- Font chữ wordpress là gì?
- Tại sao cần thay đổi font chữ cho website?
- Tải font chữ cho wordpress ở đâu?
- Cách thay đổi font chữ thân thiện với website
Thêm font chữ vào Wordpress như thế nào? Nếu không phải là người thích khám web thì vấn đề này sẽ khá xa lạ với bạn. Tuy nhiên nếu quan tâm về trải nghiệm người dùng web thì chắc chắn sẽ phải cập nhật kiến thức cần thiết về font chữ. Font chữ phù hợp là một trong những yếu tố giúp website trông bắt mắt và thu hút hơn. Tuy nhiên, font chữ của WordPress lại phụ thuộc và bị giới hạn bởi theme. Do đó, để thêm font chữ vào website, bạn có thể sử dụng plugin hoặc thêm font chữ thủ công. Vậy làm thế nào để thêm font chữ vào WordPress? Hãy cùng tìm hiểu trong bài viết dưới đây.
Font chữ wordpress là gì?
Chắc hẳn khi học bộ môn Tin học ở trường trung học, bạn đã từng dùng đến font chữ để thay đổi và hiển thị các kiểu chữ khác nhau. Và font chữ wordpress cũng vậy.
"Font chữ WordPress là định dạng hiển thị các kiểu chữ khác nhau được hiển thị trên website". Mỗi font chữ sẽ có các nét đặc trưng riêng như độ đậm, độ mềm mại, các đường cong của chữ...
Trên web, một font chữ đẹp sẽ giúp người dùng dễ đọc, đồng thời tăng tính thẩm mỹ cho website. Tuy nhiên không phải ai cũng biết cách tìm và tùy chỉnh một font chữ hợp lý theo ý thích. Một số bạn sử dụng theme WordPress để nguyên mặc định ban đầu nên đôi khi làm cho giao diện trở nên khó nhìn.

Font chữ wordpress là gì? cách thêm font chữ vào wordpress (Ảnh: Internet)
Tại sao cần thay đổi font chữ cho website?
Một font chữ phù hợp có sức mạnh "mê hoặc", giúp website của bạn đẹp hơn, khiến khách truy cập thoải mái hơn, từ đó cải thiện trải nghiệm trên website.
- Các kiểu font chữ khác nhau giúp truyền thông điệp khác nhau tới người dùng: với các doanh nghiệp có website bán hàng, font chữ hợp lý sẽ giúp doanh nghiệp xây dựng bản sắc thương hiệu và cá tính riêng. Phong cách font cụ thể trên web có thể truyền đạt các thông điệp khác nhau như sự tin tưởng, ổn định, tinh tế, sang trọng, sáng tạo... cho khách truy cập web. Hãy tưởng tượng font chữ dùng cho một website bệnh viện không thể cũng dùng chung cho website của một studio ảnh cưới được đúng không?
- Font chữ phù hợp giúp bạn phát triển doanh nghiệp của mình: sử dụng font chữ phù hợp bố cục website giúp người đọc cảm thấy thoải mái, tăng cơ hội tiếp cận nhiều người dùng trên website. Điều này về lâu dài sẽ góp phần xây dựng lòng tin với khách truy cập, mang đến cơ hội phát triển doanh nghiệp tốt hơn.
>>> Có thể bạn quan tâm: WordPress là gì? #7 lý do bạn nên sử dụng WordPress cho website
Tải font chữ cho wordpress ở đâu?
Có rất nhiều website mà bạn có thể tải font miễn phí. Vậy, nên tải font chữ cho wordpress ở đâu? Có thể bạn chưa biết, Font Squirrel là website có thể cung cấp cho việc sử dụng thương mại như vậy.
Google Web Font Service là dịch vụ font miễn phí được cung cấp bởi Google và chứa hơn 135 ngôn ngữ. Edge Web Fonts cũng là một dịch vụ cung cấp font miễn phí được cung cấp bởi Adobe với hàng tá bộ sưu tầm web font. Bạn cũng có thể sử dụng Typekit, miễn phí hàng ngàn web font. Ngoài ra còn có Fonts.com công bố rằng có hơn 150.000 font miễn phí.
