Sử dụng gam màu pastel colors đang là một trong những xu thế của thiết kế hiện tại. Việc đón đầu xu hướng thiết kế UI 2021 sẽ giúp bạn tối ưu website. Hôm nay hãy cùng MarketingAi dự đoán các xu hướng thiết kế UI sẽ làm mưa làm gió trong thời gian tới.
3D everything
Thiết kế 3D có thể hiểu một cách đơn giản là các đối tượng được thiết kế theo mô hình 3 chiều hiện đại, mang đến cho người dùng cảm giác tương tác thật hơn và có chiều sâu hơn. Xu hướng thiết kế 3D tuy không hẳn mới, nhưng với lợi thế nâng cao tương tác với người dùng, 3D được dự đoán là xu hướng chủ đạo của thiết kế hiện đại.
Xu hướng thiết kế 3D trong UI (UI là viết tắt của User Interface, nghĩa là giao diện người dùng, bao gồm tất cả những gì người dùng có thể nhìn thấy như: màu sắc, bố cục sắp xếp, fonts chữ...) sẽ giúp phát huy và “show” ra tối đa những tiến bộ của công nghệ và phần mềm. 3D cùng sự trỗi dậy của thực tế ảo trong thiết kế web và ứng dụng đang ngày càng giúp gia tăng trải nghiệm cho người dùng.
Một số mẫu thiết kế 3D tham khảo:

