4 trụ cột mới của Figma
Trong chiến dịch làm mới lần này, Figma đã nêu rõ 4 trụ cột mới của nền tảng thiết kế này trong tương lai bao gồm:
- Các hình khối đa dụng: Đại diện cho những cá nhân khác nhau tham gia vào quá trình đồng sáng tạo.
- Các bố cục động: Phản ánh những cách thức khác nhau trong việc tạo và xây dựng thiết kế.
- Bảng màu mở rộng: Dễ dàng thích ứng trong nhiều ngữ cảnh.
- Chuyển động tích hợp: Mô phỏng các hành động và quy trình trong quá trình sáng tạo.
Theo chia sẻ của Figma, 4 yếu tố này sẽ giúp nền tảng tạo ra một ngôn ngữ thiết kế trực quan hơn với người dùng, từ đó góp phần hướng tới mục tiêu trở thành một nền tảng thiết kế dành cho tất cả mọi người. Giúp cho mọi người dùng, dù họ là bất cứ ai, đều có thể biến ý tưởng của mình thành hiện thực khi sử dụng Figma.
Để phát triển 4 yếu tố này, Đội ngũ Brand Studio của Figma đã nghiên cứu và nhận thấy rằng Canvas của Figma là một không gian nơi mà mọi người có thể cùng nhau thỏa sức sáng tạo, tương tác. Và việc mọi người dùng cùng tụ họp lại trên Figma để cùng sáng tạo như vậy giống như đang cùng tập trung trong một sân chơi.
Vì vậy, Nhà thiết kế thương hiệu Jefferson Cheng chia sẻ đội ngũ của Figma đã lấy cảm hứng từ những sân chơi nghệ thuật của hai nghệ sĩ nổi tiếng Isamu Noguchi và Mitsuru Senda thiết kế. “Sân chơi là hình ảnh ẩn dụ cho Canvas Figma—nơi mọi người tụ họp lại để sáng tạo và thử nghiệm” - Ông chia sẻ về màn lột xác mới của Figma.



“Sân chơi là hình ảnh ẩn dụ cho Canvas Figma—nơi mọi người tụ họp lại để sáng tạo và thử nghiệm”
Tái định hình các biểu tượng và hình ảnh minh họa
Hệ thống minh họa trước đây của Figma chủ yếu dựa vào các hình khối hình học, các hình khối tương tác với nhau đại diện cho các nhân vật chính. Để làm mới, đội ngũ của Figma đã tìm cách tạo ra một ngôn ngữ hình ảnh linh hoạt hơn. Brand Studio Director Damien nhấn mạnh rằng nên xem những hình ảnh nền tảng giống như một ngôn ngữ: “Các bản sắc hình ảnh bền vững nên được xem như những ngôn ngữ, chứ không phải hệ thống. Hệ thống gợi ý về các quy tắc cứng nhắc và sự dự đoán.”
#1. Các hình khối đa năng
Để đạt được mục tiêu trên, Brand Studio của Figma đã phát triển một bộ sưu tập các hình khối cơ bản. Những hình khối này bao gồm từ những đốm mờ cho đến các hình dạng biểu trưng, thể hiện nhiều cách tiếp cận khác nhau về hình thức và chức năng.
Nhà thiết kế thương hiệu Leandro Castelao giải thích rằng “Chúng tôi đã có ý tạo ra các hình khối cơ bản một sự đa dạng, tự nhiên, giống như thể đã sử dụng những đôi bàn tay thực tế để tạo ra chúng.” Những thiết kế có phần không đồng nhất và mang tính chất mở này giúp thương hiệu thể hiện với người dùng rằng “luôn có thể thêm nhiều yếu tố mới vào bộ sưu tập”.
Trong khi mỗi hình khối cơ bản đều có sự khác biệt, nhưng chúng vẫn có một đặc điểm chung là tính đồ họa rõ rệt và kích thước “khổng lồ” hơn hẳn so với các phiên bản trước. Bên trong những thiết kế cỡ lớn đó là các chi tiết được chăm chút tỉ mỉ và có độ chính xác cao.

