Với rất nhiều chi tiết cần xem xét khi tạo quảng cáo Banner, thiết kế nút trên Banner được nhìn nhận như một khía cạnh khá quan trọng. Trên thực tế, tầm quan trọng của thiết kế nút trong các Banner trực tuyến là vô cùng quan trọng, bởi vì chúng là những yếu tố thiết yếu dẫn tới sự tương tác. Vị trí, màu sắc, kích thước và lời gọi hành động của nút sẽ phần nào quyết định việc lôi kéo mọi người nhấp vào quảng cáo hay không.
Vì vậy, sự thành công của một chiến dịch có thể dựa trên một điều nhỏ bé như việc thiết kế nút mà thôi. Các chuyên gia về PPC cũng đồng ý với điều đó. Các nút được thiết kế và tối ưu hóa cao có thể tăng tỷ lệ nhấp (CTR).

Dưới đây là một số khía cạnh bạn cần xem xét khi thiết kế nút cho Banner của mình. Có một số điều bạn nên biết về các nút. Hãy xem một số nguyên tắc thiết kế và sau đó tiếp tục với các ví dụ về thương hiệu lớn để hiểu thêm:
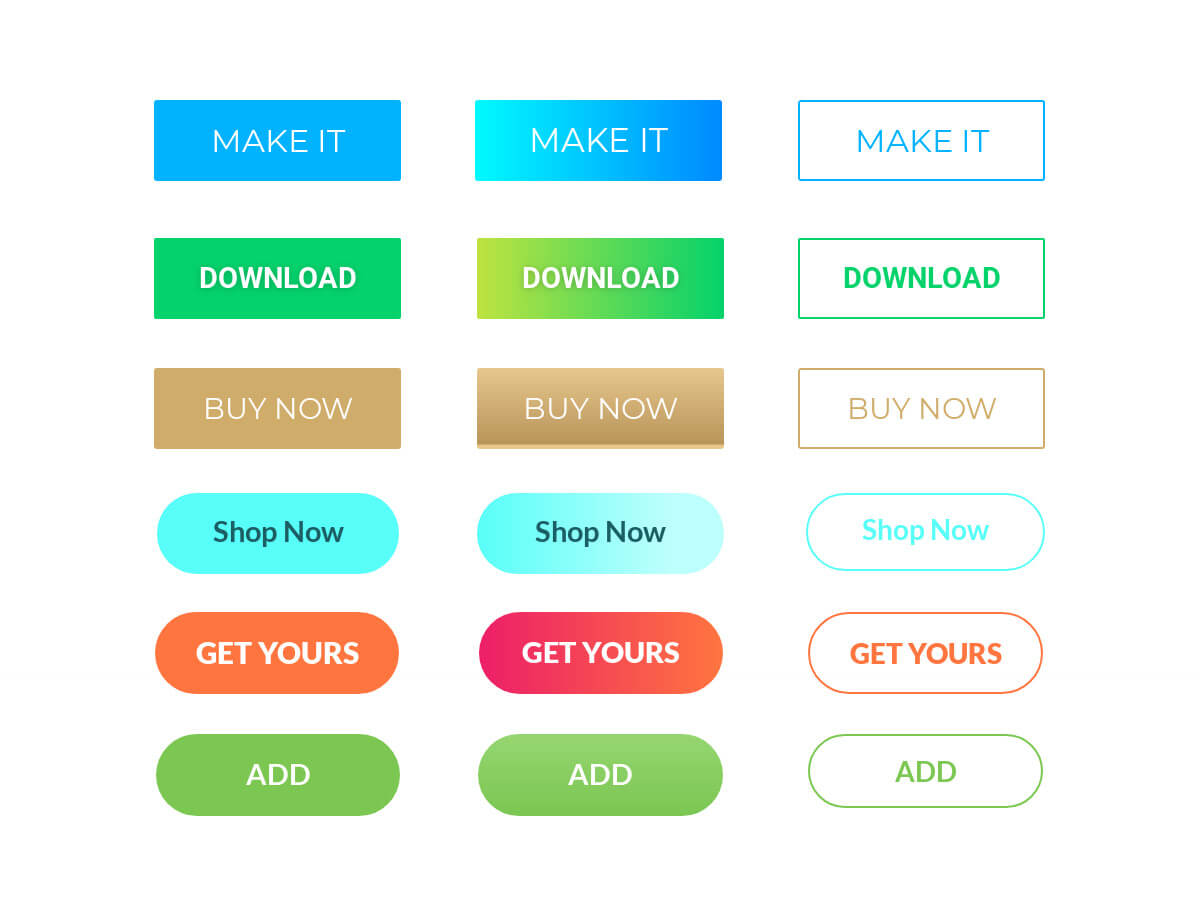
- Màu - Điều này có vẻ hiển nhiên, nhưng nếu chú ý đến các Banner trực tuyến, bạn sẽ nhận thấy rất nhiều các nút có màu không phù hợp, không nổi bật vì chúng có cùng màu với nền. Không có quy tắc chung cho màu nút, ví dụ như sử dụng nên màu xanh lá cây hoặc màu vàng, nhưng tốt hơn là sử dụng các màu tương phản với nền.
- Hình dạng - Các hình dạng nút được sử dụng nhiều nhất trên web là hình vuông và các nút có góc tròn. Chúng được tô màu hoặc viền màu. Những hình dạng này là kiểu truyền thống, nhưng chúng cung cấp khung hoàn hảo cho lời gọi hành động và giúp cân bằng bố cục của cả thiết kế.

