Thiết kế bố cục là một nhánh cơ bản của thiết kế đồ họa liên quan đến việc sắp xếp văn bản và hình ảnh. Hiệu quả của mọi loại thiết kế, từ in ấn đến web, phần lớn bị ảnh hưởng bởi layout. Một layout hiệu quả không chỉ trông hấp dẫn mà còn giúp người xem hiểu được thông điệp mà thiết kế đang truyền tải. Nói cách khác, hiểu layout là chìa khóa tạo ra các thiết kế thân thiện với người dùng, đặc biệt là trong lĩnh vực thiết kế web và quảng cáo. Trong bài viết này, hãy cùng Marketing AI xem xét lý do tại sao layout lại quan trọng trong thiết kế và cách triển khai một cách hiệu quả nhé!
Định nghĩa layout là gì?
Layout là gì?
Layout hay bố cục là quá trình sắp xếp các yếu tố trực quan như văn bản và hình ảnh trên một trang nhất định. Layout rất quan trọng đối với bất kỳ dự án nào truyền tải thông điệp thông qua hình ảnh bắt mắt, như bố cục tạp chí, thiết kế trang web và quảng cáo.
Layout tốt sẽ tạo ra các điểm thu hút thị giác, dẫn dắt người đọc tiếp thu nội dung mà không làm lu mờ thông điệp của nó. Nhiều nhà thiết kế layout thường tuân thủ một loạt các nguyên tắc (như căn chỉnh, phân cấp thông tin,..) khi thiết kế một bố cục độc đáo và hiệu quả. Các nhà thiết kế cũng có thể sử dụng lưới để sắp xếp các element trong bố cục một cách rõ ràng và dễ đọc nhất.

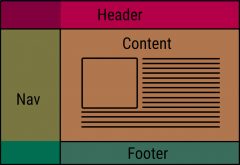
Layout của một Website
Template là gì?
Template là mẫu có sẵn được tạo với bố cục tổng thể để được sử dụng với một hoặc nhiều tài liệu. Ví dụ, bạn muốn đi xin việc và có được 1 CV đẹp mắt nhưng bạn không giỏi trong việc thiết kế, bạn có thể tải về một CV template. Với mẫu CV đó, bố cục tổng thể được thiết kế bằng văn bản mẫu (ví dụ: mục tiêu, kinh nghiệm công việc trước đây,....). Công việc sau đó rất đơn giản, bạn chỉ cần thay thế bằng thông tin phù hợp với mình là được.

Template hữu ích với những người không thiết kế chuyên nghiệp
>>> Bạn có thể tìm hiểu rõ hơn về Template qua bài viết sau đây:
- Template là gì? Kinh ngạc bí mật về Template ít người biết
Vai trò của Layout trong thiết kế
Nâng cao độ thẩm mỹ
Layout có thể tạo ra sự cân bằng trong thiết kế, giúp nâng cao tính thẩm mỹ. Bởi việc đặt các yếu tố thiết kế phù hợp trên các đường dọc và ngang giúp tạo cảm giác hài hòa, thuận mắt người nhìn. Thay vì đặt các elements lộn xộn, layout giúp designers căn góc sao cho tương xứng, gọn gàng trong một bức ảnh.

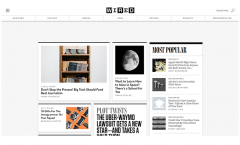
Website ứng dụng layout giúp tăng thẩm mỹ
Liên kết giữa các thành phần trong thiết kế
Layout giúp hình ảnh trở nên gắn kết hơn. Bởi nó có thể giúp nhà thiết kế sắp xếp các elements khác nhau của hình ảnh theo cách dễ hiểu và gắn kết nhất. Trong layout thường có một vài quy tắc giúp phân định đâu là điểm nên đặt, đặt đúng vị trí sẽ giúp các thành phần trong thiết kế trở nên thống nhất và hài hoà.

Layout giúp website trở nên hài hoà hơn
Tăng khả năng thu hút độc giả
Layout giúp tạo ra một hình ảnh hấp dẫn, trực quan đối với người xem và hướng dẫn họ thông qua hệ thống phân cấp thông tin thích hợp. Layout sắp xếp phân cấp thông tin, giúp người đọc biết đâu là thông tin đầu tiên mà họ cần nhìn vào, điểm đặt của mắt ở đâu và đâu là những ý chính cần nhấn mạnh. Vì những lý do đó, layout truyền tải thông điệp của thiết kế một cách nhanh chóng, không làm người đọc rối mắt và thu hút ngay từ ánh nhìn đầu tiên.

