Bạn làm thế nào để thuyết phục khách hàng và giữ chân họ trong trang web của mình? Có rất nhiều yếu tố để đánh giá một trang Landing là tốt, tuy nhiên nó phụ thuộc vào mục tiêu của bạn là gì. Dưới đây là 19 ví dụ về trang Landing thành công trong năm 2018 mà các Marketer có thể tham khảo.
Định nghĩa Landing page là gìVí dụ như độ dài của trang web, đây cũng là một trong các yếu tố bạn cần tối ưu hóa. Tùy thuộc vào mục đích và thực tế sẽ trả lời cho bạn rằng trường hợp nào nên sử dụng trang loại dài/ngắn. Ví dụ, chúng có thể phụ thuộc vào việc bạn muốn tạo ra các nhiều mẫu nhưng chất lượng không cao, hoặc ít mẫu nhưng chất lượng cao. Dưới đây là 19 ví dụ về trang Landing thành công và có thể truyền cảm hứng cho các Marketer lên ý tưởng cho công ty.
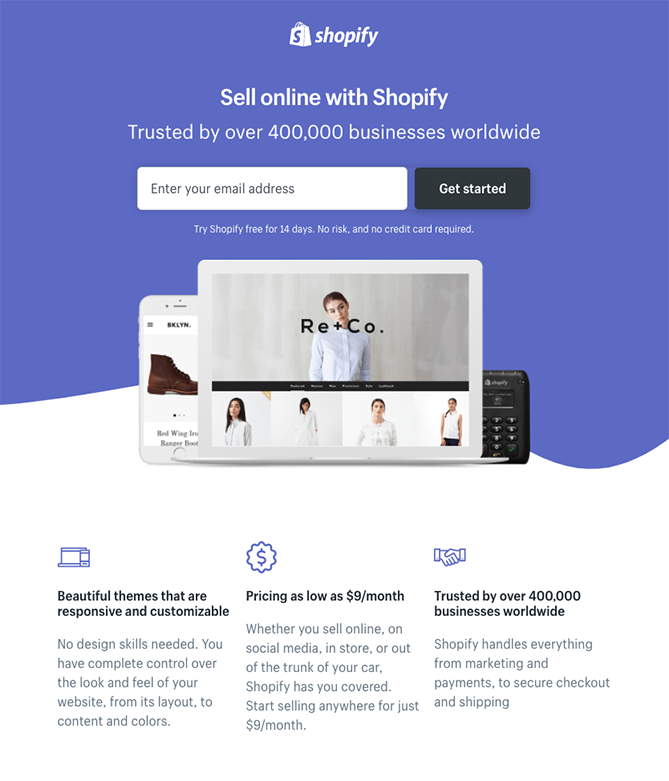
Shopify
Giống như nhiều trang Landing khác trong bài đăng, trang dùng thử của Shopify chọn phong cách đơn giản. Ví dụ, dòng tiêu đề để điều hướng người dùng chỉ chứa một vài từ và nội dung chính của trang chỉ gồm các gạch đầu dòng chứ không phải là các đoạn văn dài dòng. Khách hàng chỉ cần điền rất ít thông tin trước khi bắt đầu. Tất cả điều này làm dễ dàng hóa quá trình cho khách hàng đến được đích: bán hàng trực tuyến với công cụ của họ.