Có một số website khác bạn có thể tham khảo tải miễn phí như dafont và 1001freefonts.
Cách thay đổi font chữ thân thiện với website
Sau khi đã tìm được font bạn muốn sử dụng trên website, hãy kiểm tra format của font. Không phải tất cả font đều được hỗ trợ bởi web browser. Nhưng nếu kể cả bạn chọn font không được hỗ trợ, bạn vẫn có thể chuyển nó sang định dạng tương thích được.
Trước khi chuyển font từ định dạng này qua định dạng khác, hãy xem qua nhiều loại định dạng khác nhau của font chữ.
Open Type Fonts
Đây là một trong những web font phổ biến nhất và được đăng ký thương hiệu từ Microsoft. Chúng hoạt động được hầu hết trên các trình duyệt phổ biến.
True Type Fonts
Còn được gọi tắt là TTF, loại font này được phát triển bởi Microsoft và Apple vào năm 1980 và hỗ trợ bởi Mac và Window. Chúng được hỗ trợ trên tất cả các hệ điều hành lớn như Internet Explorer phiên bản 9.0 trở lên, Google Chrome từ 4.0, Safari 3.1, Opera 10.0 và Firefox 3.5.
Web Open Font Format
WOFF fonts được sử dụng rộng khắp trên các trang web và được khuyên dùng bởi W3C. Font chữ này hỗ trợ trên hầu hết các hệ điều hành lớn như Google Chrome 4.0, Safari 3.1, Firefox 3.5, Internet Explore 9.0.
WOFF 2.0
Phiên bản font WOFF 2.0 có lợi hơn WOFF 1.0 khả năng nén tốt hơn. Chúng được hỗ trợ nhờ Safari và Internet Explorer nhưng có khả năng hoạt động tốt hơn với Google Chrome phiên bản 3.6 và Firefox 35.5 và Opera phiên bản 26.6.
Embedded Open Type Fonts
Những font này là OTF fonts được nén và chèn vào các trang web, đồng thời được hỗ trợ bởi các trình duyệt lớn.
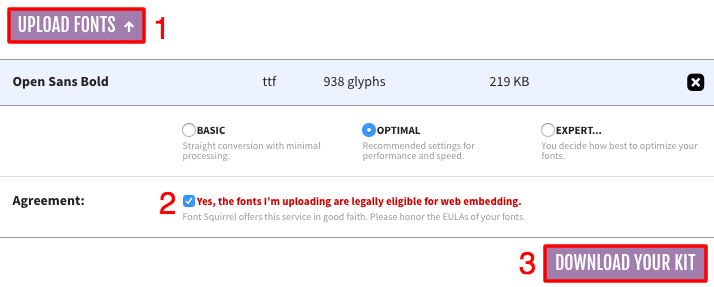
Nếu bạn tìm thấy font muốn sử dụng trên WordPress website nhưng không chắc nó tương thích với trình duyệt hay không, hãy dùng Web Font Generator tool. Đây là công cụ cho phép bạn chuyển hầu hết các font sang định dạng thân thiện với trình duyệt:
- Click Web Font Generator tool.
- Nhấn nút Upload (1) để upload font của bạn, đồng ý font là hợp pháp cho việc chèn lên web.
- Nhấn nút Download (3) và lưu dưới dạng .zip vào máy tính.

