Nở rộ vào năm 2014, đến nay, Flat Design vẫn là phong cách thiết kế được sử dụng phổ biến và rộng rãi. Vậy Flat Design là gì hay thiết kế phẳng là gì? Ưu và nhược điểm khi sử dụng phong cách thiết kế phẳng?
Flat Design là gì?
Flat Design là phong cách thiết kế phẳng, tức là phong cách thiết kế không sử dụng thêm bất cứ hiệu ứng, yếu tố 3D, góc xiên, đổ bóng… mà chỉ sử dụng những chi tiết đơn giản. Và cũng vì lí do này mà thiết kế phẳng thường sẽ chú trọng hơn vào sự kết hợp về màu sắc.
Trong lĩnh vực thiết kế đồ họa, thiết kế phẳng (Flat Design) được sử dụng chủ yếu trong thiết kế website, hay ứng dụng. Mặc dù, hiện nay, ngành thiết kế đã vô cùng phát triển và ra đời nhiều phong cách vượt trội hơn, nhưng thiết kế phẳng vẫn là một trong những phong cách được nhiều bạn trẻ yêu thích.

Giao diện hệ điều hành của Windows Phone
Một ví dụ điển hình trong phong cách Flat Design mà bạn đã từng thấy chính là giao diện trên hệ điều hành Windows Phone. Bạn sẽ thấy những mảng màu tách biệt nhau trên màn hình chính, và những thiết kế này hoàn toàn được mô phẳng dưới dạng phẳng. Yếu tố về tính đơn giản luôn được đặt lên hàng đầu.
Design là gì? Cơ hội nghề nghiệp của Designer năm 2022
5 Đặc điểm của Flat Design là gì?
Không hiệu ứng
Giống như tên gọi của nó, mọi thứ trong Flat Design đều phẳng. Không có bất kỳ yếu tố nào để tạo chiều sâu, cũng chẳng hề thêm thắt hiệu ứng về độ dốc, góc xiên hay đổ bóng… để khiến các ấn phẩm trở nên sống động, chân thật.
Vậy điều gì khiến phong cách thiết kế này trở nên phổ biến và hấp dẫn? Đó chính là bởi yếu tố dễ đọc, dễ hiểu được dựa trên việc sắp xếp các trật tự trong chi tiết thiết kế. Bởi vậy, mà nó cũng được các trang web và ứng dụng ưa chuộng hơn cả.
Chi tiết đơn giản
Button và icon là hai chi tiết được sử dụng nhiều nhất trong thiết kế phẳng. Những hình dạng đơn giản như hình vuông, hình tròn và chữ nhật thường sẽ được bổ sung thêm viền hoặc bo góc để tạo điểm nhấn cũng như đem đến độ cong cho hình ảnh. Tuy đơn giản là vậy, nhưng để trở nên thu hút, các nhà thiết kế cần mất nhiều thời gian để tìm tòi và chọn lọc mới có thể vẽ ra mẫu thiết kế cuối cùng.
Tập trung vào Typography
Như đã đề cập ở trên, phong cách Flat Design chú trọng nhiều vào font chữ (Typography), kiểu chữ thường đậm, không chân và phù hợp với toàn thiết kế.