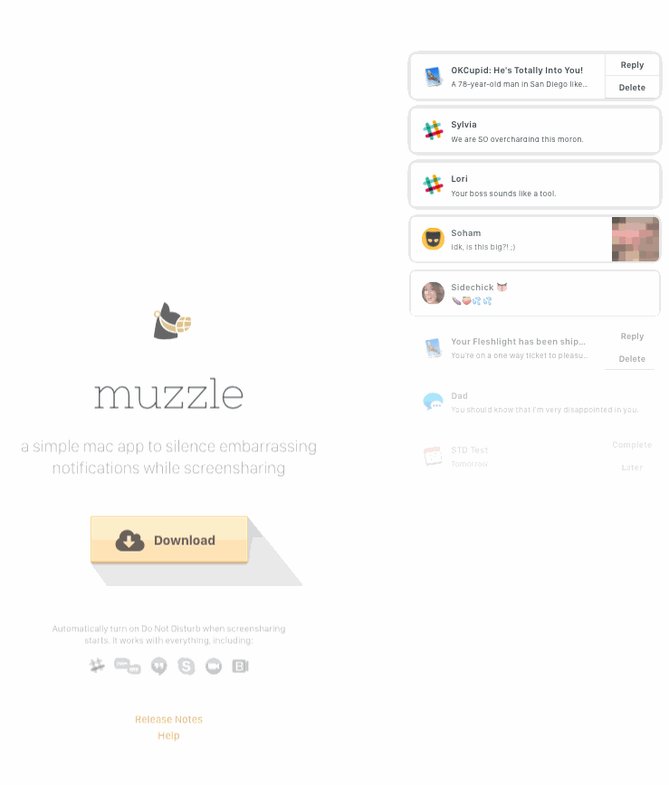
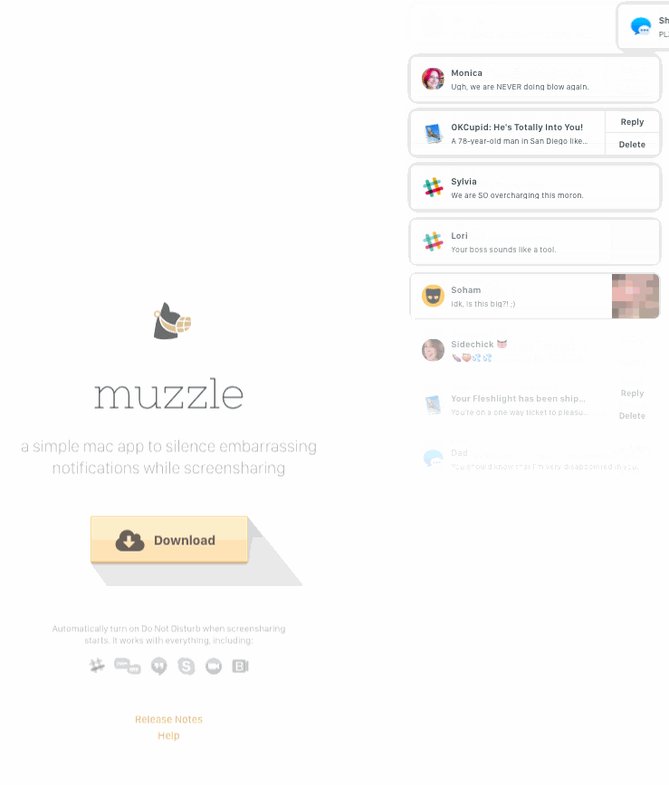
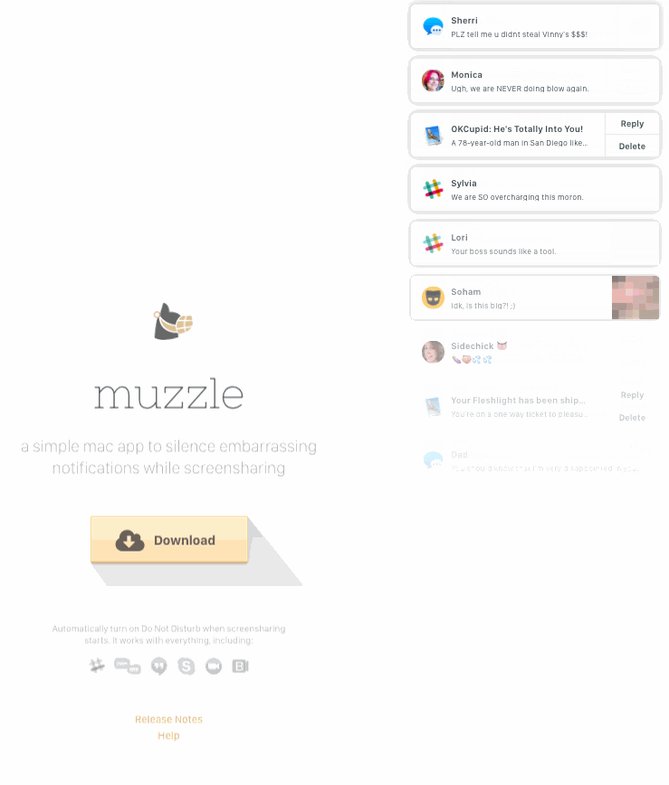
Muzzle
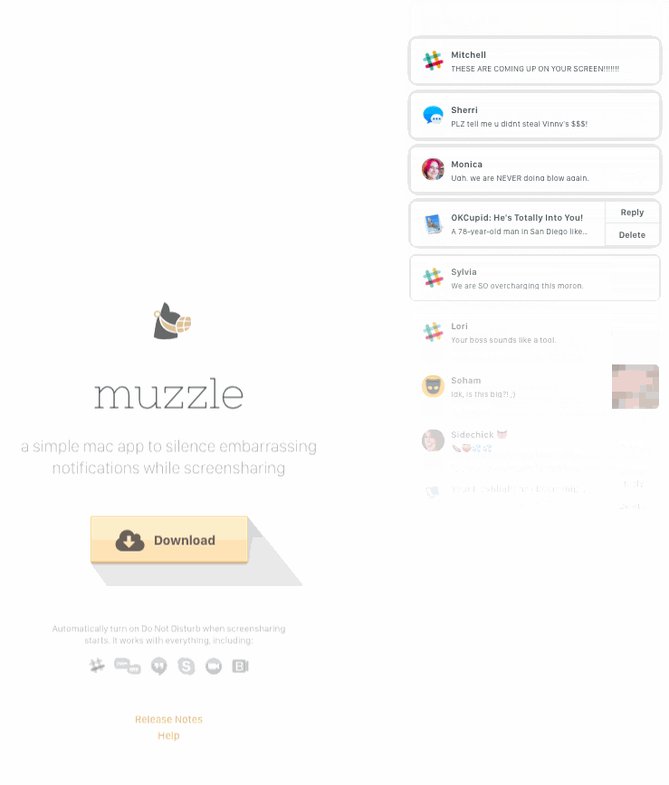
Trang Landing giúp người dùng quyết định sản phẩm hoặc dịch vụ của bạn có thực sự đáng giá thời gian và sự quan tâm của của khách hàng hay không. Cách nào tốt hơn để truyền đạt rõ ràng và thẳng thắn giá trị của bạn hơn là trực tiếp đối mặt với khách truy cập bằng chính vấn đề mà ứng dụng của bạn giải quyết?
Khách truy cập vào trang Landing sẽ được chào đón bằng sự tấn công khủng khiếp của các thông báo có nội dung đáng xấu hổ ở phía trên bên trái của màn hình mà ai cũng từng trải qua. Không chỉ là hình ảnh động