Tóm tắt bài viết:
- Bản cập nhật lớn nhất trong năm của Google mới được ra mắt, có tên là cập nhật Trải nghiệm Trang (Page Experience)
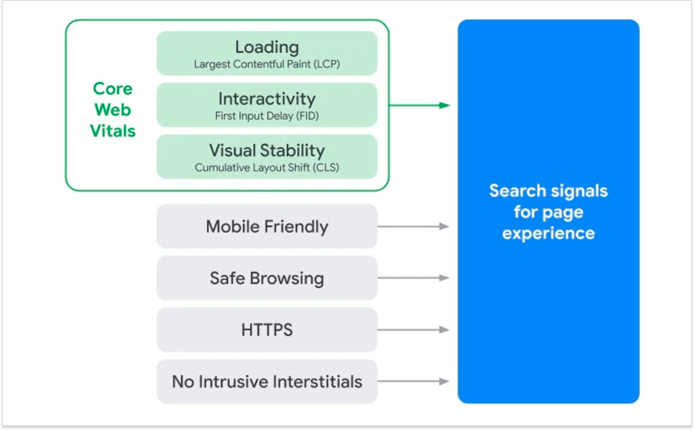
- Core Web Vitals là một phần của bản cập nhật đó và chúng chắc chắn là các yếu tố xếp hạng cần lưu ý, đặc biệt là khi dùng để tối ưu hóa hình ảnh.
- AMP không còn là công cụ duy nhất giúp bạn tạo được tính năng “Top Stories” trên thiết bị di động nữa. Bắt đầu từ năm 2021, bất kỳ website tin tức nào cũng có thể trở thành “Top Story”.
- Cùng với những mối lo ngại liên quan đến quyền riêng tư và chi phí hoạt động của AMP, có lẽ dự án này sẽ biến mất trong vòng một vài năm.
- E-A-T hiện nay không được coi là một yếu tố xếp hạng, nhưng chúng ta không thể biết rằng liệu nó có trở thành như vậy trong tương lai hay không.
1. Tầm quan trọng của Core Web Vitals đối với SEO
Core Web Vitals là một phần của cập nhật Trải nghiệm trang và được coi là thuật toán gây ra tranh cãi lớn nhất tính đến thời điểm này. 
Có rất nhiều điều ta cần tìm hiểu về Core Web Vitals, nhưng chúng ta sẽ tập trung vào ba vấn đề lớn nhất thường xảy ra trên các website:
- LCP - Largest Contentful Paint, là chỉ số đo lường tốc độ tải hoàn tất của một thành phần lớn nhất trên trang, sẽ được hiển thị sau khi tải. Hiện tại theo tiêu chuẩn của Google, chỉ số LCP phải ít hơn 2.5s.

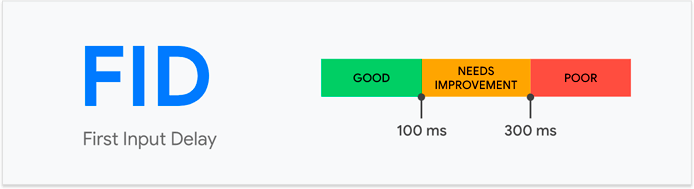
- FID - First Input Delay, là thời gian phản hồi của trang khi người dùng thực hiện một tương tác bất kỳ với nội dung nào trên trang (có thể là nhấp chuột, nhấn xem hay nhấn bất kỳ phím nào). Hiện tại theo Google, FID sẽ tối ưu nếu như kết quả là dưới 100ms.

- CLS - Cumulative Layout Shift (sự thay đổi bố cục tích lũy) - đây là thước đo mức độ nội dung trên trang bị dịch chuyển sau khi trang được tải hoàn tất, chủ yếu là các nội dung trực quan, nhưng đôi khi nó sẽ làm ảnh hưởng rất nhiều đến người dùng. Để dễ hiểu hơn về CLS, bạn có thể xem video bên dưới:
Cụ thể thì bạn có thể hiểu là, đôi khi chúng ta muốn thực hiện một hành động nào đó trên trang, như xem video chẳng hạn, và định nhấn vào nút phát nhưng một nội dung khác lại xuất hiện và đẩy vị trí video đó xuống dưới, làm bạn nhấn phải một phần nội dung khác không mong muốn, đó có thể là quảng cáo hoặc một CTA nào đó. Dù là gì thì nó đôi khi sẽ khiến người dùng cảm thấy rất phiền phức và làm trải nghiệm trên trang tồi tệ hơn. CLS là kết quả của việc tốc độ tải trang kém, và theo Google, CLS của website chỉ nên thấp hơn 0,1.