- Lời kêu gọi hành động - nội dung phải ngắn gọn và nhắc người dùng thực hiện hành động. Giống như “Mua ngay bây giờ”, “Nhận phiếu mua hàng”, v.v. Ngoài ra, CTA nên tạo ra một cảm giác cấp thiết. Sử dụng các từ như “bây giờ” hoặc các biểu tượng hành động. Bạn luôn có thể sử dụng CTA sáng tạo, nhưng hãy cẩn thận không muốn phá chính mục tiêu của mình, điều đó thúc đẩy người dùng nhấp vào quảng cáo của bạn.
- Vị trí - có một quy tắc đơn giản trong thiết kế Banner liên quan đến vị trí nút: đặt các nút của bạn nơi người dùng mong muốn nhìn thấy chúng. Nhìn chung, mắt người sẽ quét hình ảnh trực quan từ phải sang trái. Cho nên tốt nhất là đặt nút ở khu vực thấp, trái, giữa hoặc phải, tùy thuộc vào những yếu tố khác mà bạn sử dụng trong hình ảnh.
- Kích thước - Kích thước nút phải đủ lớn để cho phép người dùng đọc văn bản dễ dàng. Tuy nhiên, nếu bạn làm cho nút quá lớn, nó sẽ khiến bố cục tổng thể trở nên bất thường. Đối với người dùng thiết bị di động, các nút phải thân thiện với việc sử dụng ngón tay để lướt màn hình. Nói cách khác, làm cho các nút đủ lớn để người dùng nhấp vào chúng dễ dàng. Đôi khi, do kích thước quá nhỏ, người dùng dễ bị chạm nhầm hoặc không bấm trúng nút kêu gọi hành động.
- Khoảng trắng - Các nút luôn nên có khoảng trắng lớn xung quanh chúng. Khoảng trắng giúp nút nổi bật và làm cho lời gọi hành động dễ đọc hơn cho người dùng.
- Viền - hiệu ứng này có vẻ hơi lỗi thời, nhưng nếu bạn có sử dụng đường viền, hãy sử dụng các nút trong suốt có đường viền. Các nút này là sự chuyển đổi giữa các nút thông thường và các văn bản CTA thuần túy.
- Đổ bóng - Chỉ sử dụng đổ bóng nếu đó là điều cần thiết và đảm bảo chúng thật tinh tế. Nếu bạn sử dụng hiệu ứng đổ bóng nặng, bạn sẽ có một nút trông rất xấu xí, già nua và nặng nề.
Và bây giờ, hãy xem một số ví dụ tuyệt vời dưới đây về các nút phù hợp trong ngữ cảnh được các thương hiệu sử dụng:
A. Các nút nhất quán với thương hiệu
Hello Fresh
Sử dụng màu từ bảng màu của chính thương hiệu để tạo nút đem lại khả năng nhận diện và tính thẩm mỹ cao. Ví dụ, hãy nhìn Banner của Hello Fresh dưới đây. Bảng màu của họ gồm có bằng màu xanh lá cây, xanh dương, trắng và một chút màu da cam. Logo gồm màu trắng và xanh lá cây. Và nút cũng sử dụng màu trắng trên nền xanh lá cây. Các nghệ sĩ gọi đây là một sự hài hòa về màu sắc, các màu sắc nhất định khi kết hợp tạo ra sự tương phản và hài hòa dễ chịu.

Royal Canin
Giống như Hello Fresh, Royal Canin tuân theo nguyên tắc tương tự. Logo màu đỏ và nút cũng màu đỏ. Hơn ưnã, các nút màu đỏ được chứng minh là đạt tỷ lệ nhấp cao nhất. Trong các nghiên cứu về thử nghiệm A / B, các nút màu đỏ hoạt động tốt hơn các nút màu xanh lục 21%. VÍ dụ của Royal Canin thành công vì nhiều lý do: nút này có màu được gắn thương hiệu, được đặt ở giữa quảng cáo và đạt tính đối xứng của các phần tử trong thiết kế.