Cách thay đổi font chữ thân thiện với website
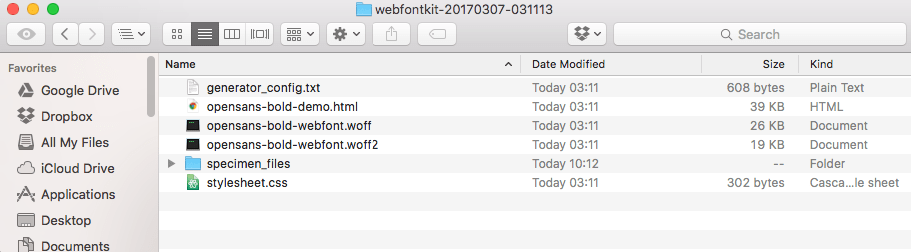
4. Bên trong file archive bạn sẽ thấy font dưới định dạng WOFF và WOFF 2.0 bên cạnh file CSS và trang demo HTML. Những format font này được hỗ trợ bởi hầu hết các trình duyệt phổ biến.

Format font này được hỗ trợ bởi hầu hết các trình duyệt phổ biến.
Cách thêm font chữ vào wordpress
Để thêm font chữ vào WordPress, bạn hãy làm theo 2 bước:
- B1: Truy cập Administrator của WordPress
- B2: Truy cập FTP
Thêm font chữ đẹp vào wordpress bằng plugin
Plugins là cách dễ nhất để thêm font vào WordPress. Một số plugins phổ biến bạn có thể tham khảo như:
WP Google Fonts
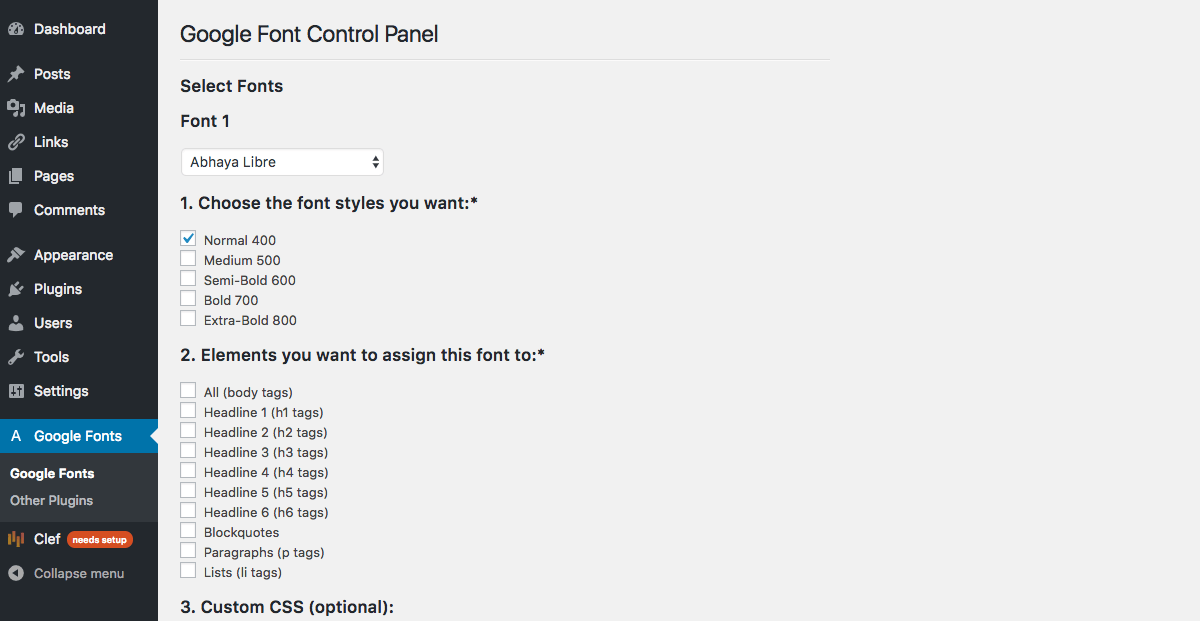
WP Google Fonts là plugin khá phổ biến để giúp thêm font chữ vào WordPress. Plugin này sẽ tự động thêm code cần thiết vào trang website của bạn, đồng thời chèn font tùy ý vào CSS elements từ trang Admin WordPress.
