Jos Davies, chuyên gia SEO tại UENI bật mí năm cách hàng đầu bổ trợ cho thiết kế web responsive để cải thiện hiệu suất của trang web trong SERP của Google.
Với số lượng người dùng truy cập internet bằng di động tăng lên hàng năm, các trang web luôn phải đáp ứng kỳ vọng của người dùng về trải nghiệm mượt mà và phù hợp. Hơn nữa, năm 2020 đã hình thành mối quan hệ khăng khít giữa thiết bị di động với cuộc sống của con người.
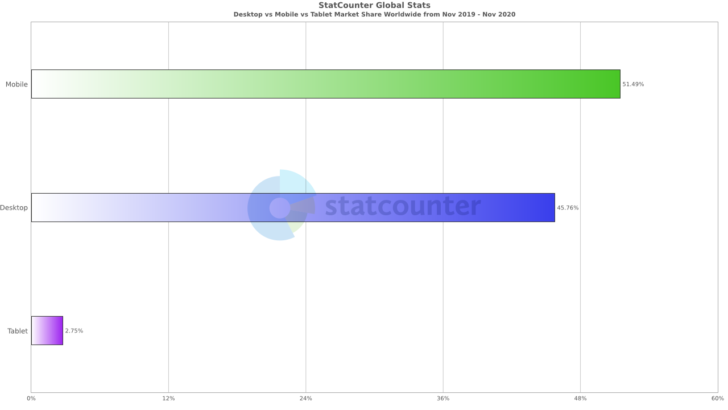
Theo báo cáo mới nhất từ Statista, điện thoại di động chiếm khoảng một nửa lưu lượng truy cập web trên toàn thế giới. Chỉ riêng trong quý 3 năm 2020, thiết bị di động (không bao gồm máy tính bảng) chiếm hơn 50.81% lưu lượng truy cập trang web toàn cầu và luôn dao động quanh mốc 50% kể từ đầu năm 2017.
Do cơ sở hạ tầng còn thấp và hạn chế tài chính, nhiều thị trường kỹ thuật số mới nổi đã bỏ qua hoàn toàn giai đoạn internet máy tính để bàn và chuyển thẳng sang internet di động thông qua các thiết bị điện thoại thông minh và máy tính bảng. Ấn Độ là một ví dụ điển hình về một thị trường với sự tăng trưởng mạnh mẽ về số lượng người dùng internet trên toàn cầu.
Thiết kế web responsive (thiết kế web đáp ứng hay responsive web design) là quy trình thiết kế và phát triển website đáp ứng các tiêu chí về chiều và kích thước màn hình của mọi thiết bị và môi trường của người dùng)
Tuy nhiên, vẫn còn nhiều hoài nghi xoay quanh tầm quan trọng của của thiết kế web responsive đối với SEO trang web. Như một nỗ lực trong việc thay đổi suy nghĩ về vấn đề này, dưới đây là 5 cách hàng đầu để thiết kế web responsive bổ sung cho các nỗ lực SEO của doanh nghiệp.
Tăng khả năng sử dụng trang web
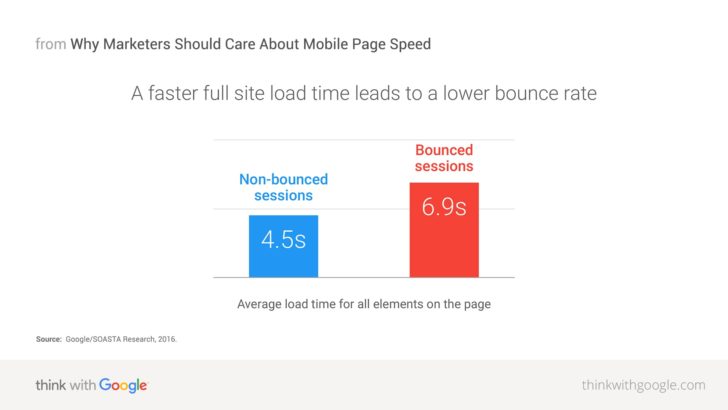
Một điểm khác biệt rõ nhất giữa khách truy cập trên thiết bị di động với khách truy cập bằng PC hay laptop là họ thường thiếu kiên nhẫn hơn và mong muốn tìm được giải pháp nhanh chóng cho thắc mắc của mình. Tất nhiên, điều này không có nghĩa là khách truy cập trên máy tính sẵn sàng lãng phí thời gian của họ. Theo báo cáo của Google, 53% người dùng di động sẽ thoát khỏi trang web nếu tốc độ tải trang trên 3 giây.

