Schema markup và cách ứng dụng nó là một trong những kỹ thuật SEO nâng cao mà bất cứ người làm tối ưu website nào cũng phải tìm hiểu và thực hiện. Tuy nhiên, cũng giống như nhiều công cụ marketing khác, schema markup không quá khó hiểu như bạn nghĩ. Nó là công cụ quan trọng đối với mọi marketer trong việc giúp các công cụ tìm kiếm có thể dễ dàng thu thập dữ liệu từ các website nhất có thể. Ví dụ như Google, nếu như Google càng dễ đọc và hiểu website bao nhiêu thì website đó càng có cơ hội thăng hạng trên các trang công cụ tìm kiếm bấy nhiêu. Vì vậy, trong bài viết này, hãy cùng MarketingAI đi tìm hiểu xem schema markup là gì, nơi thêm chúng và cách chúng có thể cải thiện cấu trúc website nhé!
Schema Markup là gì?
Schema Markup là loại mã bạn thêm vào website để giúp các công cụ tìm kiếm trả lại kết quả tốt hơn cho người dùng. Về cơ bản, nó cung cấp thông tin quan trọng cho các công cụ tìm kiếm để các công cụ ấy có thể hiểu rõ hơn về nội dung website, từ đó cải thiện khả năng hiển thị trực tuyến và CTR.
Vào năm 2011, các công cụ tìm kiếm hàng đầu bao gồm Google, Yahoo, Bing và Yandex đã hợp tác để tạo ra schema.org. Đây là một "hoạt động cộng đồng mang tính chất cộng tác được tạo ra với sứ mệnh là tạo, duy trì và quảng bá Schema cho dữ liệu có cấu trúc (structured data) trên Internet, website, email,..."
Bên cạnh đó, Schema Markup còn được gọi là một dạng micro data. Theo Wikipedia, "micro data là một định dạng HTML được sử dụng để lồng siêu dữ liệu vào nội dung hiện có trên các website. Công cụ tìm kiếm, trình thu thập thông tin web và trình duyệt có thể trích xuất và xử lý micro data từ một website, đồng thời sử dụng nó để cung cấp trải nghiệm duyệt web phong phú hơn cho người dùng."
Ví dụ: Schema Markup sẽ tạo những mô tả nâng cao, hay còn gọi là các đoạn trích giàu thông tin hơn mức bình thường (rich snippets) xuất hiện trong kết quả tìm kiếm.
Việc sử dụng micro data giúp website có cấu trúc đơn giản và dễ dàng hơn, hỗ trợ việc thu thập thông tin của các công cụ tìm kiếm, và cuối cùng là thúc đẩy thứ hạng website trên các trang SERP.

Ví dụ về Schema Markup
Schema Markup có thể bao gồm các yếu tố như xếp hạng, đánh giá, sự kiện... Bạn có thể sử dụng Schema Markup để đưa thông tin quan trọng vào trong kết quả hiển thị của mình trên các công cụ tìm kiếm như Google. Điều này sẽ giúp website dễ dàng xuất hiện trong các đoạn trích nổi bật của kết quả tìm kiếm. Ví dụ: nếu bạn đang bán một sản phẩm, bạn có thể chèn thêm xếp hạng sao vào trong kết quả hiển thị của mình.