Để sử dụng, bạn cần cài đặt plugin này từ plugin WordPress và mở section Google Fonts. Bạn sẽ thấy Google Control Panel. Ở đây, bạn có thể chọn và đổi các cài đặt bạn thích như là font style, assigned elements,…

WP Google Fonts
Typekit Fonts For WordPress
Nếu muốn thêm fonts vào WordPress với TypeKit, bạn cần đăng ký tài khoản với Typekit và tạo kit của bạn trước.
Khi đã tạo xong kit, cài đặt install plugin
Typekit Fonts For WordPress
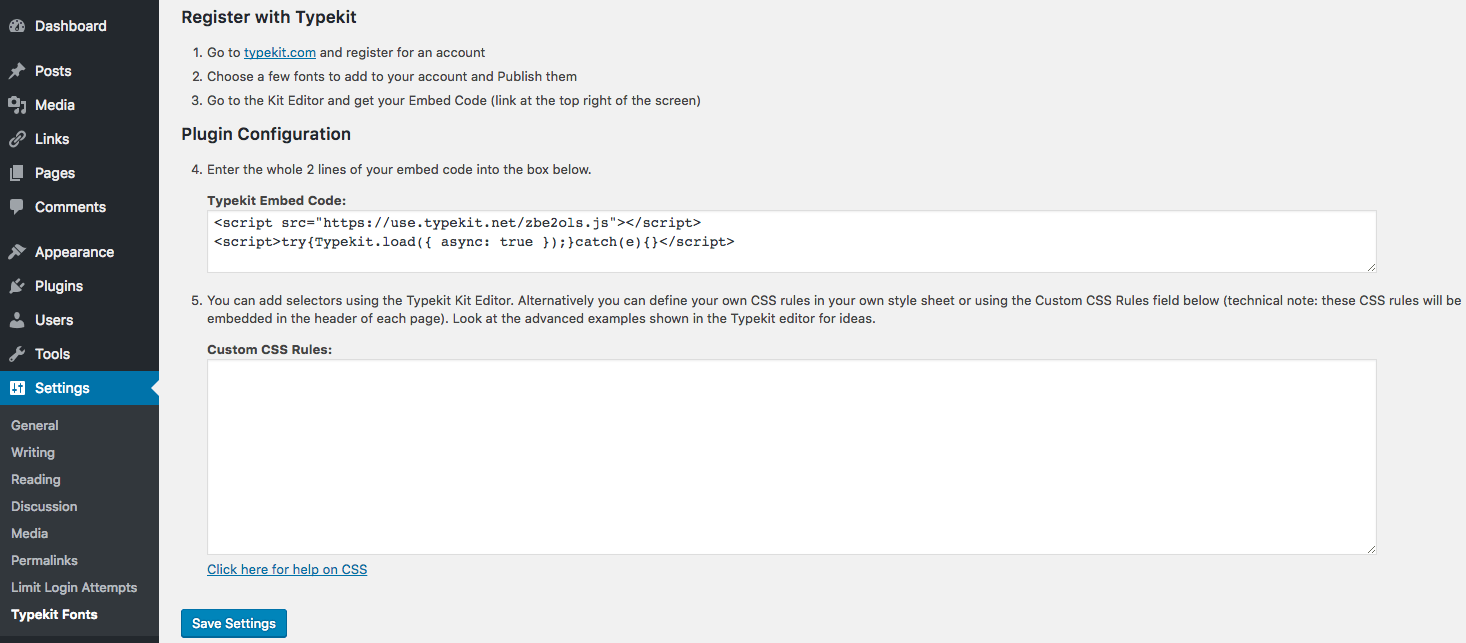
. Để sử dụng cấu hình plugin này, truy cập Settings -> Typekit fonts section và dán code được nhúng. Plugin sẽ tự động tải font bạn đã thêm trong bộ kit. Typekit Fonts For WordPress
Typekit Fonts For WordPress Use Any Font
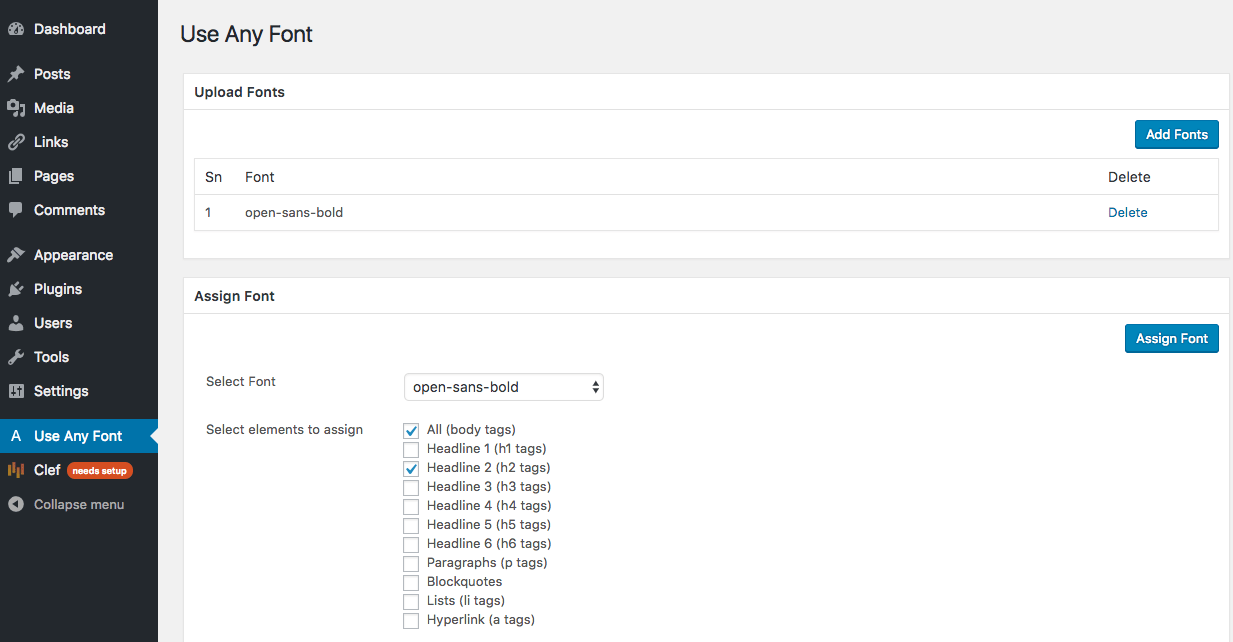
Use Any Font là một plugin cũng được khá nhiều người ưa chuộng. Khi hoàn tất cài đặt, hãy truy cập vào mục Use any font, tạo một key API miễn phí và click Verify.
Khi đã xác thực xong, bạn có thể upload fonts ở các định dạng ttf, otf, woff. Plugins cũng sẽ giúp bạn chỉ định font vào các element bạn chọn.

Use Any Font là một plugin cũng được khá nhiều người ưa chuộng
Thêm font chữ đẹp vào wordpress bằng cách thủ công
Nếu không muốn sử dụng plugin, bạn có thể thêm font chữ vào wordpress thủ công. Để thay đổi font chữ Wordpress, bạn cần upload font vào tài khoản hosting và thay đổi file CSS của theme.
Hướng dẫn cụ thể có thể xem bên dưới:
- Tải font vào trong máy tính của bạn.
- Download một file archive .zip. Giải nén nó.
