dấu sẽ trở thành một nút DOM trong cấu trúc cây. Các nút được xác định bởi mối quan hệ của chúng với các nút DOM khác. Một số phần tử là cha mẹ của các nút con và các nút con có anh chị em.
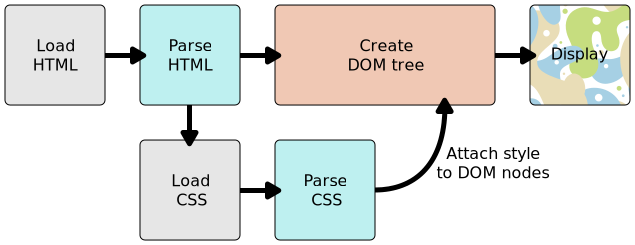
Sơ đồ sau đây cung cấp một góc nhìn đơn giản về quy trình này:

Cấu trúc hoạt động đơn giản của CSS. Ảnh: developer.mozilla
Ba phương pháp nhúng CSS cho HTML
Sau khi đã hiểu rõ CSS là gì và cách hoạt động của CSS. Hãy cùng bắt đầu xem xét ba phương pháp áp dụng CSS vào tài liệu, bao gồm:
- External Style sheet
- Internal Style sheet
- Inline Styles
1. External Style sheet
External Style sheet chứa CSS trong một tệp riêng biệt có phần mở rộng .css. Đây là phương pháp phổ biến và hữu ích nhất để đưa CSS vào một tài liệu. Bạn có thể liên kết một tệp CSS với nhiều trang web, tạo kiểu cho tất cả chúng bằng cùng một stylesheet CSS. Phương pháp này cải thiện rất tốt thời gian tải trang.
Bạn có thể tham chiếu external CSS stylesheet từ phần element <link>:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>My CSS experiment</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first CSS example</p>
</body>
</html>
Tệp CSS stylesheet có thể trông giống như sau:
h1 {color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
Thuộc tính href của element <link> cần tham chiếu đến một file trên hệ thống file của bạn. Trong ví dụ trên, file CSS nằm trong cùng thư mục với tập tin HTML, nhưng bạn có thể đặt nó ở một nơi khác và điều chỉnh đường dẫn. Dưới đây là ba ví dụ:
<!-- Inside a subdirectory called styles inside the current directory --><link rel="stylesheet" href="styles/style.css">
<!-- Inside a subdirectory called general, which is in a subdirectory called styles, inside the current directory -->
<link rel="stylesheet" href="styles/general/style.css">
<!-- Go up one directory level, then inside a subdirectory called styles -->
<link rel="stylesheet" href="../styles/style.css">
2. Internal Style CSS
Internal stylesheet nằm trong tài liệu HTML. Để tạo một internal stylesheet, bạn đặt CSS bên trong elemnt <style> chứa bên trong thẻ <head> của HTML.
HTML cho một internal stylesheet có thể trông giống như sau:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My CSS experiment</title> <style>
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
} </style> </head> <body> <h1>Hello World!</h1> <p>This is my first CSS example</p> </body> </html>Trong một số trường hợp, các internal stylesheets có thể hữu ích.
Nhưng đối với các site có nhiều page, internal stylesheets lại là cách làm kém hiệu quả. Để áp dụng kiểu CSS thống nhất cho nhiều trang bằng cách sử dụng internal stylesheets, bạn phải có một internal stylesheets trong mỗi trang web sẽ sử dụng kiểu đó. Với CSS trong internal stylesheets, việc thay đổi kiểu đơn giản cũng có thể tạo nên nguy cơ yêu cầu chỉnh sửa nhiều trang web.
3. Inline CSS
Inline styles là các khai báo CSS ảnh hưởng đến một phần tử HTML duy nhất, được chứa trong thuộc tính <style>. Việc triển khai một Inline styles trong tài liệu HTML có thể giống như sau:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My CSS experiment</title> </head> <body> <h1 style="color: blue;background-color: yellow;border: 1px solid black;">Hello World!</h1>
<p style="color:red;">This is my first CSS example</p>
</body> </html>Nếu có thể, nên tránh sử dụng CSS theo cách này. Bởi vì:
- Đầu tiên, đây là cách triển khai CSS kém hiệu quả nhất. Một thay đổi kiểu dáng có thể yêu cầu nhiều chỉnh sửa trong một trang web.
- Thứ hai, inline CSS cũng trộn code trình bày (CSS) với HTML và nội dung, khiến mọi thứ trở nên khó đọc và khó hiểu hơn. Tách code và nội dung giúp bảo trì dễ dàng hơn cho tất cả những người làm việc trên trang web.