Layout giúp truyền tải thông điệp tốt hơn
Các elements trong thiết kế layout
Trong thiết kế, layout có thể chứa một số elements (yếu tố) khác nhau. Dưới đây là một số yếu tố thiết kế phổ biến nhất góp phần vào layout
Văn bản
Các thành phần văn bản bao gồm tiêu đề và đoạn văn. Trong các thiết kế có nhiều chữ và văn bản, các yếu tố này nên được trình bày một cách rõ ràng và dễ đọc, tránh sử dụng các font chữ màu mè, cách điệu.
Hình ảnh
Hình ảnh chẳng hạn như hình minh họa, giúp chia nhỏ văn bản và truyền đạt một số thông điệp nhất định. Bởi chúng đập ngay vào thị giác người xem, khiến người xem bị thu hút thông qua cảm xúc.
Lines
Các dòng được sử dụng để chia các phần. Ngoài ra, nó cũng có chức năng nhấn mạnh vào phần văn bản.
Hình khối
Khi được sử dụng tốt, các khối sẽ tạo thêm nét tinh tế và cá tính cho layout. Hình chữ nhật và hình tròn là phổ biến nhất, nhưng có nhiều cách để bạn sáng tạo với các hình khối hơn.
Khoảng trắng
Việc thêm không gian giữa các phần của bố cục giúp người dùng không bị choáng ngợp hoặc mệt mỏi khi xem một thiết kế có quá nhiều chi tiết. Vậy nên, khoảng trắng giúp tạo khoảng nghỉ và khiến thiết kế của bạn trở nên sang hơn.
Tóm lại, định dạng và bối cảnh của một thiết kế xác định cách các elements này được triển khai trong một layout. Ví dụ, các trang web thường có nhiều chữ và hình ảnh. Ngược lại, quảng cáo chủ yếu tập trung nhiều hơn vào hình ảnh và hạn chế chữ. Vì thế, khi quyết định cân bằng các elements khác nhau của một thiết kế, điều cần thiết là phải luôn xem xét bối cảnh và trải nghiệm người dùng. Ví dụ, một người dùng trang web thường tìm kiếm thông tin và sẵn sàng dành một hoặc hai phút để tìm hiểu về một trang web. Ngược lại, điều này sẽ không còn đúng với một người đang lướt Facebook một cách không chủ đích, và điều bạn cần làm là hấp dẫn người xem ngay lập tức thông qua hình ảnh bắt mắt
>>> Có thể bạn quan tâm:
Các quy tắc quan trọng thường gặp trong thiết kế layout bạn cần biết
Quy tắc 1/3
Một kỹ thuật hữu ích để tạo layout hiệu quả là thực hiện quy tắc một phần ba. Quy tắc này rất đơn giản nhưng mang lại hiệu quả cao trong việc tạo ra sự cân bằng trong bố cục. Để triển khai nó, bạn chỉ cần chia bố cục thành ba cột và ba hàng. Các đường này giao nhau tạo thành tiêu điểm của thiết kế. Việc của bạn là chỉ cần đặt đúng các yếu tố thiết kế vào các tiêu điểm đó.
Mặc dù quy tắc một phần ba thường được kết hợp với chụp ảnh, nhưng bạn cũng có thể thực hiện nó trong các thiết kế bố cục của mình. Quy tắc này đặc biệt hữu ích nếu bạn đang gặp khó khăn trong việc tạo bố cục cân bằng với lưới của mình. Dưới đây là một số ví dụ về các trang landing page tạo thành công sự cân bằng thông qua quy tắc một phần ba. Như bạn sẽ thấy, quy tắc này không cần phải áp dụng hoàn toàn chính xác, nhưng nó có thể giúp bạn đặt đúng chỗ khi thiết kế bố cục.

Hàng ngang và hàng dọc giao nhau tạo thành tiêu điểm
Quy tắc số lẻ
Các bố cục đẹp mắt dường như thường có các chủ thể số lẻ được đặt ở tiền cảnh, phổ biến nhất là ba. Một ví dụ của quy tắc số lẻ là hai vật thể ở bên ngoài cùng cân bằng vật thể là tiêu điểm ở chính giữa, tạo nên sự cân bằng đơn giản, tự nhiên. Điều này thường đúng trong thiết kế logo, trong đó dấu chính giữa có thể được bù đắp ở hai bên tên công ty, như trong logo của Needle Records.