Nike và banner 3D quảng cáo ấn tượng

Banner 3D phong cách ấn tượng từ LG
>>> Xem thêm: UX là gì? Vì sao các Marketer cần nâng cao UX trong Marketing
Pastel colors
Màu Pastel, hay còn gọi là màu phấn là những màu sắc có phần nhạt, nhẹ nhàng, độ bão hoà cao. Màu Pastel mang lại cảm giác dịu nhẹ và yên bình cho người sử dụng.
Gam màu Pastel được sử dụng và ứng dụng rộng rãi trong các thập niên 50-60 của thế kỷ 20 song song với phong cách Vintage. Và sau bao nhiêu thập kỷ với sự trỗi dậy của phong cách thiết kế hiện đại cùng tone màu trung tính, pastel color đã trở lại như một làn sóng mới.
Những thiết kế đồ họa với gam màu này đều mang vẻ đẹp rất ấn tượng và thu hút người xem ngay từ lần đầu tiên. Không những thế, kỹ thuật kết hợp gam màu của designer cũng là một yếu tố quyết định đến sự đẳng cấp mà tone màu này mang lại cho lĩnh vực graphic design.
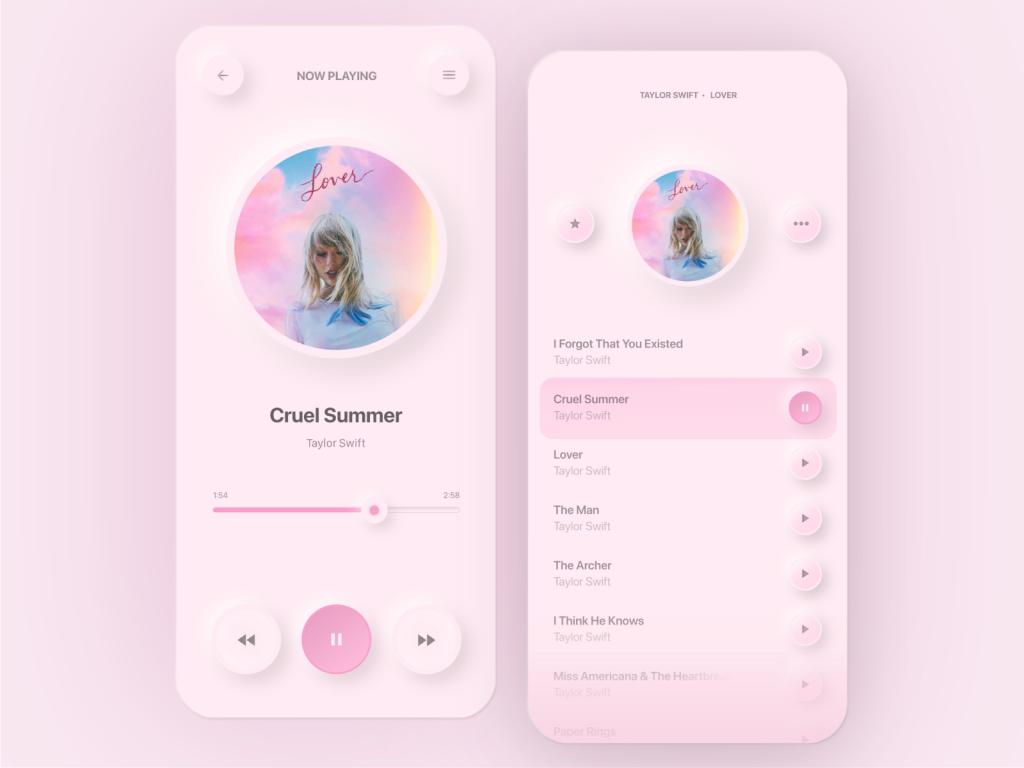
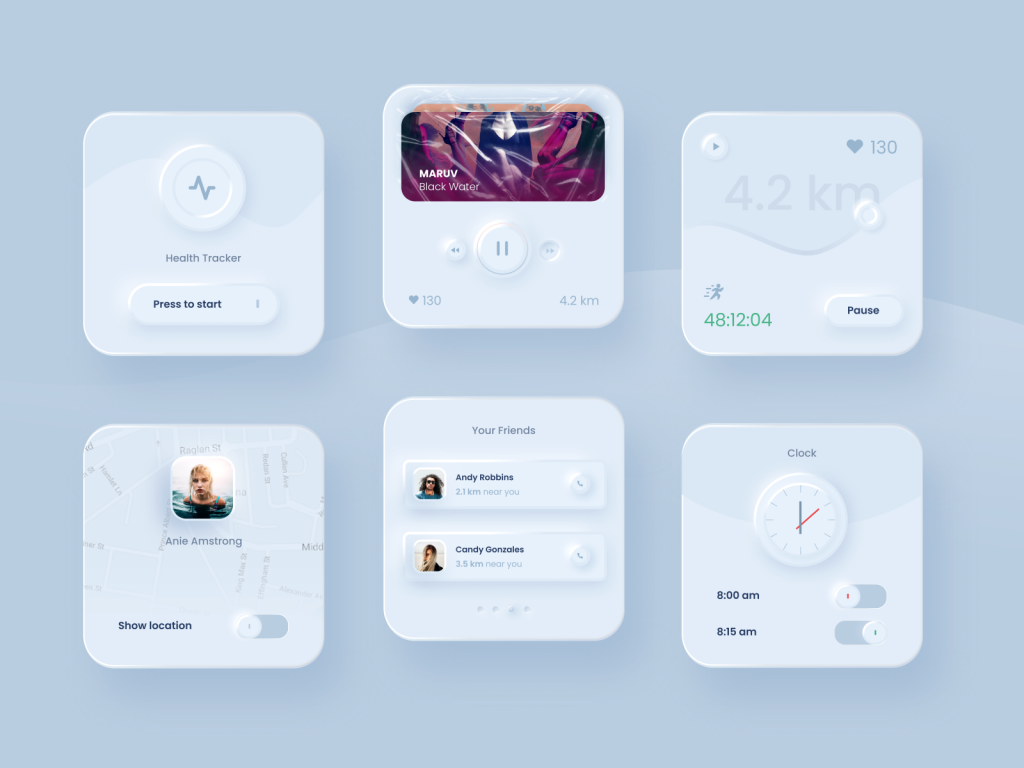
Một số mẫu pastel colors tham khảo:

Pastel colors trong giao diện của app âm nhạc

Pastel colors trong các ứng dụng của Apple Watch
Liquid gradients
Gradient bao gồm hai hay nhiều màu sắc kết hợp với nhau. Cách kết hợp màu gradient tạo cảm giác mượt mà, liên tục và chuyển tiếp. Liquid gradients có thể coi là một dạng của Gradient được trình bày như khuôn của nước hay chất lỏng. Liquid gradients ngày nay đang ngày càng phát triển, hợp với xu hướng hiện đại.
Hiện nay, bạn sẽ thấy các liquid gradients được tích hợp nhiều trong giao diện website, các chiến dịch thương hiệu và chiến dịch truyền thông, góp phần tăng cường nhận dạng thương hiệu và chuyển đổi phễu thành công.
Với liquid gradients, sức sáng tạo của các designers dường như vô hạn.
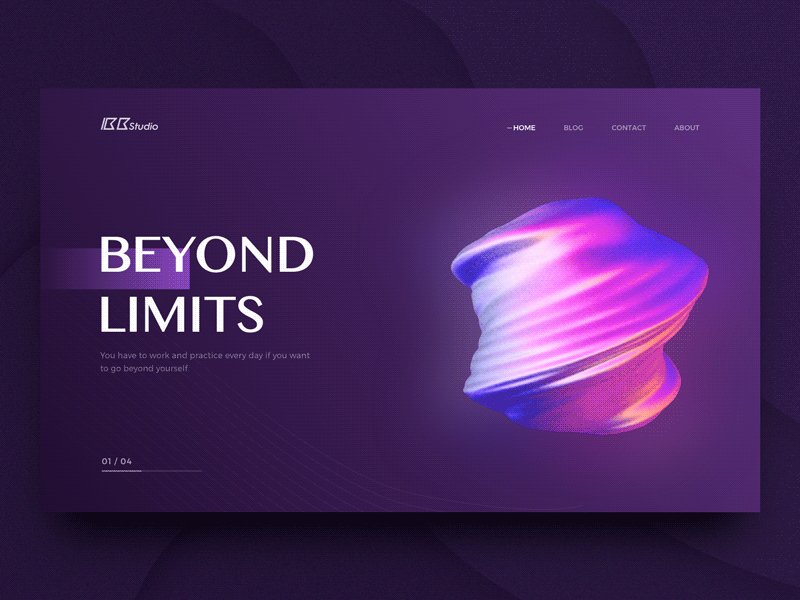
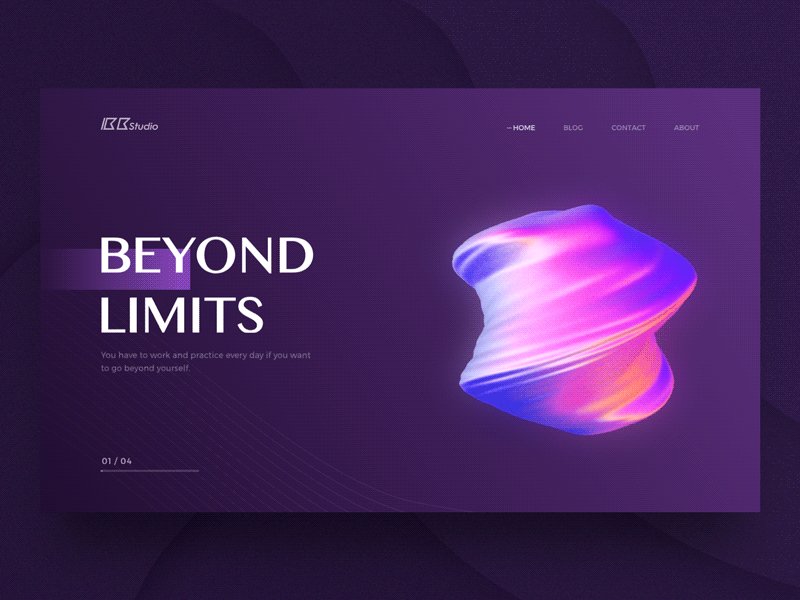
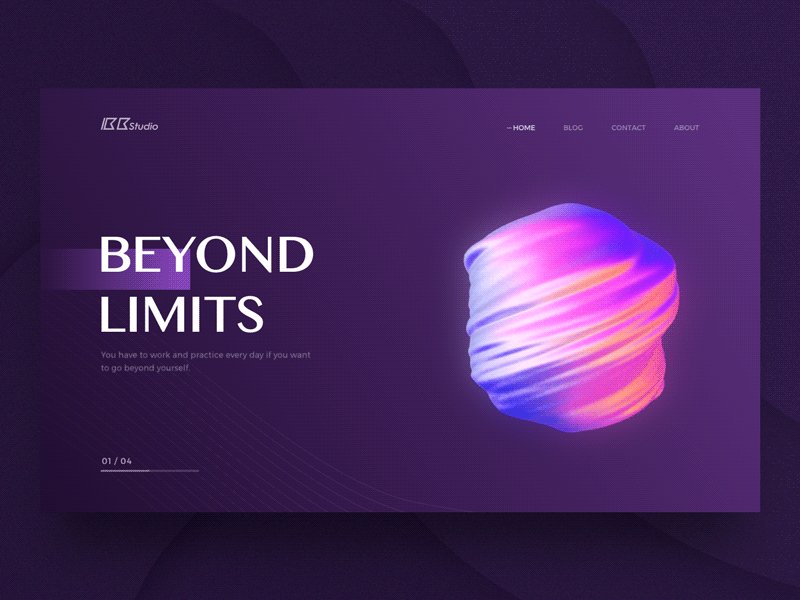
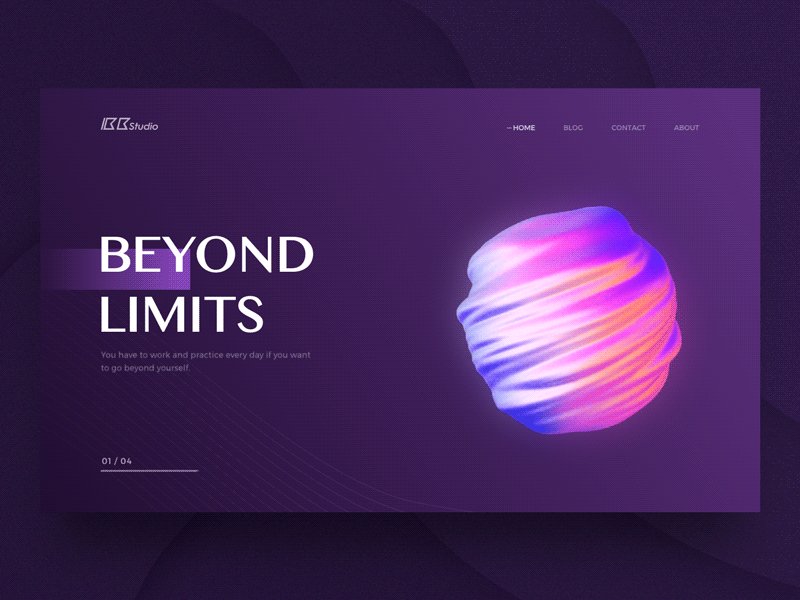
Một số mẫu liquid gradients tham khảo:

Banner giới thiệu phần mềm AI với họa tiết liquid gradients không thể ấn tượng hơn

Họa tiết liquid gradients tạo nên một banner ấn tượng mang phong cách minimalisim

Họa tiết liquid gradient cùng hiệu ứng đặc biệt giúp làm nổi bật chủ thể làm trang chủ của 1 website
Big typography
Typography là bất cứ thứ gì bạn “đọc” được. Typography có thể nằm trong những cuốn sách chúng ta đọc, trên các trang web chúng ta truy cập. Hay ngay cả trong cuộc sống hàng ngày, đó là những dòng chữ trên bảng hiệu dọc các con phố, là nhãn dán và bao bì sản phẩm.
Big typography hiện nay là xu hướng thiết kế cho UI và trên các ấn phẩm truyền thông. Đây là hình thức thể hiện các thông điệp, keyword bằng những con số hoặc chữ một cách độc đáo, tạo cảm giác đặc biệt mới mẻ. Big typography giúp các thiết kế của bạn trở nên ấn tượng và có điểm nhấn hơn.
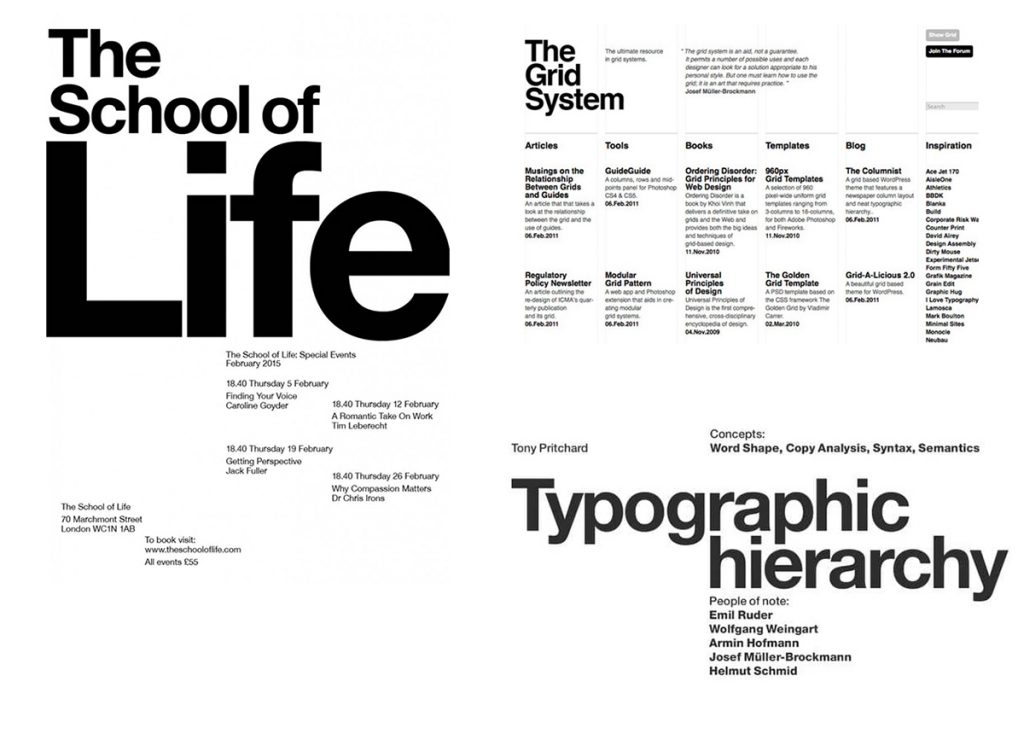
Một số mẫu big typography tham khảo:

Một số cách trình bày big typography hiện nay

Big typography là graphic design trend của năm nay
Glassmorphism
Glassmorphism là xu hướng mới nhất trong thiết kế UI, dựa trên sự kết hợp của đổ bóng, độ trong suốt và độ mờ của background để tạo hiệu ứng như những tấm kính. Điều này sẽ tạo thêm chiều sâu cho thiết kế, các đối tượng được làm mờ sẽ trông như đang lơ lửng trong không gian 3D.
Xu hướng này thường được áp dụng để thiết kế những giao diện hoặc ứng dụng mang phong cách trẻ trung, hiện đại, hút mắt.
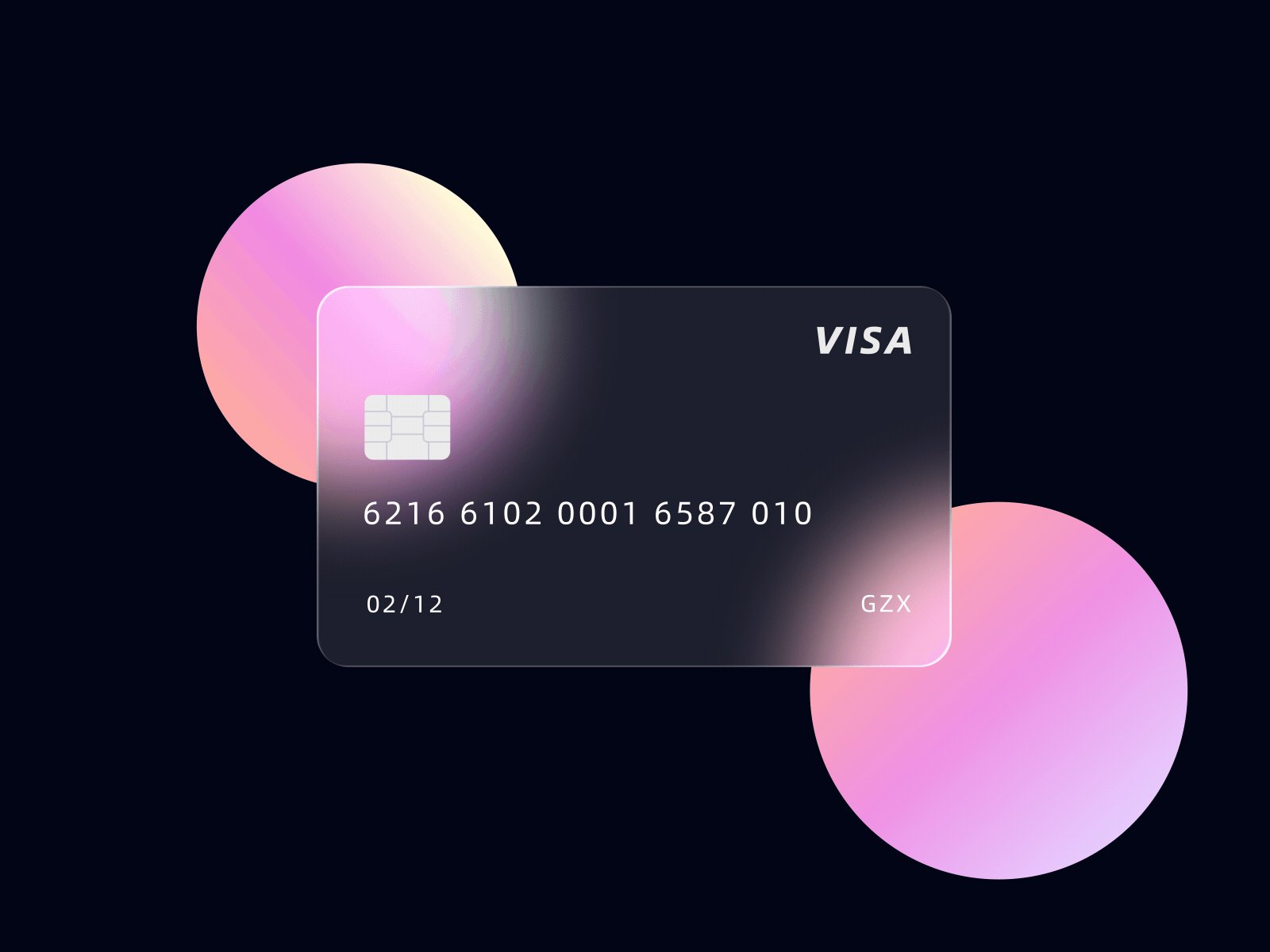
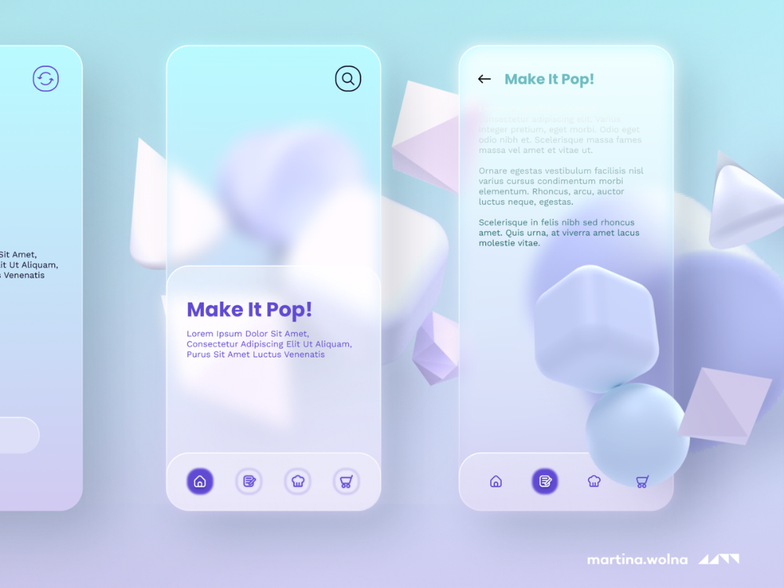
Một số mẫu gassmorphism tham khảo:

Mẫu thẻ Visa ấn tượng với glassmorphism

Các icon được trình bày theo phong cách glassmorphism

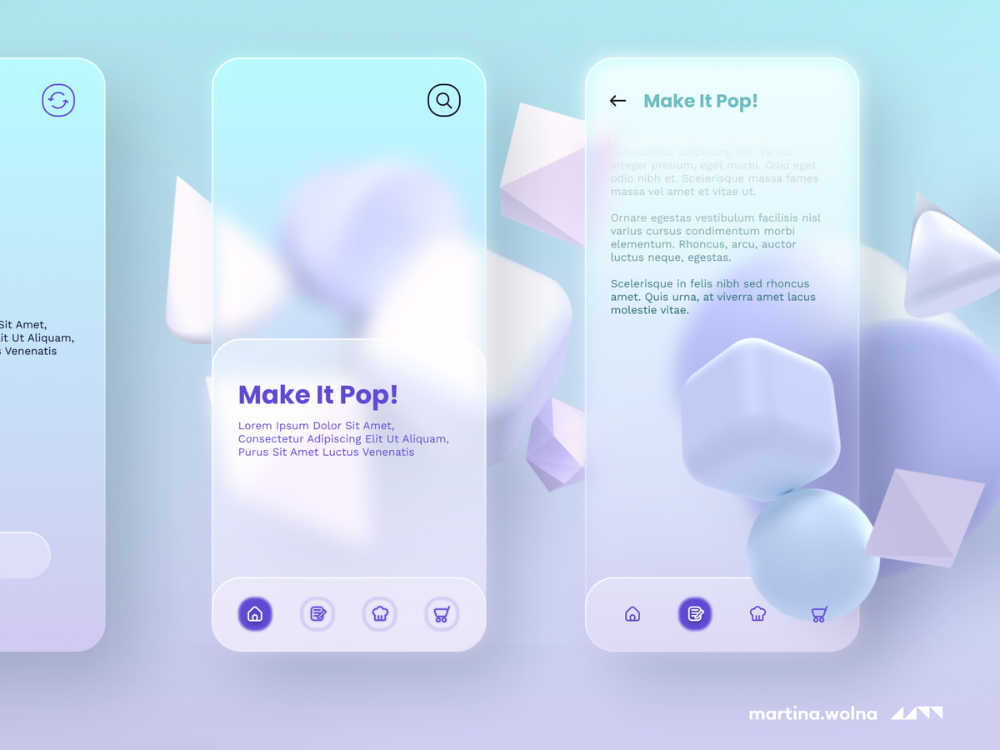
Với Glassmorphism, giao diện smart phone trở nên đặc biệt thu hút
Dark Mode
Trong thời đại số, khi quá trình lướt web trở thành trọng tâm thì trải nghiệm người dùng là yếu tố được quan tâm cải thiện hàng đầu. Dù tạo nên cảm giác sáng sủa, chuyên nghiệp song light-mode lại có vẻ như đang dần mất lợi thế so với dark-mode bởi giao diện mới này giúp người truy cập giảm mỏi mắt, giảm tiêu thụ pin…
Hiện nay, khi xu hướng sử dụng thiết bị di động để truy cập web tăng lên thì việc tối ưu hóa giao diện trên nhiều nền tảng cũng trở thành tất yếu. Biết được xu hướng của việc dùng dark-mode, nhiều doanh nghiệp đã đưa ra những tùy chỉnh giúp khách hàng dễ dàng lựa chọn giao diện dark-mode bất cứ khi nào mình thích.