Inline styles có thể trở nên hữu ích nếu môi trường làm việc của bạn còn hạn chế. Chẳng hạn, CMS của bạn chỉ cho phép chỉnh sửa nội dung HTML hoặc bạn cũng có thể thấy nhiều inline styles trong email HTML để đạt được khả năng tương thích với nhiều ứng dụng email nhất có thể.
Vai trò của CSS đối với website là gì?
CSS là một tính năng bổ sung cho HTML, có vai trò quan trọng trong việc xây dựng website. CSS nếu được sử dụng hiệu quả sẽ giúp website trở nên thu hút và hấp dẫn hơn với người truy cập. Một cách dễ hiểu, CSS là một ngôn ngữ được sử dụng để thay đổi diện mạo của website.
CSS có thể được sử dụng để tạo kiểu văn bản tài liệu rất cơ bản. Ví dụ như thay đổi màu sắc và kích thước của tiêu đề và liên kết. Nó cũng có thể được sử dụng để tạo bố cục như biến một cột văn bản đơn lẻ thành bố cục có vùng nội dung chính và thanh bên cho thông tin liên quan. Hơn nữa, CSS còn giúp lập trình viên tiết kiệm thời gian và công sức trong việc xây dựng giao diện website bắt mắt và chuyên nghiệp hơn.
CSS và HTML là nền tảng của website, kết hợp với nhau chúng sẽ tạo nên một thế giới web đa dạng và hấp dẫn hơn.
>>>Xem thêm: Website là gì? #7 cách bảo mật website toàn diện và hiệu quả nhất
CSS3 là gì?
Kể từ phiên bản đầu tiên được xuất hiện vào ngày 10/10/1994 bởi Håkon Wium Lie. Đến nay CSS đã có rất nhiều phiên bản khác nhau với nhiều cải tiến hơn.
CSS3 là phiên bản mới nhất của CSS, được thừa hưởng tất cả những điểm ưu việt nhất từ các phiên bản trước và bổ sung thêm nhiều tính năng mới tiện lợi hơn.

Thiết kế website trở nên nổi bật với CSS3. Ảnh: codezi
Ngoài những cập nhật mới, nhìn chung phiên bản CSS3 không có quá nhiều khác biệt so với các phiên bản cũ trong hoạt động triển khai, do đó lập trình viên có thể dễ dàng hơn trong việc tiếp cận và khám phá.
Ưu điểm của CSS3
CSS3 hiện là ngôn ngữ rất được ưa chuộng trong thiết kế website. Vậy đâu là những ưu điểm tạo nên sức hút của CSS3?
Tương thích với HTML5
HTML5 là ngôn ngữ lập trình được phát triển dựa trên nền tảng HTML, được kỳ vọng sẽ trở thành công nghệ cốt lõi của internet trong tương lai không xa. Trong quá trình “xóa sổ” Flash của HTML5, CSS3 chính là “trợ thủ” đắc lực để có một giao diện website hoàn hảo.
Tối ưu hóa SEO
Khả năng loại bỏ các đoạn code HTML bị thừa là một trong những yếu tố ghi điểm hàng đầu của CSS3 được nhiều lập trình viên đánh giá cao. Điều này giúp các công cụ tìm kiếm có thể thu thập thông tin tốt hơn.
Tương thích với nhiều trình duyệt
CSS3 được đánh giá cao về khả năng tương thích với nhiều trình duyệt. Giao diện website vẫn khá nhất quán dù hiển thị trên nhiều trình duyệt khác nhau.
Hiển thị cho các thiết bị có kích thước khác nhau
Media Queries một trong những mô-đun mới của CSS3 cho phép hiển thị nội dung website sao cho phù hợp với mọi thiết bị, mọi độ phân giải màn hình mà không càn chỉnh sửa nội dung.
Các thuật ngữ phổ biến trong CSS
Trau dồi hiểu biết về các thuật ngữ phát triển giao diện người dùng nói chung và các thuật ngữ, định nghĩa CSS nói riêng là yếu tố cần thiết để trở thành một nhà phát triển web chuyên nghiệp. Phần lớn các thuật ngữ trong CSS thường khá dễ dàng với các nhà phát triển có kinh nghiệm. Nhưng một số không được sử dụng thường xuyên theo cách thông thường hoặc không có quy định cụ thể bằng văn bản. Vì vậy nội dung dưới đây sẽ giúp bạn giải đáp một số thuật ngữ thường gặp trong CSS.