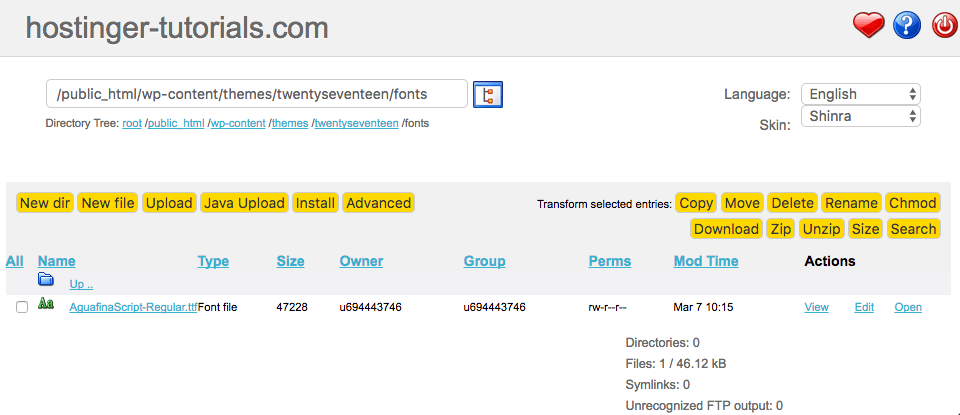
- Upload font file cua 3ban5 (bạn có thể dùng FTP client hoặc File manager cho việc này) tới thư mục wp-content/themes/your-theme/fonts (tạo thư mục fonts nếu nó không tồn tại). Trong hướng dẫn của chúng tôi, chúng tôi upload font AguafinaScript-Regular.ttf.

Thêm font chữ đẹp vào wordpress bằng cách thủ công
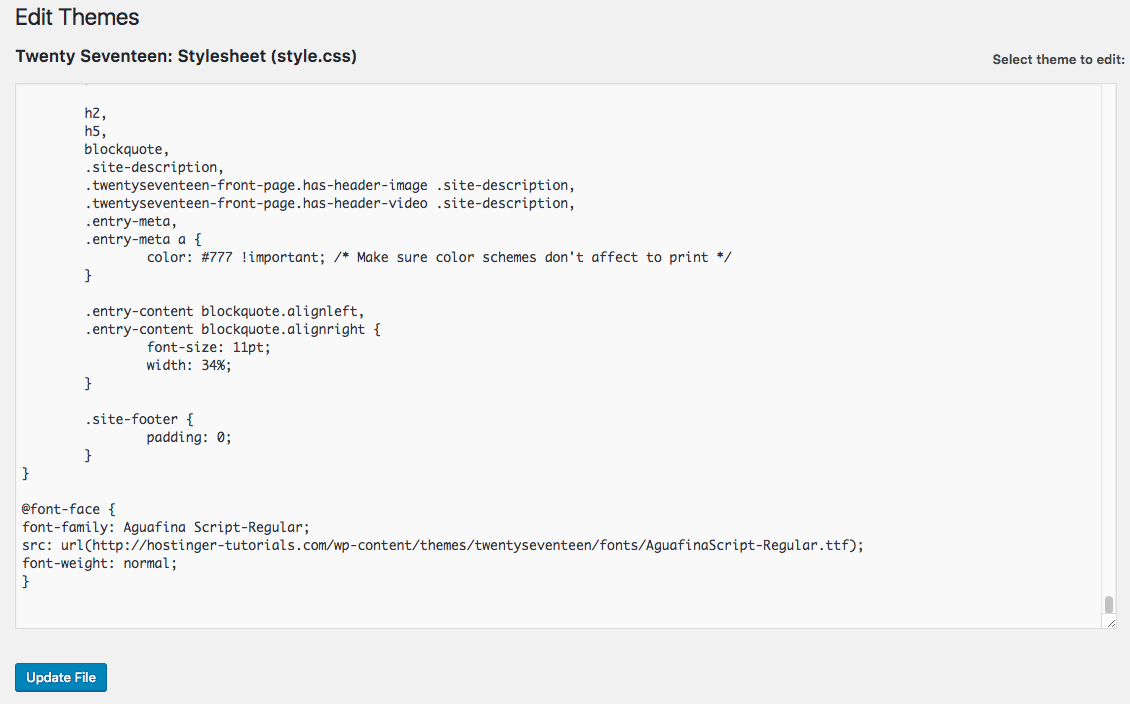
- Tới mục admin area và mở Appearance -> Editor. Bạn sẽ thấy file style.css. cuộn tới cuối trang và chèn dòng code sau (đừng quên thay đổi font-family và url value để phù hợp với font của bạn).