vui nhộn, nó còn quản lý truyền đạt một cách thuyết phục tính hữu ích của ứng dụng mà không cần một dòng mô tả nào.

TransferWise
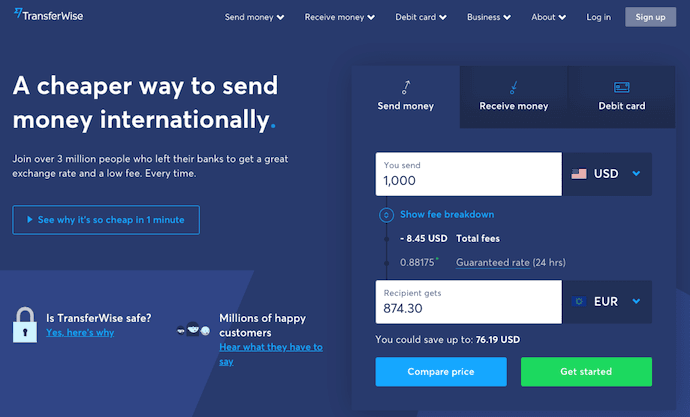
TransferWise cho phép bạn gửi và nhận tiền bằng các loại tiền tệ khác nhau và trang Landing của nó được thiết kế tách riêng từng hành động để bạn không bị phân tâm bởi các tùy chọn không áp dụng cho bạn.
Các biểu mẫu gửi tiền, chuyển tiền, đăng ký TransferWise bằng thẻ ghi nợ lần lượt được phân làm 3 tab. Mỗi tab trên trang đích tạo ra lời kêu gọi hành động khác nhau dựa trên những gì bạn đang đăng ký. Trong mỗi tab đều có hộp màu xanh lá cây để làm nổi bật bước tiếp theo của bạn sau ba điểm xuất phát của bạn.