Brand Studio của Figma đã phát triển một bộ sưu tập các hình khối cơ bản
#2. Bố Cục Động
Trong Figma, các đối tượng có thể tương tác với nhau trên các canvas, tạo ra những bố cục không giới hạn và các cách bố trí sáng tạo khác nhau. Để chuẩn hóa những bố cục này, đội ngũ của Figma đã xem xét lại danh sách các phương thức và hành động của người dùng, từ quá trình lên ý tưởng ban đầu, cho tới việc thiết kế, mã hóa, kiểm tra,...
Tổng hợp lại có thể thấy những hành động này bao gồm bốn động tác chính:
1. Overlap: Các hình khối chồng lên nhau.
2. Reveal: Một hình được chọn có thể “kiểm tra” hoặc thể hiện cấu trúc bên dưới của một yếu tố khác.
3. Clustering: Các hình khối và mẫu tập hợp lại thành những bố cục tự do.
4. Multi-move: Các bố cục khác nhau kết hợp lại với nhau.
#3. Bảng màu mở rộng
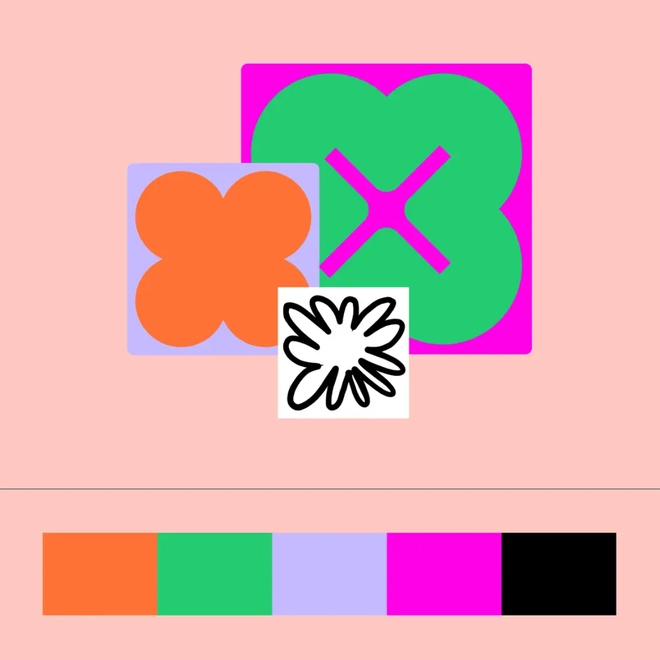
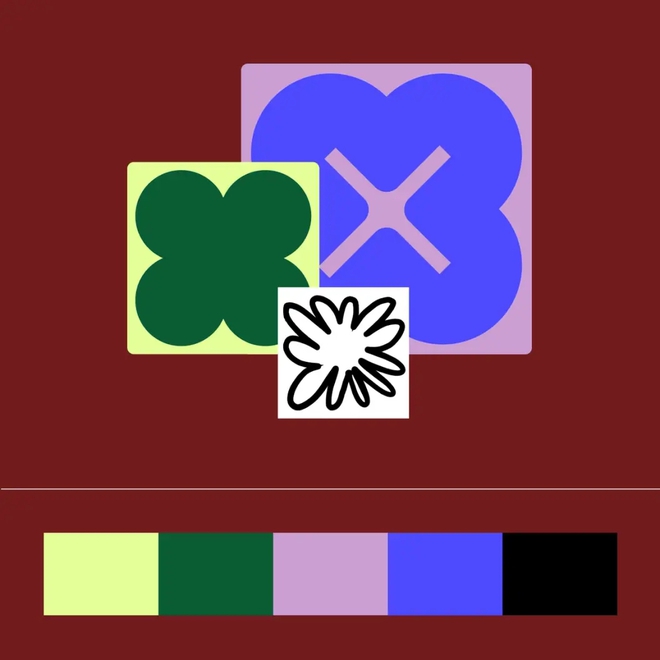
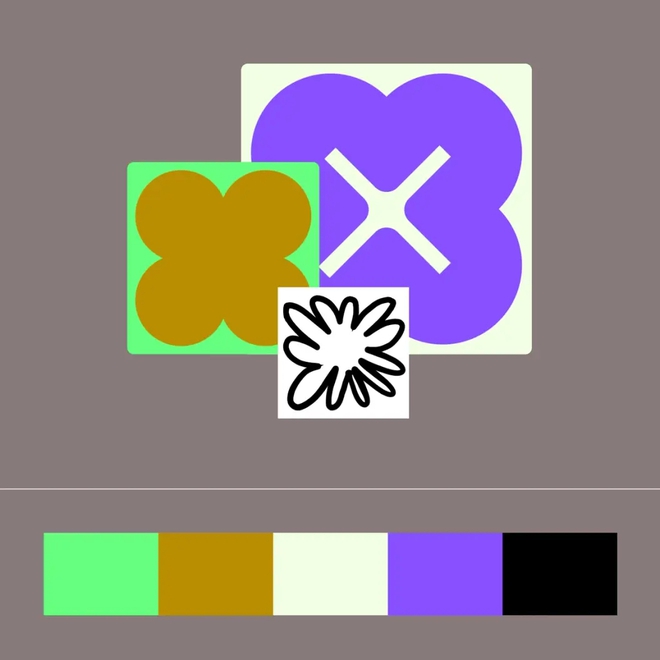
Bên cạnh các hình khối và bố cục, bảng màu mở rộng cũng đóng vai trò quan trọng trong việc làm nổi bật thông điệp mới của Figma. Thương hiệu vẫn giữ màu tím đặc trưng, nhưng đã giới thiệu thêm một loạt màu sắc phong phú hơn, bao gồm các tông màu chính khá táo bạo, neon sáng và các tông màu đất nhạt. Figma chia sẻ, bảng màu mới này phản ánh sự đa dạng trong cộng đồng của thương hiệu và khả năng sáng tạo phong phú mà người dùng có thể thực hiện khi sử dụng nền tảng này.
Nhóm đã xây dựng ba bảng màu, mỗi bảng bao gồm một cặp màu chính rực rỡ và bốn màu phụ. Các bảng này có chế độ sáng và tối, hoán đổi màu phụ tùy theo ngữ cảnh. Không có đường viền màu đen giữa các khung màu, những màu sắc này được thiết kế đề lên nhau, tạo ra sự tương phản rõ nét và cảm giác về sự chuyển động, “giống như năng lượng và dòng chảy của tinh thần đồng đội.” - Figma chia sẻ.