@font-face { font-family: Aguafina Script-Regular;
src: url(http://hostinger-tutorials.com/wp-content/themes/twentyseventeen/fonts/AguafinaScript-Regular.ttf);
font-weight: normal;
}
5. Nhấn nút Update file để lưu thay đổi.

Sau khi đã thêm font chữ vào WordPress nhấn Upload file để lưu thay đổi
font-face code tải font mỗi khi khách truy cập truy cập vào website của bạn. Tuy nhiên font vẫn chưa được thêm bất kỳ elements nào. Vì vậy, bạn sẽ không thấy có bất kỳ thay đổi nào ở front-end. Để định element cho font của bạn, bạn cần sửa file style.css. Ví dụ, đoạn code sau sẽ áp dụng font Aguafina Script vào title của website:
.site-title { font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
Hình bên dưới là screeshot bạn thấy ở kết quả cuối cùng.
Làm thế nào để sử dụng Google Fonts cho website của bạn?
Nếu thấy thoải mái khi thêm code vào trang web, bạn có thể dùng Get Started with Google Fonts API guide để sử dụng bảng định kiểu để chỉ định họ font chữ và kiểu bạn muốn trên website của mình. Bạn cũng nên tìm hiểu cách giảm kích thước tệp font chữ cho tiêu đề và biểu hiện bằng cách tối ưu hóa các yêu cầu font chữ.
Đối với bất kỳ ai không thoải mái khi phải chỉnh sửa code website, có một số plugin cho WordPress có thể cài đặt và quản lý Google Fonts cho bạn. Một trong những tùy chọn phổ biến nhất với hơn 300.000 lượt install là Google Font.
Với plugin này, bạn cần tránh chỉnh sửa code cho chủ đề của trang web. Khi nhận được một trình đơn của Google Fonts, bạn không cần chọn và tải xuống thủ công bất kỳ mã nào trong số chúng.
Plugin này hiển thị một menu kiểu chữ trong phần WordPress Customize section of the dashboard, nơi bạn có thể chọn font chữ, kiểu, màu và các yếu tố văn bản khác cho từng loại tiêu đề và văn bản trong chủ đề trang web của bạn.
Bạn có thể xem bản xem trước những thay đổi mà bạn vừa thực hiện. Ngược lại khách truy cập vào trang web của bạn sẽ chỉ thấy các thay đổi nếu bạn lưu và xuất bản chúng. Để thay đổi các yếu tố văn bản, Google Fonts dễ dàng cho phép bạn tạo tùy chỉnh font chữ và hiển thị trong menu Typography. Sau khi chọn Google Fonts, nếu muốn sử dụng, bạn có thể sẵn sàng lưu và xuất bản để cập nhật trang web của mình.
Kết
Font chữ truyền tải những cảm xúc khác nhau và có thể mang đến cho khách hàng một cái nhìn mới, mang tính chuyên nghiệp hơn, rõ ràng hơn khi kết hợp thêm các màu sắc đồ họa. Trong những năm gần đây, rất nhiều trang web đã thử nghiệm nhiều font chữ mới lạ trên Internet. Đặc biệt khi nhiều người ngày càng tìm hiểu cách thêm font chữ vào Wordpress vì đây là định dạng website phổ biến nhất hiện nay. Việc chọn font chữ phù hợp sẽ quyết định xem bạn muốn khách hàng của mình hiểu hay nhận thức về doanh nghiệp ra sao. Hy vọng bài viết trên đây đã cung cấp cho bạn cái nhìn đầy đủ về cách thêm font chữ vào Wordpress. Chúc bạn thành công!
Hải Yến - MarketingAI
Tổng hợp
>> Có thể bạn chưa biết: 25 loại font chữ thiết kế logo kinh điển các designer cần biết



Bình luận của bạn