Trong một thị trường cạnh tranh cao như hiện nay, trang web có tốc độ tải nhanh sẽ được Google ưu tiên xếp hạng cao trên trang kết quả tìm kiếm, trong khi các trang web còn lại phải chịu sự dao động về lưu lượng và không nhất quán do thứ hạng giảm.
Trang web được thiết kế phù hợp giúp tối ưu hóa website cho tìm kiếm trên thiết bị di động, cải thiện chức năng của trang web. Có thể thiết kế bằng cách chia tỷ lệ nội dung cho các thiết bị của người dùng, từ đó cung cấp trải nghiệm nhất quán trên tất cả các thiết bị.
Google luôn hướng tới mục tiêu nâng cao trải nghiệm người dùng bằng cách cung cấp cho người dùng kết quả phù hợp nhất. Do đó, website có nội dung, thiết kế và tương thích với nhiều thiết bị sẽ luôn được Google ưu tiên hiển thị/ xếp hạng cao trên trang tìm kiếm.
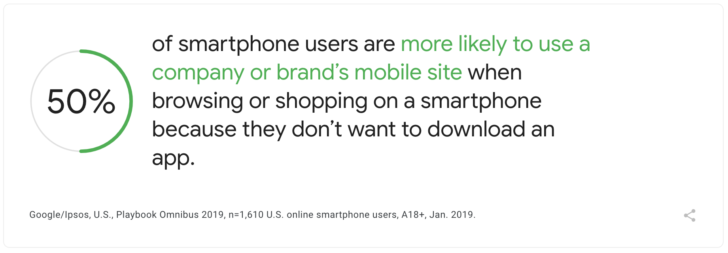
Không nói đến việc giảm lưu lượng truy cập sẽ gây hại cho doanh số bán hàng. Nếu một website không có phiên bản di động thì tức là họ đang bỏ lỡ những cơ hội quý giá để thu hút, tiếp cận khách hàng và tăng tỷ lệ chuyển đổi.
Tăng tốc độ tải trang web
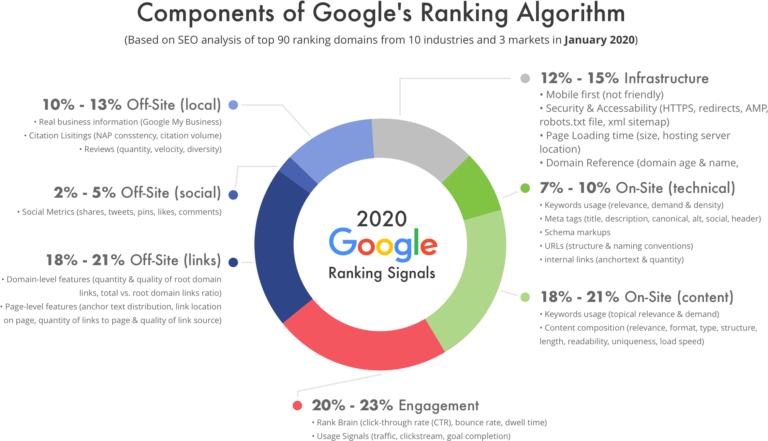
Năm 2018, tốc độ tải trang là một trong những yếu tố xếp hạng tìm kiếm trên Google. Trang web có tốc độ tải nhanh sẽ mang đến trải nghiệm người dùng tốt hơn.
Những bản cập nhật của Google luôn cố gắng cải thiện để phù hợp với hành vi người dùng: sự gia tăng sử dụng thiết bị di động nghĩa với việc mô hình về cách các bot của Google thu thập thông tin, đánh giá, lưu lại trong kho dữ liệu và hiển thị kết quả trong SERP cũng sẽ thay đổi để đáp ứng nhu cầu, kỳ vọng và gia tăng sự hài lòng của người dùng.

Khi di động đang dần trở thành một trong những thiết bị có lượng người sử dụng cao nhất trên thế giới, việc thiết kế mobile responsive là một phần quan trọng của chiến lược SEO thành công. Thiết kế web Responsive sẽ giúp bạn xem xét lại cả bố cục và nội dung trang web của mình để mang lại trải nghiệm người dùng mượt mà hơn bất kể là máy tính để bàn, máy tính xách tay, máy tính bảng hay điện thoại thông minh mà không có bất kỳ sự mâu thuẫn nào.
Giảm tỷ lệ bounce rate
Bounce rate hay tỷ lệ thoát trang phản ánh tỷ lệ người dùng truy cập vào một trang và quyết định rời đi thay vì tiếp tục hành trình trên trang web đó. Google sẽ đánh giá mức độ liên quan của trang web đối với một truy vấn tìm kiếm nhất định. Do đó tỷ lệ bounce rate cao sẽ làm giảm xếp hạng.
Bằng cách xem xét tương tác của người dùng bạn có thể nhận biết nội dung nào mỏng, không liên quan đến trang hoặc website được thiết kế không thân thiện với người dùng.