Ví dụ về iPhone 11
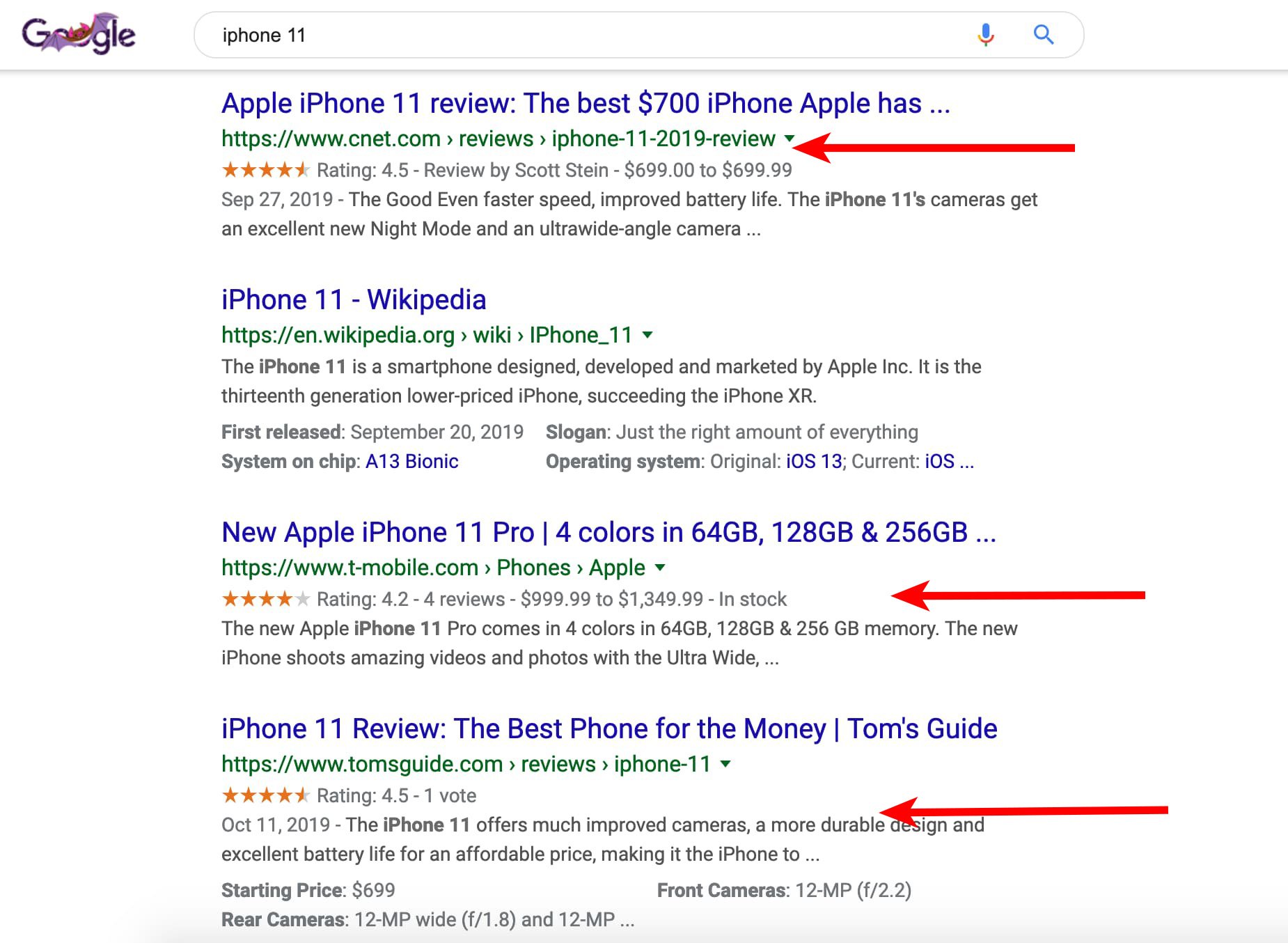
Dưới đây là ví dụ về trang kết quả tìm kiếm cho từ khóa iphone 11 trên Goolge. Như bạn có thể thấy ở đây, danh sách các kết quả tìm kiếm bao gồm cả những kết quả có hoặc không có dữ liệu schema markup. Cụ thể, 3 trên 4 kết quả đầu tiên có chứa dữ liệu schema markup, bao gồm các yếu tố xếp hạng sao, đánh giá và giá cả.
Mặc dù T-Mobile và Tom's Guide chỉ đứng ở vị trí thứ ba và thứ tư trong trang kết quả tìm kiếm, nhưng việc sử dụng micro data schema markup đã giúp 2 website này cải thiện đáng kể tỷ lệ nhấp. Thêm vào đó, nó còn giúp kết quả hiển thị của 2 website này nổi bật so với phần còn lại trong danh sách.