Logo của hãng Needle Records
Quy tắc về sự cân bằng
Chẳng phải mọi thứ trong cuộc sống đều là tìm kiếm sự cân bằng hay sao? Thiết kế cũng giống như vậy đấy! Các nhà thiết kế phải liên tục tung hứng các yếu tố thiết kế khác nhau để tìm ra sự hài hòa trong thiết kế của mình. Hãy tưởng tượng một tập hợp các tỷ lệ vô hình trong mỗi thiết kế và bạn phải đảm bảo rằng không làm lệch tỷ lệ bằng cách tập hợp các yếu tố vào một bên lưới. Thiết kế trang web trong hình bên trái thực hiện điều này một cách rõ ràng bằng cách kết hợp các yếu tố thiết kế lớn (“What We Do”) với các đoạn văn bản giải thích dài hơn, có kích thước nhỏ hơn.
Hãy nhớ rằng trong layout, khoảng trắng cũng là một yếu tố quan trọng. Khoảng trắng cho phép mắt chúng ta có những khoảng nghỉ để theo dõi thiết kế và sự cân bằng trong thiết kế. Bạn có thể thấy khoảng trắng giữa các yếu tố thiết kế ở hình bên phải khiến không gian bị thu hẹp âm lại và phá vỡ sự cân bằng. Kết quả là, thiết kế trở nên ngột ngạt và khiến người xem khó chịu.

Rõ ràng thiết kế bên trái nhìn thuận mắt hơn
Quy tắc nhấn mạnh
Khi nhìn vào một thiết kế, mắt cần một nơi để nghỉ ngơi hoặc một điểm nổi bật để ghim mắt nhìn lại, nếu không mọi người sẽ lướt qua thiết kế của bạn mà chẳng đọng lại ấn tượng gì. Để dễ hiểu hơn thì hãy hình dung, bạn đang chụp ảnh mẹ mình trong một buổi họp mặt gia đình. Mục đích của bạn là muốn mọi người chú ý vào khoảnh khắc và niềm vui của buổi tụ họp bằng cách biến mẹ bạn trở thành chủ thể chính trong bố cục của bạn.
Để truyền tải thông điệp đến người xem rằng mẹ bạn là tâm điểm, bạn sẽ sử dụng đến quy tắc nhấn mạnh. Với quy tắc này, bạn sẽ đặt mẹ là đối tượng lớn nhất trong ảnh và nhấn mạnh bằng cách làm mờ phông nền để khiến mẹ bạn nổi bật hoặc bạn cũng có thể tập trung vào chiếc váy sáng màu của mẹ.
Việc tìm ra tiêu điểm của thiết kế sẽ giúp thiết kế của bạn nổi bật hơn, cũng như xây dựng hệ thống phân cấp thông tin hiệu quả. Nhìn vào bức ảnh bên dưới và bạn có thể nhận ra ngay dụng ý của nhà thiết kế muốn nhấn mạnh vào chiếc bánh - bởi mắt chúng ta nhìn thẳng vào nó và sau đó mới đọc các phần còn lại để hiểu nội dung truyền tải.

Chiếc bánh được đặt chính giữa đập vào mắt đầu tiên
Quy tắc hệ thống lưới
Hầu hết các nhà thiết kế chuyên nghiệp thường nhìn thấy các đường lưới vô hình chạy qua thiết kế của họ. Trong thiết kế web hiện đại, các đường lưới trở nên vô cùng phổ biến. Có một số lý do đơn giản cho điều này: lưới giúp thiết kế của bạn gọn gàng, hiệu quả và dễ thu hút độc giả hơn.
Lưới mang lại sự nhất quán không chỉ cho thiết kế, mà còn cho quá trình tạo ra thiết kế. Giả sử bạn muốn thiết kế một tấm áp phích. Nếu sử dụng lưới với bố cục đồng bộ, dù ngày, giờ, hình ảnh và màu sắc đều thay đổi thì nền tảng các thiết kế cơ bản, vị trí vẫn tạo cho người xem cảm giác liên quan đến nhau. Tính nhất quán tức thì, cần ít thời gian cập nhật và điều chỉnh là một trong những điểm mạnh của lưới. Bởi lưới cung cấp thứ tự trong việc thiết kế, giúp bạn tiết kiệm thời gian thiết kế bằng cách giúp bạn quyết định nơi nội dung nên được đặt thay vì phải lựa chọn nơi nó có thể đặt.

Các nhà thiết kế thường chia thành các lưới
Kết luận
Đây chỉ là các quy tắc chung mà các nhà thiết kế có thể định hình bố cục để có tác động lớn nhất đến người xem. Tuy nhiên, hãy nhớ rằng các quy tắc được lập ra là để phá vỡ, đặc biệt trong lĩnh vực sáng tạo. Một khi bạn bắt đầu hiểu và sử dụng nhuần nhuyễn các quy tắc này trong việc thiết kế layout, bạn có thể tự do phá cách và thiết kế những ấn phẩm mang tính đột phá hơn. Marketing AI mong rằng bài viết này đã giúp bạn có cái nhìn tổng quan về layout và áp dụng nó trong thiết kế của mình, để từ đó truyền tải thông điệp hiệu quả và thu hút được nhiều người hơn.
>>> Có thể bạn quan tâm:



Bình luận của bạn