Airbnb
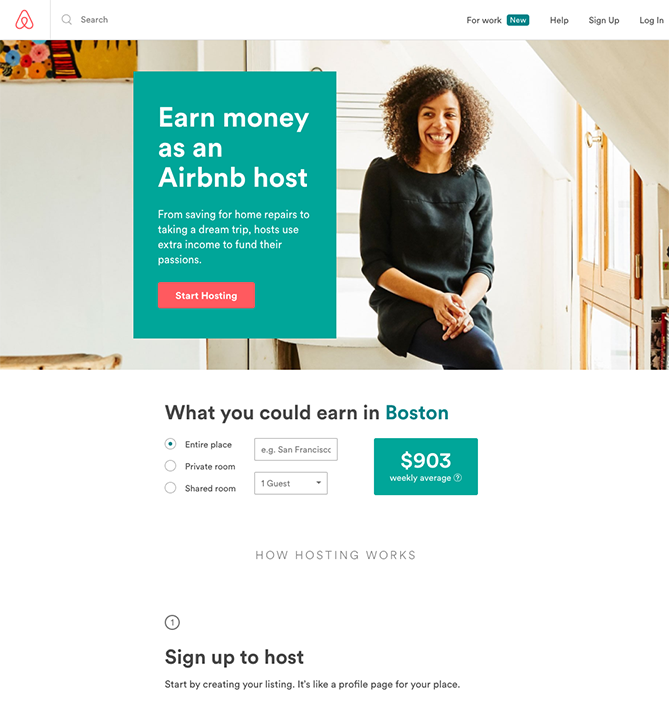
Để giúp chuyển đổi khách truy cập thành các Host (chủ nhà cho thuê nhà), Airbnb cung cấp một số yếu hóa cá nhân hóa hấp dẫn: ước tính thu nhập trung bình hàng tuần dựa trên vị trí của bạn. Bạn có thể nhập thêm thông tin về chỗ ở của bạn để có được ước tính chi tiết hơn nữa. Nếu bạn truy cập vào trang và đã bị thuyết phục, lời kêu gọi hành động rõ ràng ở đầu trang giúp bạn dễ dàng chuyển đổi hơn hữa.

Teambit
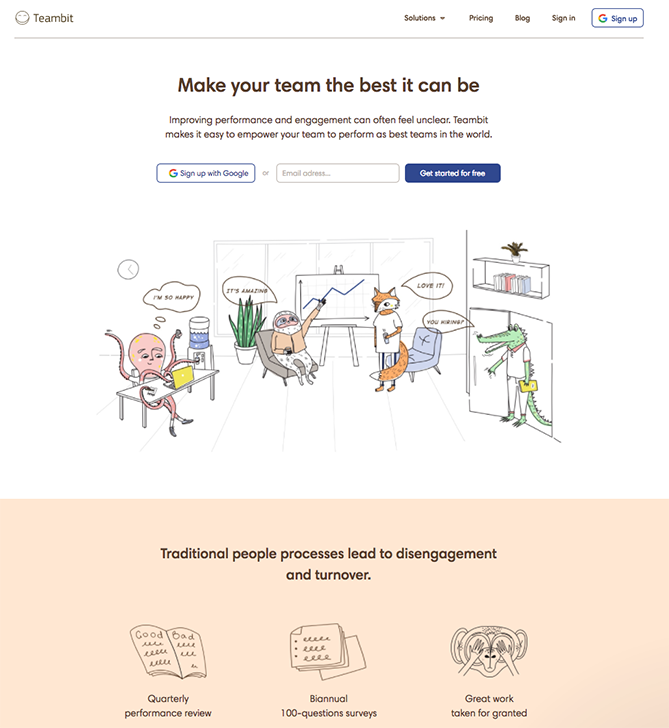
Trang đích của Teambit là bằng chứng hoàn hảo mà bạn không cần phải có sản phẩm hoặc dịch vụ mang tính chất "vui vẻ, giải trí" thông thường mới có thể tạo ra trang Landing thú vị. