Hiệu suất của một trang web là yếu tố quan trọng để nâng cao thứ hạng cho các từ khóa cũng như website của mình trên bảng kết quả tìm kiếm. Google sẽ chấm điểm cho website dựa trên nhiều tiêu chí khác nhau. Và tiêu chí càng đạt chuẩn thì điểm càng cao và thứ hạng website càng tăng. Vậy Google thực sự đã đo lường các chỉ số này như thế nào?
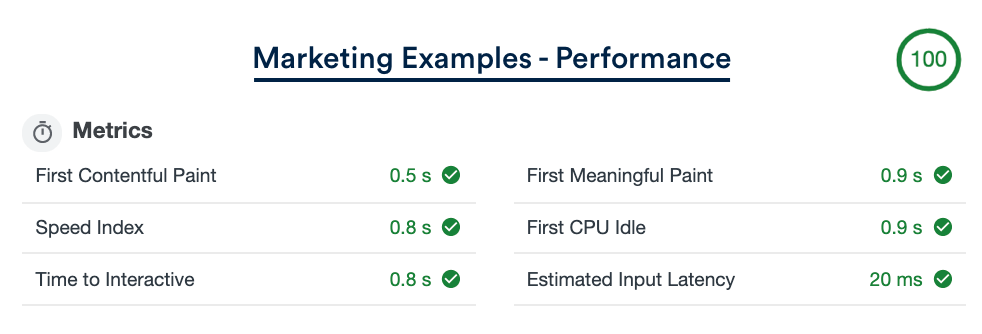
Trong Google Chrome, có một công cụ thông kê có tên Chrome DevTools, người dùng có thể click vào tab " Audits" sau đó chạy kiểm tra. Đây là công cụ để kiểm tra hiệu suất trang web. Hiệu suất này được tạo thành từ 6 chỉ số.

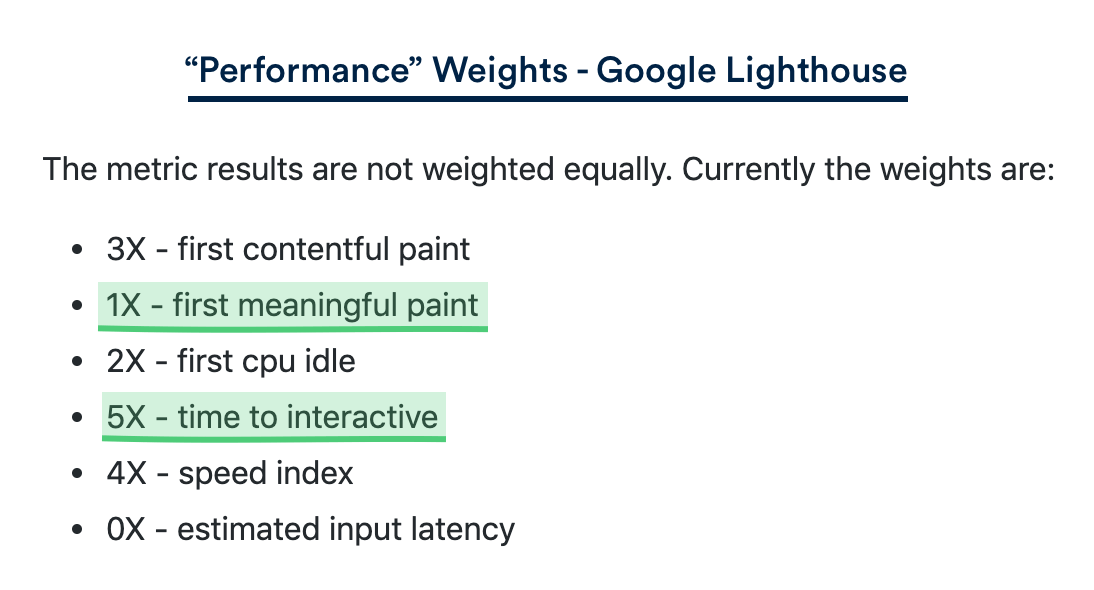
Và nếu bạn tìm hiểu trang GitHub của Chrome, bạn sẽ thấy rằng tất cả chúng đều có các thông số khác nhau được đính kèm:

Hầu hết các nhà nghiên cứu đều cho rằng hiệu suất là tốc độ hiển thị của một trang web trên màn hình - “First meaningful paint". Đây là một trong 6 chỉ số đầu tiên được theo dõi trong phần hiệu suất. Nhưng nếu bạn nhìn vào thông số, bạn sẽ thấy rằng “Time to interactive” - mất bao lâu để trang web có tương tác còn quan trọng hơn nhiều.
Về cơ bản, Google ưu tiên “tính tương tác” hơn “khả năng hiển thị”. Ngay cả khi trang của bạn xuất hiện nhanh, tuy nhiên nếu các tập lệnh của bên ứng dụng thứ 3 quá nặng cũng sẽ làm chậm tương tác của người dùng.
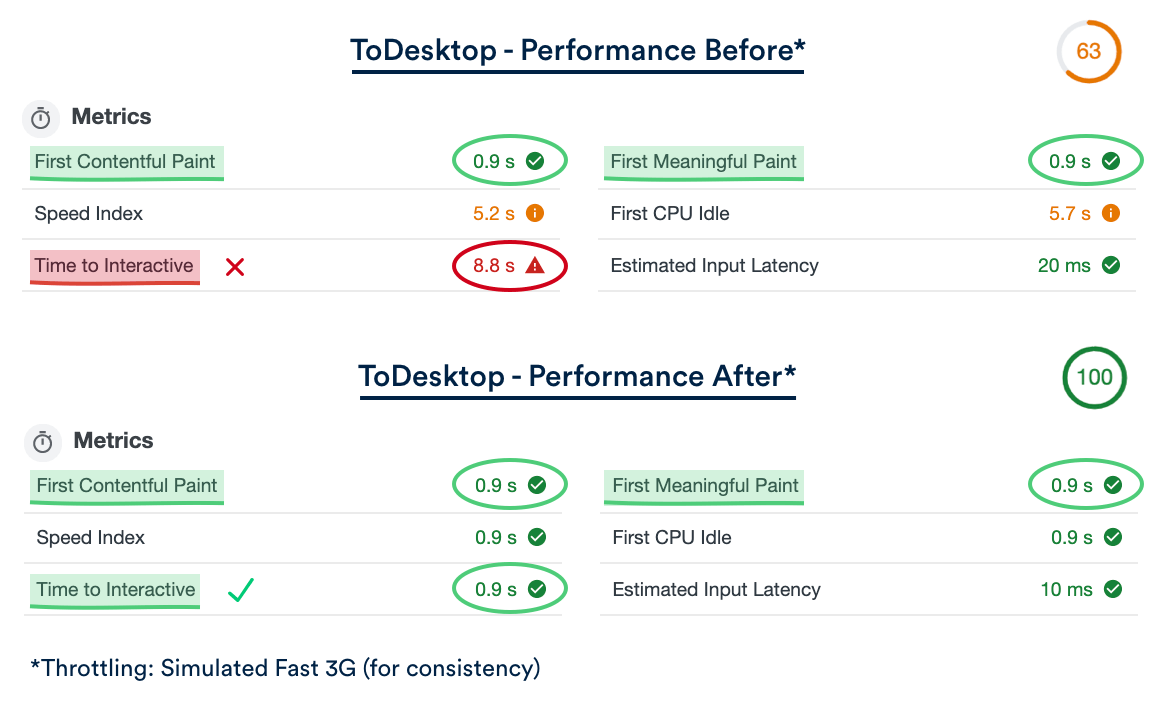
Một ví dụ điển hình cho trường hợp này là ToDesktop. Nội dung trang web của họ tải thậm chí dưới 1 giây. Tuy nhiên khi chạy test “Time to Interactive” thì thời gian tương tác của site này mất đến tận 8,8 giây.
Thủ phạm gây ra điều này là do các tập lệnh của bên thứ 3 từ các công cụ marketing như: phần mềm chat Intercom, Segment phân tích dữ liệu Analytics hay Hotjar dùng để đo biểu đồ nhiệt...
>> Xem thêm: Google Search Console Insights: Tích hợp Search Console và Google Analytics trong một chế độ xemMarketer có thể khắc phục như thế nào?
Người sáng lập ToDesktop - ông Dave, đã đưa ra một giải pháp thông minh. Đầu tiên, hãy tải trang mà không loading cùng lúc bất kỳ tập lệnh nặng nào. Sau đó, đợi trang hiển thị rồi đợi thêm một giây nữa, rồi sau đó mới tải các ứng dụng Intercom, Segment...
Kết quả trước và sau tiết lộ nhiều điểm khác biệt:

“Time to Interactive - Thời gian tương tác” giảm mạnh từ 8,8 giây xuống 0,9 giây. Điều thú vị là các con số trong dãy "First Meaningful Paint" vẫn hoàn toàn giống nhau. Người quan sát bình thường có thể nhận thấy không có sự khác biệt thực sự về hiệu suất nhưng Google chắc chắn có.
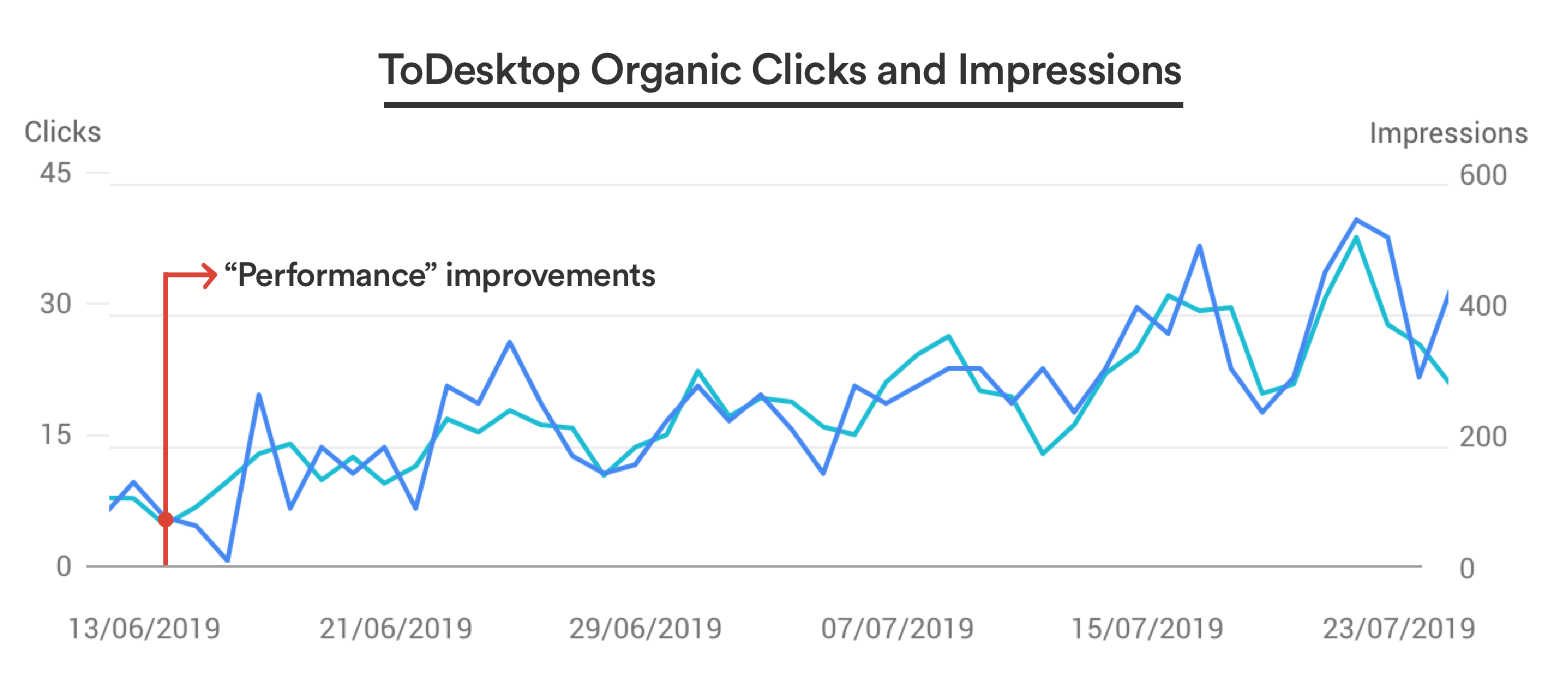
Dave đã thực hiện thay đổi này và áp dụng cho website ToDesketop kể từ ngày 14 tháng 6. Kể từ đó, số nhấp chuột và số lần hiển thị không phải trả tiền của ToDesktop đã tăng gần gấp ba lần và Dave nói rằng anh ấy đã tăng thứ hạng tìm kiếm trang web từ thứ 25 lên thứ 11 cho cụm từ tìm kiếm “website to desktop app - từ trang web đến ứng dụng dành cho máy tính để bàn”.

Không thể đo lường chính xác rằng cách làm này có khiến hiệu suất website được cải thiện tối ưu hay không nhưng chắc chắn rằng mối tương quan rõ ràng dựa trên kết quả sẽ là nền tảng để marketer có cái nhìn khả quan nhất.
Hải Yến - MarketingAI
Theo marketingexample
>> Có thể bạn chưa biết: Cách xây dựng nội dung trên trang giúp tăng traffic và thứ hạng tìm kiếm


Bình luận của bạn