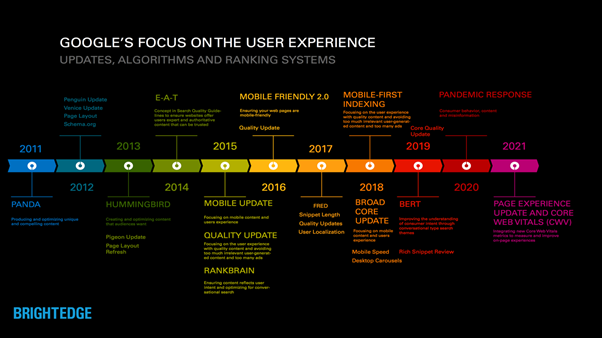
- Từ thông tin cập nhật từ Google
- Các tín hiệu page experience là gì?
- Core Web Vitals là gì?
- Trải nghiệm người dùng có ý nghĩa như thế nào đối với Google và tại sao nó lại quan trọng?
- Mức độ ưu tiên cao của Google đối với Page Experience có ý nghĩa như thế nào đối với các nhà tiếp thị?
- Cách chuẩn bị cho Bản cập nhật Page Experience của Google
- Các công cụ check chỉ số Core Web Vitals là gì
Google ngày càng tập trung vào trải nghiệm người dùng (UX) khi vừa công bố Core Web Vitals sẽ là yếu tố xếp hạng mới. Vậy Core Web Vitals là gì? Các nhà tiếp thị nên chuẩn bị gì cho Core Web Vitals và Page Experience? Cùng theo dõi trong bài viết dưới đây.
Từ thông tin cập nhật từ Google
Tối ưu hóa trải nghiệm người dùng tạo ra trải nghiệm web thú vị hơn cho tất cả người dùng. Vào tháng 5 năm 2020, Google đã công bố Bản cập nhật Page Experience dựa trên các nghiên cứu nội bộ và nghiên cứu trong ngành, cùng với đó là sự xuất hiện của chỉ số mới mang tên Core Web Vitals.
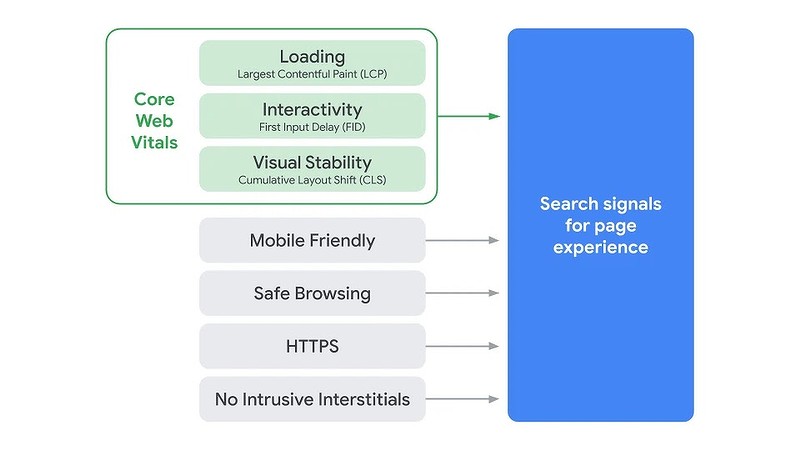
Thuật toán Page Experience sẽ bao gồm chỉ số mới Core Web Vitals và các chỉ số trải nghiệm người dùng đã được áp dụng trước đó, bao gồm:
- Mobile-friendly: Thân thiện với thiết bị di động
- Safe browsing: Duyệt web an toàn
- HTTPS: Giao thức HTTPS
- No Intrusive Interstitials: Không có quảng cáo pop-up
Page Experience không phải là yêu cầu bắt buộc và sẽ không có hình phạt nào đối với website nếu không đảm bảo các chỉ số này. Tuy nhiên, tất cả các nhân tố này đều có ảnh hưởng nhất định đến kết quả xếp hạng chung của Google.