Các yếu tố trong Core Web Vitals ảnh hưởng thế nào đến thứ hạng?
Tất nhiên, một số chuyên gia SEO cho rằng toàn bộ bản cập nhật Trải nghiệm Trang không có gì đặc biệt và thậm chí có thể: “ gây mất tập trung, và khiến doanh nghiệp bị phân tâm khỏi những sứ mệnh cốt lõi của truyền thông và nghệ thuật kể chuyện storytelling.”
Dù sao thì đó chỉ là quan điểm của một vài cá nhân. Nhưng có một điều chắc chắn rằng, hầu hết những cập nhật mới trong Trải nghiệm Trang chỉ đơn giản là tập hợp lại những thứ chúng ta đã biết từ lâu: sử dụng HTTPS, thiết kế trang thân thiện với người dùng di động, kiểm soát tốc độ trang,...
Nhưng Core Web Vitals thì hơi khác một chút và nó có thể ảnh hưởng đến việc làm SEO theo những hướng không ngờ tới. Chỉ số chính làm thay đổi thứ hạng của website chính là CLS - Sự thay đổi Bố cục Tích lũy.
Hầu hết các chuyên gia SEO đều biết rằng, có một khoảng thời gian, một trong những phần quan trọng nhất khi tối ưu hóa hình ảnh là sử dụng thuộc tính để tránh làm ảnh hưởng đến tốc độ tải trang.
Việc sử dụng

Trong quá khứ, những người làm SEO vốn dĩ không cần phải lo lắng về việc các trang bị nhảy quá nhiều, vì điều đó không ảnh hưởng đến thứ hạng của website trên SERP. Nhưng giờ đây, với việc CLS được chính thức công bố là một yếu tố xếp hạng, các SEOer sẽ buộc phải thay đổi cách làm SEO cho toàn bộ website theo quy chuẩn của Google. Chúng ta sẽ cần phải đảm bảo rằng mọi trang web đều được mã hóa bằng CLS, với việc xây dựng một không gian có sẵn để tải hình ảnh lên, tránh làm thay đổi bố cục trang.
Tạm kết
Nhìn chung, tất nhiên vẫn còn quá sớm để nói về những ảnh hưởng cụ thể mà cập nhật Core Web Vitals này và các SEOer vẫn còn phải làm và thử rất nhiều để có thể đưa ra một kết luận cho riêng mình. Tuy nhiên, nếu như bạn không cần tập trung vào Technical SEO thì Core Web Vitals sẽ không ảnh hưởng quá nhiều đến công việc hằng ngày của bạn. Ngược lại, nếu bạn đang thực hiện một chiến dịch Technical SEO phức tạp thì Core Web Vitals chắc chắn sẽ thay đổi cách bạn làm việc theo những hướng bạn chưa từng nghĩ đến.
2. Tầm quan trọng của AMP đối với SEO
* AMP là viết tắt của Accelerated Mobile Pages – một dự án của Google nhằm tăng khả năng đáp ứng và hiển thị của website khi chạy trên các thiết bị di động
Trên thực tế, mức độ quan trọng của AMP ngày nay là một câu hỏi mở đối với SEOer. Một mặt, AMP luôn được coi là một cách nhanh chóng và dễ dàng giúp tăng tốc độ tải trang, nhưng một mặt khác, nó cũng đã gây ra những mối lo ngại liên quan đến quyền riêng tư và đã nhiều lần bị “chỉ trích” công khai kể từ khi ra mắt đến nay.
Tuy nhiên mới đây, Google đã công bố về những thay đổi đáng kể của AMP trong thông báo được gửi đi cùng với bản cập nhật Trải nghiệm Trang. Cụ thể, “gã khổng lồ” này đã đưa ra thông báo rằng cuối cùng, chúng ta đã không cần phải tạo các trang AMP để có thể đưa bài viết xuất hiện trên Top Stories của SERP nữa rồi. Hay nói cách khác, những bài viết không đáp ứng được yêu cầu của AMP cũng sẽ có cơ hội được xuất hiện trên mục Top Stories.
Đó là một bước tiến khá lớn đối với bất kỳ ai đang cố gắng tích lũy nhiều Top Stories nhất có thể, đặc biệt là đối với các trang web tin tức.
AMP ảnh hưởng như thế nào đến thứ hạng website?
Nếu chúng ta tin những lời của John Muellers nói, thì AMP không phải là một yếu tố xếp hạng. Và nó chỉ đơn giản là một dự án mới của Google mà thôi.
AMP isn't a ranking factor; if you decide to disable it, make sure to redirect appropriately.