Phong cách Flat Design chú trọng nhiều vào font chữ và màu sắc
Màu sắc
Màu sắc sẽ đóng góp một phần lớn trong thành công của thiết kế phẳng. Nếu như các phong cách thiết kế khác chỉ ưu tiên sử dụng từ 2 đến 3 màu thì đến Flat Design, số lượng màu sẽ lên tới 8 màu. Và thường, các nhà thiết kế sẽ sử dụng gam màu sáng với sắc độ sống động của xu hướng retro như xanh lá cây, tím, hồng cam…
Mục đích của việc sử dụng màu sắc như vậy sẽ giúp các ấn phẩm được phân cấp thông tin và phân chia các khu vực rõ ràng.
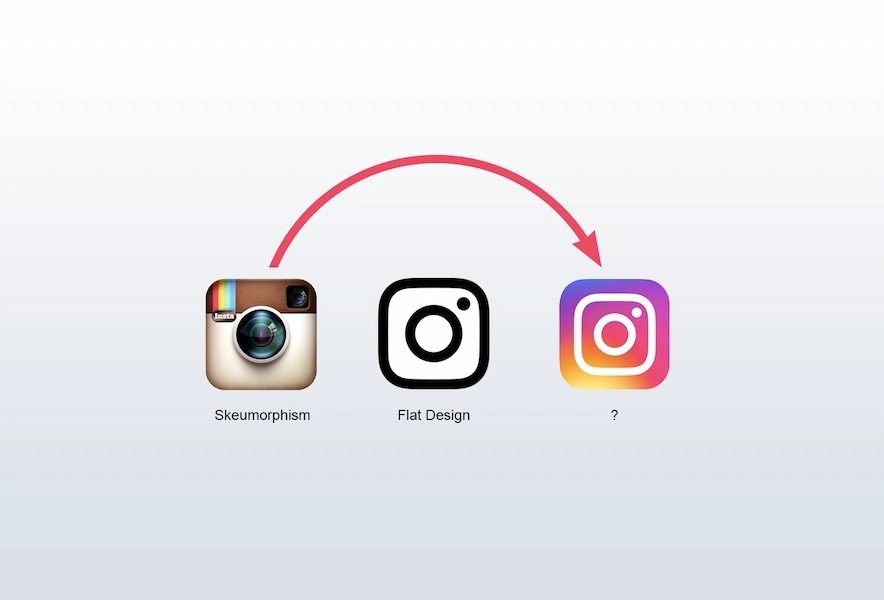
Khắc phục điểm yếu của thiết kế mô phỏng
Skeuomorphic là phong cách thiết kế mô phỏng lại những chi tiết sao cho giống thật nhất, bằng những hình ảnh dễ liên tưởng kết hợp với hiệu ứng tạo độ sâu. Tuy nhiên thiết kế mô phỏng còn gặp nhiều vấn đề bất cập như:
- Khó quan sát và theo dõi do sử dụng quá nhiều hiệu ứng
- Do đặt nặng vấn đề về hình ảnh bắt bắt, nên tốn nhiều thời gian và không gian cho những chi tiết không cần thiết
- Sự sáng tạo bị hạn chế, vì cần phải mô phỏng những hình có trong thực tế
Ưu và nhược điểm của Flat Design
Ưu điểm
- Ít xảy ra lỗi hơn so với phong cách thiết kế UX/UI truyền thống, vì không sử dụng nhiều hiệu ứng về hình ảnh.
- Tăng tỷ lệ chuyển đổi và hiệu quả trong kinh doanh vì tập trung vào yếu tố màu sắc, điều tác động chính khi khách hàng lướt qua một ấn phẩm thiết kế.
- Giao diện gọn gàng, tinh tế và dễ sử dụng.
Nhược điểm
- Tạo thử thách với các nhà thiết kế vì phải tạo ra một sản phẩm đơn giản nhưng vẫn mang tính độc đáo, đặc trưng riêng.
- Thiếu hiệu ứng về hình ảnh sẽ dễ làm lộ những điểm không hoàn hảo trong thiết kế.