Trong bài viết này, chúng ta sẽ tìm hiểu về Core Web Vitals và Page Experience, tại sao chúng lại quan trọng và bạn nên chuẩn bị gì cho những thay đổi sắp tới.
Các tín hiệu page experience là gì?
Nếu bạn thường xuyên theo dõi các cập nhật gần đây của Google và xem xét một số lĩnh vực mà công ty này đặt trọng tâm vào người dùng và trải nghiệm của họ, bạn có thể thấy bức tranh toàn cảnh trong hướng đi của Google và lý do tại sao các tín hiệu mới này lại quan trọng.

Google đã khuyến nghị các trang web triển khai SSL và coi đây là một yếu tố xếp hạng kể từ năm 2014. Ba năm sau, gã khổng lồ tìm kiếm đã thêm một điểm đánh dấu hiển thị trong kết quả tìm kiếm để cho biết trang web có tuân thủ HTTPS hay không. Điều này đột nhiên trở thành một ưu tiên của các nhà tiếp thị, vì vào thời điểm đó, chỉ 65% các trang web đạt tiêu chuẩn SSL.
Tối ưu hóa thiết bị di động đã được ưu tiên ngay cả trước bản cập nhật Mobilegeddon vào năm 2016. Google đã tạo một trang kiểm tra tính thân thiện với thiết bị di động miễn phí cho các quản trị viên web để kiểm tra mức độ dễ dàng sử dụng trang web của bạn trên thiết bị di động như thế nào.
Google bắt đầu đưa ra hình phạt đối với các trang web có quảng cáo xen kẽ gây phiền nhiễu cho người dùng kể từ năm 2016 và tích cực cảnh báo người tìm kiếm nếu họ sắp truy cập một trang web được coi là không an toàn.
Core Web Vitals là gì?
Google cho biết, Core Web Vitals sẽ là yếu tố xếp hạng mới trong bản cập nhật diễn ra vào khoảng tháng 5/2021. Việc thêm tín hiệu xếp hạng mới này sẽ làm thay đổi đáng kể cách các trang web hiện tại đang được xếp hạng, làm nổi bật thêm nhiều khía cạnh trong trải nghiệm tổng thể của người dùng.
Core Web Vitals là các phép đo thực, lấy người dùng làm trung tâm để giúp chúng ta hiểu thêm về các khía cạnh riêng biệt trong cách người dùng trải nghiệm tương tác với các trang web. Core Web Vitals được định lượng thông qua ba khía cạnh chính:
- Largest Contentful Paint (LCP) - Khả năng tải: Đề cập đến thời gian từ khi bắt đầu tải trang đến khi nội dung chính của trang được tải. LCP tốt nhất nên dưới 2,5 giây.
- First Input Delay (FID) - Khả năng tương tác: Là thời gian phản hồi lần đầu từ khi người dùng cố gắng tương tác với trang đến khi trình duyệt thực sự có thể phản hồi. FID nên được diễn ra trong vòng 100 mili giây để cung cấp UX tốt nhất.
- Cumulative Layout Shift (CLS) - Tính ổn định khi hiển thị: Xem xét sự ổn định về hình ảnh và nội dung hiện có. Ví dụ: hình ảnh và quảng cáo đẩy nội dung xuống hoặc sang một bên sẽ dẫn đến điểm CLS âm. Để đem đến trải nghiệm tốt nhất, trang web nên có CLS nhỏ hơn 0.1.

Các trang web cung cấp UX tốt sẽ được Google “ưu ái” trong trang kết quả tìm kiếm. Google hy vọng rằng chỉ báo trực quan này, cùng với các đoạn snippets và bản xem trước hình ảnh, sẽ hướng người dùng đến các trang web cung cấp chính xác những gì họ cần.
Cập nhật Page Experience không phải là một tập hợp các tín hiệu mới mà là một lời nhắc nhở về cam kết vững chắc của Google trong việc đưa trải nghiệm người dùng lên hàng đầu.
Hiểu đơn giản cores web vitals là các chỉ số thiết yếu của website gồm tất cả các khía cạnh liên quan tới trải nghiệm người dùng trên trang. Mỗi chỉ số đại diện cho một trải nghiệm người dùng và tương ứng với các yếu tố xếp hạng như:- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị
Trải nghiệm người dùng có ý nghĩa như thế nào đối với Google và tại sao nó lại quan trọng?
Bản cập nhật mới nhất của Google chỉ nhằm nhấn mạnh lại những điều mà rất nhiều nhà phát triển trang web và nhà tiếp thị kỹ thuật số đã biết từ trước đến nay rằng: UX rất quan trọng.
Thời gian tải chậm và tương tác khó chịu với các trang web có thể làm suy yếu toàn bộ quan điểm của khách hàng về công ty hoặc thương hiệu. Ngược lại, những trải nghiệm tích cực sẽ gia tăng tỷ lệ khách hàng quay lại nhiều hơn.
Google giải thích:
“Việc tối ưu hóa các yếu tố này làm cho website trở nên thú vị hơn đối với người dùng trên tất cả các trình duyệt web, đồng thời giúp phát triển giao diện trang web trên thiết bị di động theo đúng mong đợi của người dùng. Chúng tôi tin rằng điều này sẽ góp phần vào thành công khi kinh doanh trên website khi người dùng ngày càng tham gia nhiều hơn và có thể giao dịch với ít rắc rối hơn.”
Bằng cách cung cấp một lộ trình thay đổi chính xác, cùng với các công cụ hữu ích để đánh giá và thay đổi các trang web, Google ngày càng trở nên tốt hơn trong việc cung cấp cho các chủ doanh nghiệp và người làm SEO cơ hội để khắc phục những thiếu sót kỹ thuật trên các trang web làm ảnh hưởng đến trải nghiệm người dùng, từ đó làm cho Internet trở thành một nơi tốt đẹp hơn cho tất cả người dùng.
Mức độ ưu tiên cao của Google đối với Page Experience có ý nghĩa như thế nào đối với các nhà tiếp thị?
Việc Google thông báo trước về thời gian phát hành bản cập nhật mới, điều mà hiếm khi họ thực hiện trước đây, cho thấy rằng sự thay đổi này sẽ có tác động đáng kể đến nhiều người. Tuy nhiên, chúng ta không nên để sự thay đổi trọng tâm này ảnh hưởng đến những gì thực sự quan trọng - nội dung chất lượng. Theo Google:
“Mặc dù tất cả các thành phần của Page Experience đều quan trọng, về tổng thể chúng tôi vẫn sẽ ưu tiên các trang cung cấp nội dung chất lượng, bất kể một số khía cạnh của Page Experience không đạt yêu cầu. Page Experience tốt không thể thay thế việc có nội dung chất lượng cao.”
Vấn đề là, mặc dù Google đã cho chúng ta tất cả manh mối về cách mang lại trải nghiệm người dùng tốt hơn, nhưng quá nhiều nhà tiếp thị và quản trị viên web vẫn đang không biết cách tận dụng chúng.
Cách chuẩn bị cho Bản cập nhật Page Experience của Google
Đánh giá yếu tố Core Web Vitals của trang web là bước đầu tiên cần thực hiện để xác định các khu vực cần tối ưu hóa.
Đối với các nhà tiếp thị, câu hỏi lớn nhất hiện tại sẽ là:
“Nếu bản cập nhật này không thực sự mới và website không phải đối mặt với hình phạt nào liên quan đến việc không đáp ứng các tiêu chuẩn Page Experience, làm thế nào để có thể thuyết phục C-suite hoặc khách hàng đầu tư vào việc tối ưu hóa?”
Điều quan trọng là những người ra quyết định trong tổ chức của bạn phải hiểu rằng mặc dù không có hình phạt thủ công hoặc thuật toán nào liên quan đến Cập nhật Page Experience, nhưng viễn cảnh bị những người tìm kiếm cảnh báo không được nhấp vào danh sách organic của bạn là có thật.
Hơn nữa, không bị phạt không nên là mục tiêu cuối cùng. Mặc dù chỉ mục này luôn có thể được mở rộng, nhưng đối với mỗi vị trí mà một trang web tăng lên trong bảng xếp hạng, thì cũng đồng nghĩa với việc một trang web khác sẽ bị bỏ lại.
Các công cụ check chỉ số Core Web Vitals là gì
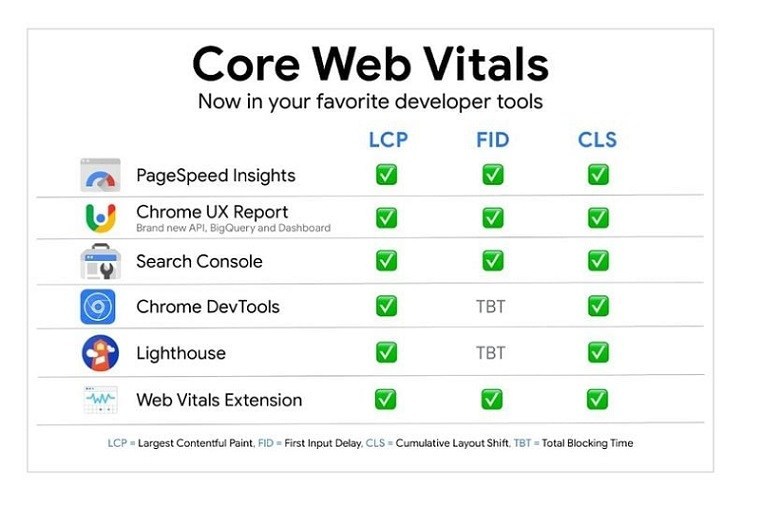
Có rất nhiều công cụ có thể hỗ trợ bạn check chỉ số core web vitals ví dụ như PageSpeed Insights, Chrome DevTools, Lighthouse, Google Search Console, Chrome UX Report hoặc Web Vitals Extension. Ngoài ra bạn cũng có thể check bằng trang web.dev.

Theo bảng trên thì chúng ta có thể ngay các công cụ check đều có những hiệu quả khác nhau. Theo như Google nhận định thì các công cụ sử dụng dữ liệu Field Data sẽ là một lựa chọn tốt để làm tín hiệu xếp hạng cho website của bạn. Tuy nhiên thì khi bạn sử dụng dữ liệu để đo lường chỉ số Page Expericence là điểm số tối ưu hóa sẽ bị ảnh hưởng bởi người dùng. Ví dụ, khi người dùng sử dụng các thiết bị mạng yếu để truy cập website của bạn thì trải nghiệm UX trên trang của bạn sẽ thấp hơn đối thủ.
Đánh giá nhanh về các công cụ đo lường chỉ số Core Web Vitals trên:
- Google Search Console: Mang đến góc nhìn tổng quan về báo cáo quản lý các Chỉ số thiết yếu về trang web
- Chrome DevTools & Lighthouse: Hỗ trợ các webmaster tìm hiểu sâu hơn và thực hiện việc tối ưu hóa trong thực tế.
- Chrome UX Report & Web Vitals Extension: Đánh giá nhanh về hiệu quả trải nghiệm trên website.
Kết
Hy vọng rằng qua bài viết trên, các bạn đã phần nào hiểu được core web vitals là gì, có thể thấy yếu tố xếp hạng mới Core Web Vitals sẽ sớm được đưa vào thuật toán xếp hạng chung của Google. Với sự “mách nước” trước này của Google, bạn nên tập trung tối ưu hơn nữa trải nghiệm người dùng trên trang bên cạnh việc xây dựng nội dung chất lượng cao.
Lương Hạnh - MarketingAI
Theo searchenginewatch
>> Có thể bạn quan tâm: Trend Analysis: Thấu hiểu hành vi tìm kiếm người tiêu dùng

Bình luận của bạn