— 🍌 John 🍌 (@JohnMu) January 25, 2017
Nhưng tất nhiên, mọi thứ không đơn giản như thế, vì AMP ảnh hưởng mật thiết đến khả năng cải thiện đáng kể tốc độ tải trang và đó chính là một yếu tố xếp hạng quan trọng.
Nhờ công nghệ render web “pre-rendering” của AMP kết hợp với một số quy tắc thiết kế hình ảnh khắt khe, mà các website có sử dụng AMP thường “nằm trên cơ” các website khác về tốc độ tải trang ngay cả khi không đạt được thứ hạng cao trên SERP.
Tuy nhiên, tính năng Top Stories trên SERP lại mang lại lợi ích lớn đến nỗi bất kỳ trang tin nào có website cũng muốn sử dụng AMP để “chiếm đoạt” một vị trí trên đó. Không khó để hiểu tại sao họ lại cố gắng đến thế, chỉ cần nhìn vào không gian mà mục Top Stories “chiếm sóng” trên SERP là đủ hiểu.
Mục Top Stories không chỉ giúp các website tự động có được thứ hạng top 1 trên SERP mà còn giúp hiển thị logo của website đó, khiến chúng nổi bật hơn cả so với SERP liên kết xanh truyền thống nhàm chán. Điều này có nghĩa là trong vài năm gần đây, về cơ bản thì các trang web tin tức đã buộc phải sử dụng AMP nếu muốn hiển thị “chễm chệ” trên các mục Top Stories của SERP, đặc biệt là trên nền tảng di động vì nó vốn dĩ thu hút nhiều lượt click chuột hơn.
Bên cạnh đó, để xây dựng và duy trì một phiên bản AMP cho website, các marketers sẽ cần đến rất nhiều tài nguyên để hỗ trợ. Chính vì thế, về cơ bản thì các SEOer sẽ buộc phải duy trì hoạt động cho một phiên bản website bổ sung bên cạnh website chính của mình. Chưa kể đến việc, nếu website của bạn vốn dĩ đã được tối ưu hóa tốc độ tải trang phù hợp rồi, thì sẽ không cần đến AMP nữa, nhưng cuối cùng thì vẫn phải cài đặt thêm để có được hiệu quả hiển thị cao.
Cập nhật mới của Google sẽ giúp các SEOer “dễ thở” hơn trong cuộc đua giành một vị trí trên Top Stories, khi không nhất thiết phải có AMP thì bài viết mới được hiển thị trên mục đó.
Tạm kết
Tóm lại thì, ở thời điểm mà AMP mới được ra mắt, khó có ai có thể tưởng tượng rằng một ngày nào đó trong vài năm tới, AMP sẽ biến mất hoàn toàn. Nhưng có lẽ, các vấn đề về quyền riêng tư của AMP kết hợp với chi phí duy trì cao đã khiến nó sớm trở thành một trong những dự án “chết yểu” của Google.
Giờ đây, với việc Top Stories trở thành vị trí mở cho nhiều website, kể cả những website không sử dụng AMP, dự án này đang dần mất đi tầm quan trọng đối với SEO. Nhìn nhận theo hướng tích cực thì các SEOer giờ đây đã có thể thoải mái cải thiện tốc độ tải trang theo các cách tối ưu hóa phù hợp mà không cần phải lo ngại có điều gì sẽ gây nguy hiểm cho bảo mật của người dùng.
3. Tầm quan trọng của EAT đối với SEO
Chuyên môn. Thẩm quyền. Lòng tin. Tất cả những yếu tố trên đều được xây dựng trên những giá trị tích cực mà Google hướng đến và đó hoàn toàn là những gì chúng ta nên phấn đấu trong quá trình sáng tạo nội dung. Nhưng rốt cuộc thì nó có ảnh hưởng gì đến SEO hay không?
Xuất phát từ Nguyên tắc đánh giá chất lượng của Google, EAT đã trở thành một chủ đề bàn tán sâu rộng trong thời điểm hiện tại. Hãy cùng MarketingAI phân tích xem chúng có thể thay đổi cách chúng ta tối ưu hóa cho tìm kiếm hay không nhé.
E-A-T ảnh hưởng như thế nào đến thứ hạng?
Đối với hầu hết các SEOer thì E-A-T không thật sự ảnh hưởng đến thứ hạng. chúng ta, họ không thực sự như vậy.
Chắc chắn, Nguyên tắc của Người xếp hạng chất lượng (Quality Rater Guidelines) sẽ cung cấp những insights có giá trị về quy trình xếp hạng của Google. Tuy nhiên, E-A-T là một trong những yếu tố không cần phải quan tâm quá nhiều, một phần vì đây là những khái niệm trừu tượng, viển vông và một phần vì Google không thực sự muốn chúng ta làm như vậy.
Như những lời tuyên bố công khai của chính những đại diện phát ngôn chính thức của Google, E-A-T bản thân nó đã không phải là một yếu tố xếp hạng.
Khi nhận được những câu hỏi tiếp theo liên quan đến vấn đề này, chuyên gia John Mueller đến từ Google vẫn liên tục nhắc lại quan điểm đó, và Ben Gomes, Phó chủ tịch phụ trách kỹ thuật tìm kiếm của Google cũng xác nhận rằng, những người đánh giá chất lượng (quality raters) không ảnh hưởng trực tiếp đến thứ hạng của bất kỳ website nào.
Tuy nhiên, trong thực tế, chúng ta thường thấy rằng các website thuộc nhóm YMYL ( các loại trang web có khả năng ảnh hưởng đến hạnh phúc, sức khoẻ, ổn định tài chính trong tương lai, hoặc sự an toàn của người dùng) đã không thể có được thứ hạng cao nếu thiếu đi các yếu tố về chuyên môn và thẩm quyền. Ví dụ như bạn không thể xếp hạng cho một website y tế mà nội dung của nó không được các bác sĩ hoặc chuyên gia trong ngành đề xuất cả.
Vấn đề ở đây là chuyên môn, quyền hạn và độ tin cậy không dễ dàng được giải thích bởi các thuật toán tìm kiếm, thứ mà chỉ dùng mã để phân tích.
Và cho đến hiện tại, vẫn chưa có gì chắc chắn rằng Google sẽ biến E-A-T thành một yếu tố xếp hạng , ngoại trừ việc phải đọc phản hồi của những người đánh giá chất lượng của Google trước mỗi lần cập nhật thuật toán.
Tạm kết
Mặc dù việc sử dụng EAT để xếp hạng các website nghe có vẻ khá tốt và mang lại những lợi ích không thể chối cãi cho người tìm kiếm, nhưng có một số mối lo ngại cần phải quan tâm mà cho tới hiện tại, vẫn chưa có cách giải quyết dứt điểm. Đó là:
- Chính xác thì ai sẽ là người sẽ xác định các chỉ số E-A-T, và tiêu chuẩn đánh giá là gì?
- Sự ra đời của các yếu tố như vậy sẽ tạo ra một hệ thống nơi các trang web nhỏ hơn và mới hơn bị trừng phạt trong bảng xếp hạng vì nó vốn dĩ chưa thể có được độ tin cậy cần có trên thực tế.
Để giải quyết được cả hai mối lo ngại này đòi hỏi nhiều thời gian và nỗ lực từ phía Google. Nếu cứ như hiện tại thì EAT không phải là điều cần lưu ý khi thực hiện các hoạt động SEO hàng ngày.
Mặt khác, đơn giản là không có bất kỳ bằng chứng nào cho thấy Google sẽ thực sự sử dụng EAT. Hoặc, ngay cả khi được sử dụng, những chỉ số này cũng sẽ không trở thành yếu tố xếp hạng chính. Vì lý do này, bạn không xếp EAT là yếu tố cần ưu tiên khi thực hiện các nhiệm vụ SEO truyền thống như xây dựng liên kết và tối ưu hóa kỹ thuật.
Kết
Tính đến thời điểm viết bài này (T9/2020), Core Web Vitals dường như là cập nhật xếp hạng quan trọng nhất sẽ ra mắt vào năm 2020 xét trên thực tế. Tuy nhiên, tìm kiếm là một lĩnh vực cực kỳ dễ thay đổi: những gì còn khả dụng ngày hôm nay chưa chắc sẽ khả dụng trong hai tuần tới; và đôi khi có những thứ chỉ khả dụng với một vài người chứ không phải tất cả.
Vấn đề phức tạp hơn là Google sẽ không thể cung cấp cho chúng ta một bức tranh đầy đủ và chi tiết về cách xếp hạng website vì nó không phải là lợi ích tốt nhất của công cụ tìm kiếm, thậm chí còn gây ra những trường hợp lạm dụng và trục lợi từ phía người dùng.
Đó là lý do tại sao mà chúng ta cần phải coi trọng việc nắm bắt được các tin tức cập nhật được ra mắt mỗi ngày. Điều đó sẽ giúp bạn biết chắc chắn xu hướng nào là quan trọng và xu hướng nào nên bỏ qua. Hi vọng rằng bài viết trên đây sẽ giúp ích bạn điều đó và thành công hơn trong các chiến dịch SEO tương lai.
Tô Linh - MarketingAI
Theo SearchEngineWatch
>> Có thể bạn quan tâm: Google ra mắt phiên bản Google Analytics mới, bổ sung các tùy chọn báo cáo và phân tích dữ liệu nâng cao



Bình luận của bạn