Bảng màu mở rộng cũng đóng vai trò quan trọng trong việc làm nổi bật thông điệp mới của Figma
Damien chia sẻ: “Các thương hiệu có màu sắc đặc trưng như Coca Cola hay John Deere đã dành rất nhiều thời gian để xây dựng giá trị đó và, thực tế, họ đã có mặt trên thị trường sớm nhất với màu sắc đó. Còn với Figma, chúng tôi có một đội ngũ nội bộ tuyệt vời và họ đã thúc đẩy một bảng màu tinh tế hơn, chúng tôi cần một phổ màu với cách sử dụng có nguyên tắc thay vì một cách sử dụng màu sắc hạn chế.”
Hai nguyên tắc về màu sắc được Figma chỉ ra bao gồm:
- Sự sống động về tông màu: Màu sắc tạo nên sự kết hợp đầy bất ngờ và thú vị, đồng thời cân bằng độ tương phản và sự khác biệt của từng màu sắc.
- Sự linh hoạt, thích ứng: Bảng màu mang lại khả năng sử dụng linh hoạt, cho phép thay đổi từ tối sang sáng, từ đơn giản đến phức tạp, để phù hợp với các nhu cầu khác nhau.
#4. Chuyển động tích hợp
Chuyển động là một phần không thể thiếu trong các nguyên tắc thiết kế của Figma. Các chuyển động đã được tích hợp vào trong mọi chi tiết của bộ nhận diện mới. Các chuyển động này thể hiện 3 yếu tố:
- Tự do: Giới thiệu các chuyển động camera và hiệu ứng parallax để tạo cảm giác không giới hạn và liên tưởng tới những canvas dường như vô tận.
- Tương tác: Các yếu tố phản ứng, thích nghi và biến đổi dựa trên các tương tác và đầu vào mà chúng nhận được, thể hiện sự thích nghi, linh động của thương hiệu.
- Thủ công: Những chuyển động nhanh nhẹn, linh hoạt, mô phỏng nhiều quyết định được đưa ra trong quá trình thiết kế, không bao giờ hoàn thiện hoàn toàn, mà luôn phát triển và thay đổi.
>>> Bạn có thể quan tâm: Adobe chi 20 tỷ USD thâu tóm nền tảng thiết kế Figma
Nguồn: Figma



Bình luận của bạn