Điển hình, với việc tối ưu hóa trải nghiệm người dùng trên thiết bị di động và tích hợp giao diện dark-mode, ứng dụng Messenger đã được lòng nhiều khách hàng.
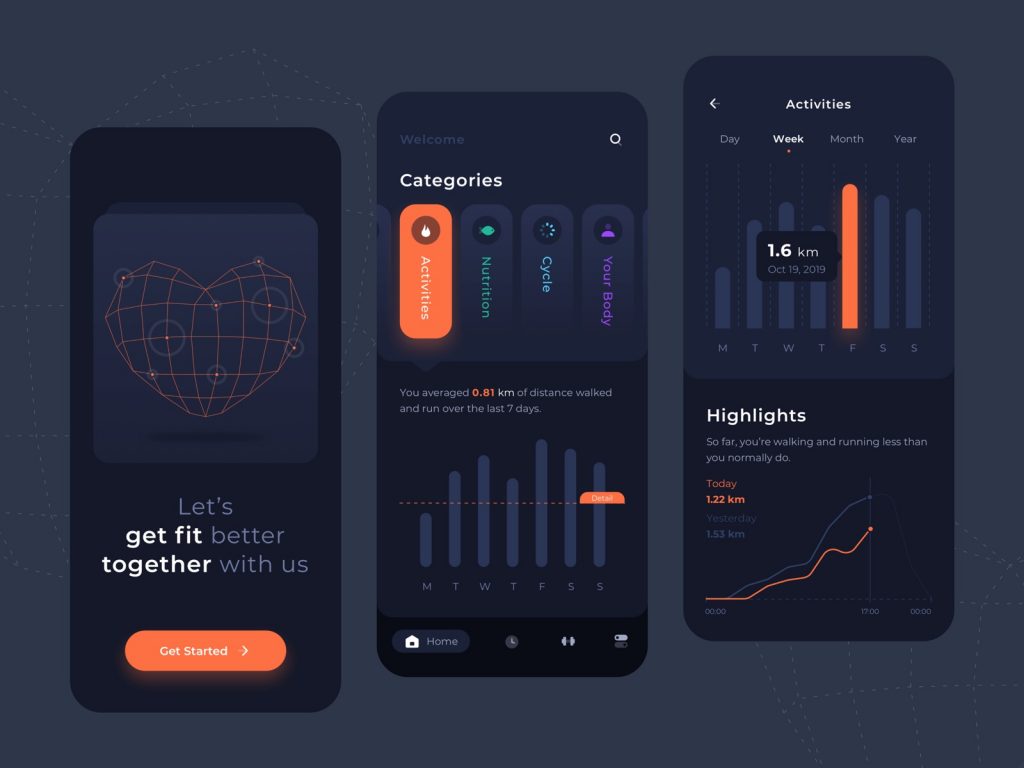
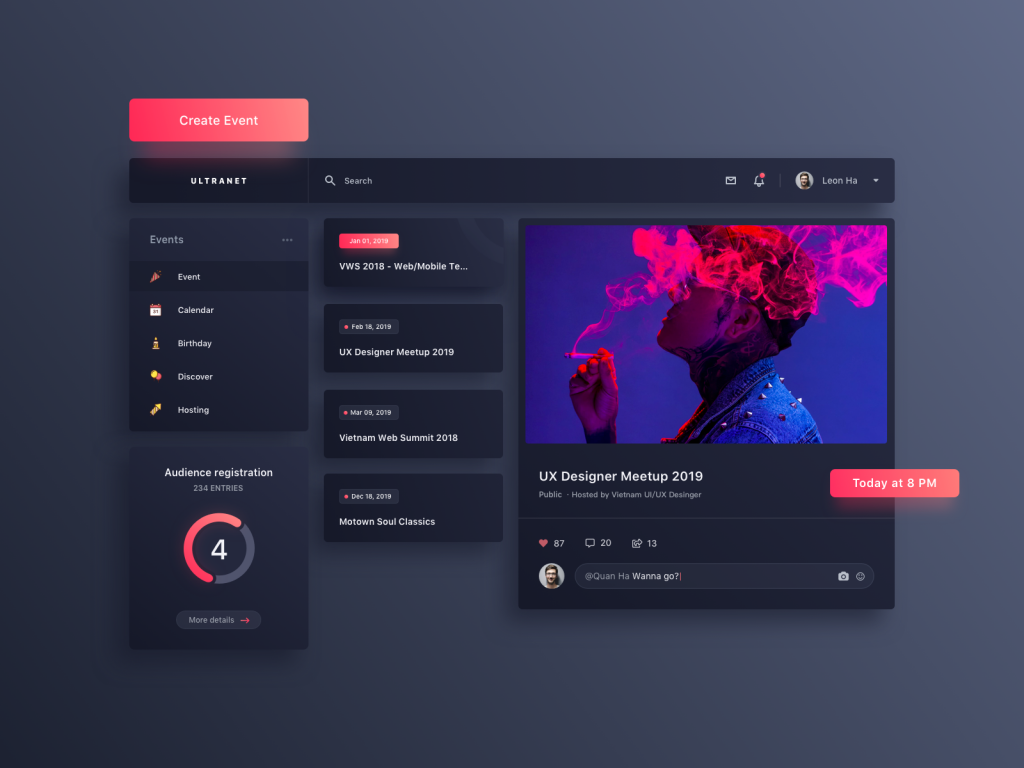
Một số mẫu dark-mode tham khảo:

Mẫu dark-mode hiện đại

Mẫu dark mode thời thượng
Kết
Nhìn chung, xu hướng thiết kế UI đang hướng đến những cách tiếp cận tối ưu để tạo ra giao diện thân thiện với người dùng. Có những xu hướng là sự kế thừa tinh hoa từ các thập kỷ trước, có những xu hướng lại là sự sáng tạo của công nghệ hiện đại ngày nay. Doanh nghiệp và marketers cần luôn cập nhật các xu hướng này, làm chủ các công cụ để tạo ấn tượng đẹp cho hình ảnh thương hiệu và tăng cường sự yêu mến của khách hàng.
Còn bạn, bạn ấn tượng nhất với xu hướng nào?
Elite Vu - MarketingAi
>>>Xem thêm: Doanh nghiệp bạn đang làm Green Marketing hay Greenwashing?



Bình luận của bạn