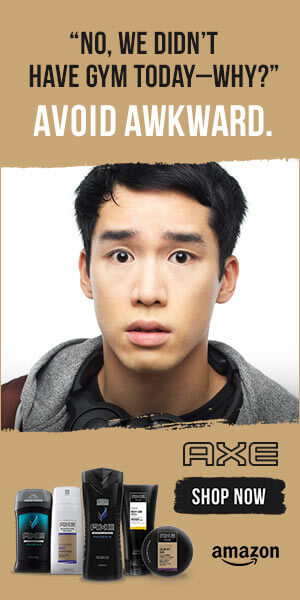
Axe
Bỏ qua về vị trí của nút ví dụ này; chúng tôi sẽ nhận xét về màu sắc thương hiệu. Đây là một bảng màu nam tính được tạo nên bằng màu nâu, đen và trắng. Các nút, màu đen, nổi bật trên nền màu nâu và mọi người có thể dễ dàng đọc chúng qua các ký tự màu trắng.

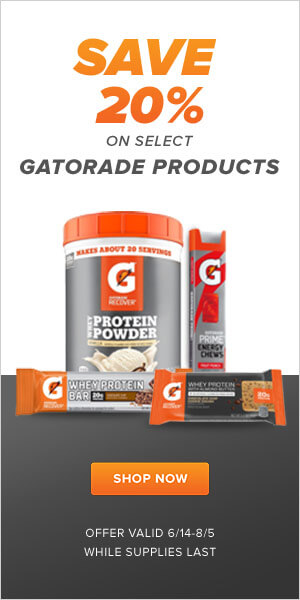
Gatorade
Bảng màu cam và xám của Gatorade giúp người dùng rất dễ đọc banner này. Không chỉ nút màu cam này nổi bật trên nền phông nền màu xám, mà nó còn thúc giục người đọc nhấp chuột. Các yếu tố của banner được sắp xếp đối xứng để phù hợp về bố cục và nút được đặt vị trí trung tâm, gợi nhắc người dùng thực hiện hành động tiếp theo.

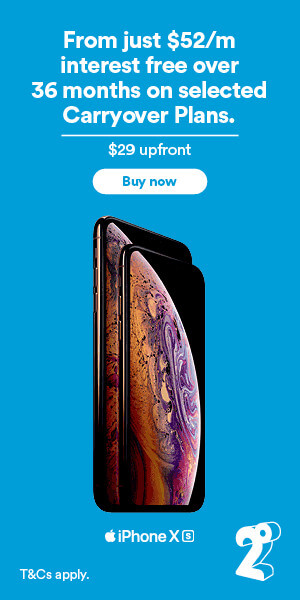
iPhone X
Chỉ có một điều để nói về quảng cáo này: đúng chuẩn phong cách thiết kế của Apple. Từ phông chữ Sans Serifs đến nút góc tròn (gợi hình ảnh về chiếc iPhoneX mới), banner này hoàn toàn phù hợp với các nguyên tắc xây dựng thương hiệu nhất quán của Apple.

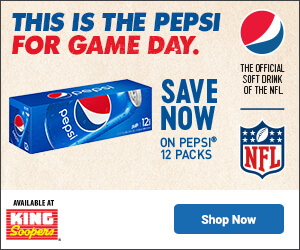
Pepsi
Về mặt vị trí nút, xây dựng thương hiệu và mức độ dễ đọc thì banner này thực hiện khá tốt. Các yếu tố đều lấy từ màu logo của thương hiệu, nút màu xanh dương được đặt hoàn hảo trên và nổi bật nền trắng, ở góc bên tay phải - là điểm đích dừng lại của mắt. Như bạn thấy, Banner khá rõ ràng tách ra làm 2 phần để tăng cơ hội nhận được chú ý. Tuy nhiên, không dễ mà bắt chước banner này vì khi đó, bạn phải đối mặt với nhiều yếu tố, trừ khi bạn là một nhà thiết kế có kinh nghiệm. Nó có thể trở nên khá lộn xộn nếu không cẩn thận.

Netflix
Netflix nổi tiếng với phong cách Banner nghiêm ngặt, với nút màu đỏ. Là một sản phẩm kỹ thuật số, kênh quảng cáo chính của Netflix là trang web, do vậy thiết kế Banner là vô cùng quan trọng với thương hiệu. Trong Banner quảng cáo dưới đây này cho loạt series phim House of Cards, Netflix sử dụng nút màu đỏ nổi bật trên nền đen, ở phía bên tay phải. Màu đỏ của Netflix hiện là dấu hiệu nổi bật của hãng, do đó, thật dễ hiểu khi họ không sử dụng bất kỳ màu nào khác để báo hiệu lời kêu gọi hành động.

Trang Ami - MarketingAI





Bình luận của bạn