iPhone 11 sử dụng Schema Markup
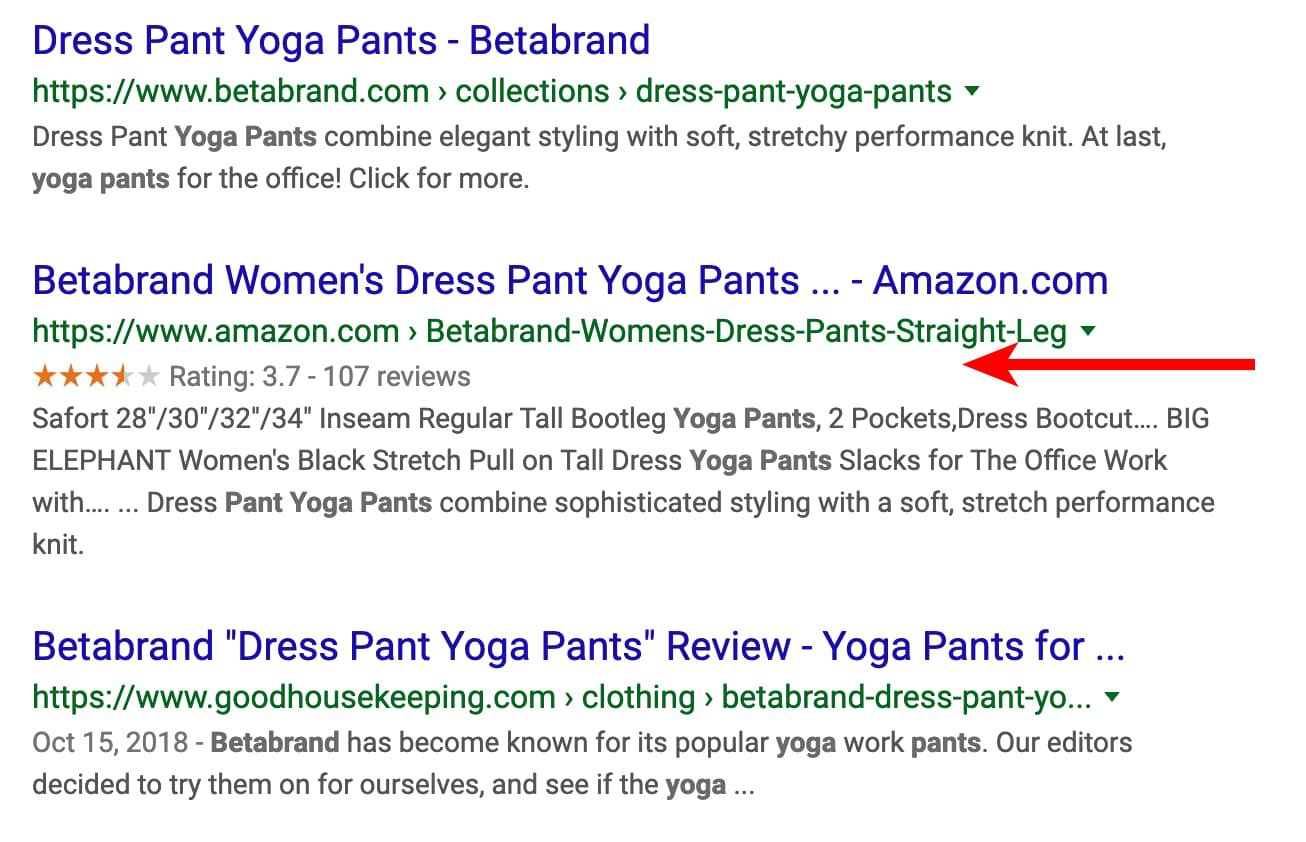
Ví dụ về Betabrand

Betabrand sử dụng Schema Markup (Ảnh: Google)
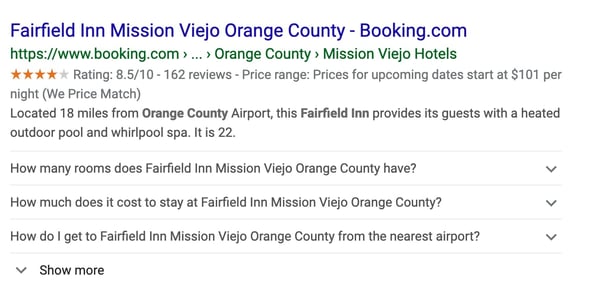
Ví dụ về Booking.com
Nếu ai đó đang có nhu cầu tìm kiếm và ở lại một khách sạn trong thời gian sắp tới, họ sẽ quan tâm đến các yếu tố như quãng đường đến sân bay, chi phí, giá cả trung bình và mức độ xếp hạng của khách sạn. Chính vì vậy, việc bao gồm các yếu tố này trong website sẽ giúp kết quả hiển thị của bạn trên trang tìm kiếm trở nên bắt mắt và thuyết phục hơn.