Comment (Bình luận)
Comment không ảnh hưởng đến việc hiển thị trang được tạo kiểu, comment là yếu tố để author CSS đọc và hiểu rõ hơn về code. Comment khá phổ biến cho tất cả các ngôn ngữ lập trình và các ngôn ngữ có liên quan. Trong ví dụ bên dưới, dòng "this is an old IE6 hack" là một comment:
/* this is an old IE6 hack */ * html #box {
width: 200px;
}
Rule Set (Bộ quy tắc)
Rule Set là một phần CSS bao gồm selector (bộ chọn), dấu ngoặc nhọn và các dòng khác có thuộc tính và giá trị. Code trong ví dụ dưới đây bao gồm một bộ quy tắc:
/* the rule set starts with the line below */ body {
font-family: Arial, sans-serif;
color: #555;
font-size: 14px;
}
/* ends with the closing curly brace above */
Declaration Block (Khối Khai báo)
Khối khai báo là nơi chứa các cặp thuộc tính/giá trị xuất hiện. Trong ví dụ dưới đây, mọi thứ giữa các dấu ngoặc nhọn (không bao gồm các chú thích) là một khối khai báo.
body { font-family: Arial, sans-serif; /* starts with this line */
color: #555; font-size: 14px; line-height: 20px; /* ends here, before the closing curly brace */
} Declaration (Khai báo)
Một khai báo thường là một dòng CSS đơn lẻ. Xuất hiện giữa các dấu ngoặc nhọn, mỗi khai báo được phân tích với nhau bằng các dấu chấm phẩy. Mỗi khai báo gồm tên và giá trị đặc tính CSS, được phân tách với nhau bằng dấu phẩy. Dưới đây là ví dụ về một khai báo (không bao gồm chú thích).
body { font-family: Arial, sans-serif; /* this line is a declaration */
} Note: Một khai báo có thể có nhiều giá trị.
Property (Thuộc tính)
Thuộc tính là những cách tạo kiểu cho một phần tử HTML. Chúng xuất hiện trước dấu hai chấm trong bất kỳ dòng CSS nào.
Trong ví dụ dưới đây, "width" là một thuộc tính của phần tử box.
#box { width: 200px; /* the property is "width" (without the colon) */
} Value (Giá trị)
Value là giá trị xuất hiện ngay sau dấu hai chấm trong bất kỳ dòng nào của CSS.
Trong ví dụ dưới đây, “200px” là một giá trị.
#box { width: 200px; /* after the colon, without the semi-colon */
} Selector (Bộ chọn)
Selector là mẫu để chọn phần tử HTML nào để nhắm mục tiêu với cặp thuộc tính/giá trị (nghĩa là chọn phần tử mà bạn muốn tạo phong cách). Trong ví dụ bên dưới “#container #box” là bộ chọn:
/* the selector is everything on the first line */ /* excluding the opening curly brace */
#container #box {
width: 200px; } Element Type Selector (Bộ chọn loại phần tử)
Element Type Selector là Selector nhắm mục tiêu một phần tử theo tên thẻ (tag name). Selector trong ví dụ bên dưới là Element Type Selector, vì nó không sử dụng Class, ID hoặc selector khác để áp dụng các kiểu đã chọn. Thay vào đó, nó nhắm mục tiêu trực tiếp tất cả các phần tử HTML5 <nav>:
/* matches an HTML element by name */ nav {
font-family: Arial, sans-serif; color: #555; font-size: 14px; } Class Selector (Bộ chọn lớp)
Selector trong ví dụ dưới đây nhắm mục tiêu một phần tử theo tên lớp (class) của nó. Vì vậy, mọi phần tử có lớp “navigation" (điều hướng) sẽ nhận được các kiểu định đạng được đề cập:
/* matches HTML element with class="navigation" */ .navigation {
width: 960px;
margin: 0 auto;
} ID Selector (Bộ chọn ID)
Selector trong ví dụ bên dưới nhắm mục tiêu một phần tử theo ID của nó. Vì vậy, mọi phần tử có ID là "navigation" sẽ nhận được các kiểu được đề cập:
/* matches HTML element with id="navigation" */ #navigation {
width: 960px; margin: 0 auto; } Trong HTML, một trang sẽ bị lỗi xác thực nếu hai hoặc nhiều phần tử chia sẻ cùng một ID.
Kết luận
Tóm lại, CSS là gì? CSS là một ngôn ngữ thiết kế giúp cho một trang web trở nên hấp dẫn, lôi cuốn hơn. Nếu HTML là nền tảng, là khung, tường hỗ trợ trang web của bạn. Thì CSS chính là màu sơn, bố cục và cảnh quan sau này.
Thông qua bài viết này, MarketingAI đã giúp bạn hiểu rõ hơn CSS là gì, cách thức hoạt động của CSS và giới thiệu các thuật ngữ phổ biến nhất trong CSS để hỗ trợ bạn trên con đường trở thành một lập trình viên chuyên nghiệp.
Lương Hạnh - MarketingAI
Tổng hợp



Bình luận của bạn