Flat Design ít mắc lỗi hơn phong cách thiết kế UX/UI truyền thống
10 quy tắc design “luật bất thành văn” mà bất cứ ai cũng phải thuộc lòng
Kinh nghiệm khi sử dụng Flat Design
Một vài kinh nghiệm khi sử dụng thiết Flat design là gì, bạn cần lưu ý những điều dưới đây:
- Bắt đầu từ việc phác thảo trên giấy: Diễn đạt ý tưởng của bản thân bằng việc vẽ hoặc viết chúng trên giấy, sau đó mới bắt đầu quan sát, nghiên cứu và thử thay đổi các chi tiết để tìm ra những ý tưởng sáng tạo, độc đáo nhất. Ngoài ra, việc phác thảo cũng giúp việc lựa chọn được những vị trí để đặt nét đậm nhạt phù hợp nhất.
- Phân tích các ấn phẩm/ tác phẩm khác: Tham khảo nhiều phong cách thiết kế khác nhau để làm mới và hoàn thiện sản phẩm của mình.
- Chọn lựa ra một yếu tố, khía cạnh đặc biệt và bắt đầu biến hoá nó.
- Quan sát thiết kế từ nhiều góc nhìn khác nhau để tìm ra hướng đi hiệu quả nhất.
- Có thể thêm phép ẩn dụ vào hình ảnh để thiết kế trở nên thu hút hơn.
- Cẩn trọng trong quá trình lựa chọn màu sắc. Màu sắc cần làm nổi bật được chủ đề trong thiết kế.
Một số sản phẩm theo phong cách Flat Design
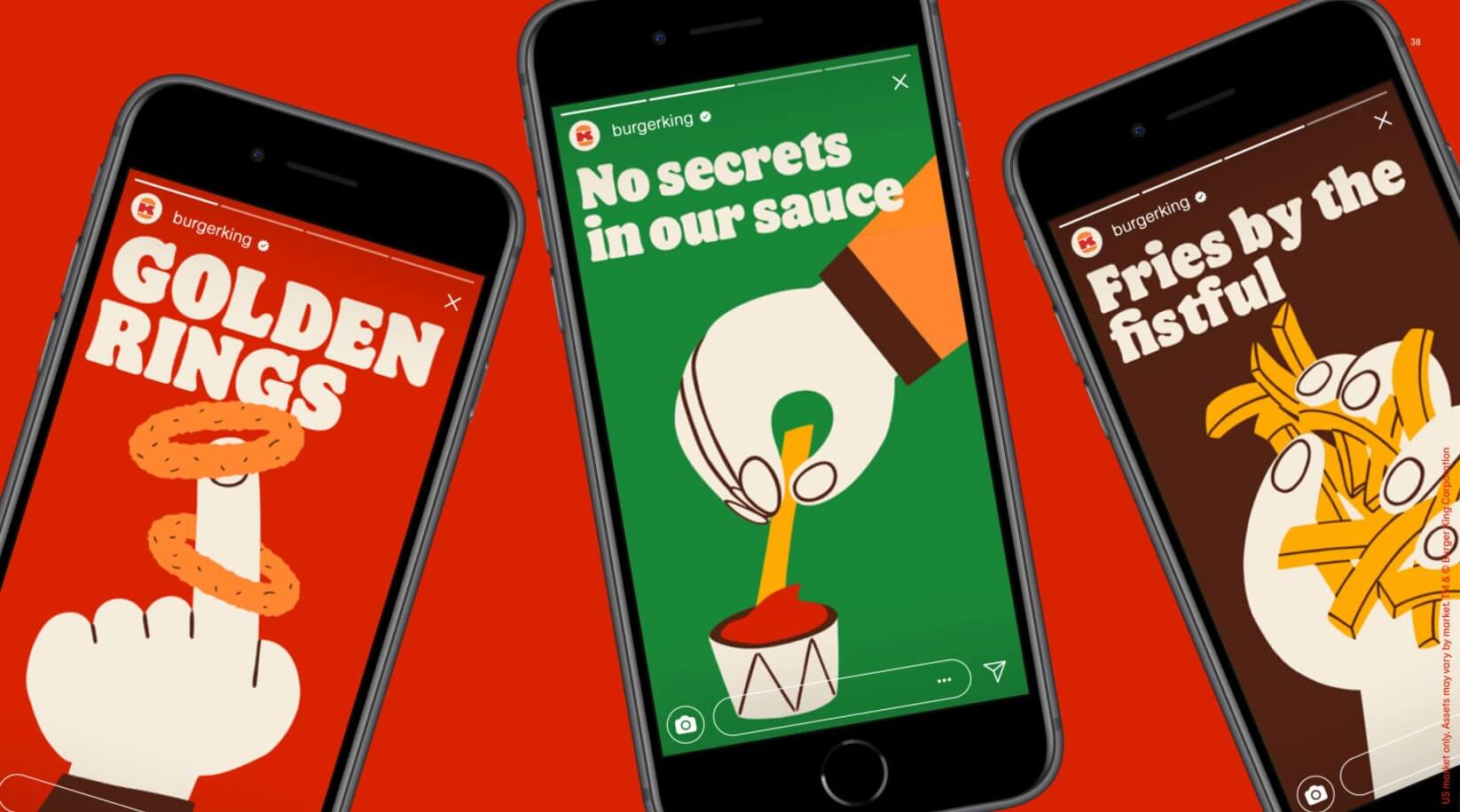
Ngày nay, ta có thể bắt gặp rất nhiều ấn phẩm mang tính biểu tượng hay đại diện cho văn hoá của một thương hiệu mang phong cách thiết kế Design.

Ấn phẩm tiêu biểu trong thiết kế phẳng

Instagram thay đổi logo sang phong cách thiết kế phẳng

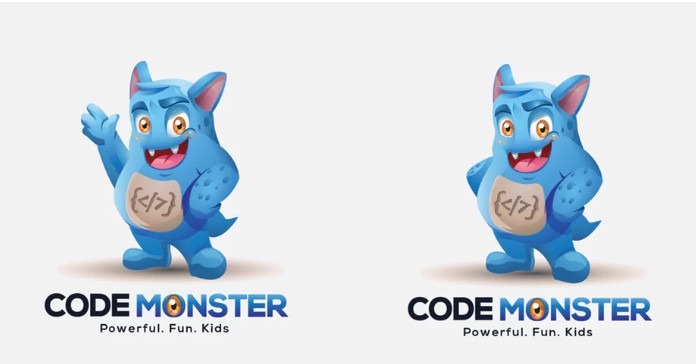
Hình tượng nhân vật Monster

Hai ông lớn Google và Windows theo đuổi phong cách tối giản Flat Design
7 kiểu thiết kế đồ họa chuyên nghiệp các doanh nghiệp cần biết
Tạm kết:
Đi lên cùng với trào lưu sống tối giản, qua việc tìm hiểu về Flat Design là gì có thể thấy phong cách này nhanh chóng có được chỗ đứng vững chắc trên thị trường. Không chỉ đem lại sự đơn giản trong thế giới thiết kế, phong cách thiết kế phẳng còn nâng tầm trải nghiệm sản phẩm của người dùng lên tầng cao mới.
Thanh Thanh - MarketingAI



Bình luận của bạn