Booking.com sử dụng Schema Markup (Ảnh: Google)
Các mục Schema Markup
Bạn có thể thêm nhiều loại micro data khác nhau phụ thuộc vào dịch vụ hoặc sản phẩm của bạn. Dưới đây là một số thông tin, dữ liệu phổ biến được sử dụng trong schema markup:
- Đánh giá (reviews)
- Xếp hạng sao
- Giá cả
- Tính khả dụng (Availability)
- Sự kiện
- Vị trí
- Phạm vi giá cả
- Các phương thức thanh toán
- Giờ mở cửa
Ngoài ra, còn có rất nhiều thông tin bạn có thể thêm vào chứ không chỉ giới hạn trong các lựa chọn trên. Dù doanh nghiệp của bạn kinh doanh sản phẩm hay dịch vụ gì, cũng có thể sử dụng schema markup để cải thiện thứ hạng cho website trên các công cụ tìm kiếm.
Trình tạo Schema Markup
Doanh nghiệp chỉ cần sử dụng trình tạo Schema Markup và thực hiện theo các bước sau để thêm schema markup vào website của mình:
Bước 1: Đi tới Google's Structured Data Markup Helper (Trình trợ giúp đánh dấu dữ liệu có cấu trúc của Google).
Bước 2: Xác định loại trang schema markup cần dùng. Sau đó, sao chép và dán URL vào trường biểu mẫu.
Bước 3: Thêm dữ liệu Schema Markup trên khung bên phải bằng cách điền thông tin bạn muốn hiển thị.
Bước 4: Nhấn nút "Tạo HTML".
Bước 5: Sao chép và dán đoạn mã được đánh dấu màu vàng. Đây là mã Schema Markup của bạn. Ngoài ra, bạn có thể nhấn nút "Tải xuống" để lấy mã.
Bước 6: Dán mã vào hệ thống quản lý nội dung của bạn.
Sau khi thực hiện xong, đừng quên kiểm tra lại schema markup của mình để xem nó có được hiển thị chính xác trong các công cụ tìm kiếm hay không.
Trình kiểm tra Schema Markup
Sau khi thực hiện xong quá trình này, hãy kiểm tra lại schema markup để đảm bảo rằng công cụ đã hiển thị chính xác trong công cụ tìm kiếm. Bạn có thể sử dụng Google Structured Data Testing Tool (Công cụ kiểm tra dữ liệu có cấu trúc của Google) và kiểm tra schema markup của mình theo hai cách: bằng URL hoặc mã.
Để kiểm tra bằng URL, hãy sao chép và dán URL website bạn muốn kiểm tra. Sau đó, công cụ sẽ hiển thị bản xem trước kết quả hiển thị của bạn.
Để kiểm tra bằng mã, bạn có thể sao chép và dán mã mà công cụ đánh dấu dữ liệu có cấu trúc (structured data) đã tạo cho bạn. Sau đó, công cụ cũng sẽ hiển thị bản xem trước cho kết quả tìm kiếm của bạn.
Kết
Mặc dù Schema Markup được đánh giá là một công cụ phức tạp về mặt kỹ thuật, nhưng đây thực chất quá trình tạo ra nó khá là đơn giản. Bằng cách hiểu rõ được schema markup là gì và sử dụng mã schema markup, bạn có thể tăng khả năng hiển thị của wesbite trên các trang công cụ tìm kiếm và cải thiện tỷ lệ nhấp. Chúc các bạn thành công!
Tô Linh - MarketingAI
Theo BlogHubSpot
>>> Có thể bạn quan tâm: 8 kỹ thuật SEO “sát thủ” giúp tăng gấp đôi lượng traffic



Bình luận của bạn