Thực tế, “content is king” chỉ đúng khi nó theo kịp tốc độ và phù hợp với những công nghệ mới nhất, nội dung sẽ chỉ là vua nếu được tối ưu hóa cho tất cả các thiết bị một cách đúng đắn.
Một nội dung tốt là chưa đủ nếu không được hỗ trợ bởi một thiết kế hấp dẫn. Thiết kế web responsive có thể giúp thực hiện điều đó bằng cách điều chỉnh bố cục trang, hiển thị cùng một nội dung trên nhiều thiết bị khác nhau.
Tăng cường chia sẻ trên mạng xã hội
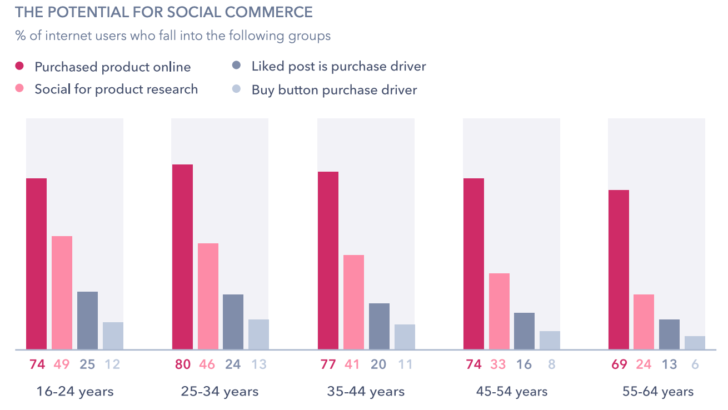
Mặc dù phương tiện truyền thông xã hội không phải là một yếu tố xếp hạng, nhưng điều đó không có nghĩa là nó không quan trọng trong chiến lược marketing tổng thể của doanh nghiệp. Social media đóng vai trò quan trọng trong SEO, bổ sung cho nhau và tăng traffic cho website của bạn.
Website responsive giúp chia sẻ nội dung có thể truy cập được trên tất cả các nền tảng mạng xã hội và mở rộng đối tượng của bạn.
Bạn có thể thực hiện điều này bằng cách giúp khách truy cập trang web dễ dàng truy cập cùng một nội dung trên máy tính và thiết bị di động, khuyến khích họ chia sẻ nội dung đó trên tài khoản mạng xã hội của mình. Điều này mở ra cơ hội để website tiếp cận nhiều đối tượng hơn.

Lưu lượng truy cập nhiều hơn tỷ lệ chuyển đổi cũng sẽ cao hơn. Hơn bao giờ hết, thiết kế web responsive là nền tảng giúp bạn hoàn thành mục tiêu của mình có thể là về doanh số bán hàng hoặc traffic của website. Điều gì sẽ xảy ra nếu người dùng máy tính chia sẻ liên kết cho người dùng di động nhưng lại không nhận được phản hồi từ trang web? Hay, người dùng muốn chia sẻ một tin tức từ website nhưng lại không tìm thấy bất kỳ nút chia sẻ nào? Chắc chắn họ sẽ từ bỏ. Điều này sẽ cướp đi cơ hội mở rộng thị trường tiềm năng của bạn và giảm lưu lượng truy cập cho website.
Không có nội dung trùng lặp
Với sự gia tăng của việc sử dụng thiết bị di động, hầu hết các trang web đều đã xây dựng một phiên bản di động riêng biệt, nhưng điều này vô tình gây ra một số vấn đề về trùng lặp nội dung. Nếu một phần hoặc toàn bộ nội dung cùng xuất hiện trên nhiều URL thì nghĩa là bạn đang gặp phải vấn đề về trùng lặp nội dung.

Do tính chất trùng lặp nội dung, các bot của Google không thể biết phiên bản nào nên được lập chỉ mục, cũng như một phiên bản có nên được gộp tất cả các chỉ số liên kết hay chúng nên được giữ riêng biệt. Trên hết, phiên bản nào nên xếp hạng cho một truy vấn tìm kiếm nhất định? Nếu bạn không thể giải quyết được vấn đề trùng lặp này, thứ hạng của bạn chắc chắn sẽ bị ảnh hưởng.
Thiết kế web responsive sẽ giúp bạn giải quyết các vấn đề nội dung trùng lặp nhờ sử dụng cùng một URL trên các thiết bị và điều chỉnh bố cục, nội dung để phù hợp với bất kỳ kích thước màn hình nào đồng thời mang lại trải nghiệm người dùng nhất quán và dễ chịu.
Kết
Hi vọng 5 cách trên sẽ giúp bạn tối ưu thiết kế web responsive để đem lại hiệu quả nhất cho chiến lược SEO của doanh nghiệp.Lương Hạnh - MarketingAI
Theo searchenginewatch
>> Có thể bạn quan tâm: Google Featured Snippets: các cách giúp SEOer tối ưu hóa nội dung lý tưởng

Bình luận của bạn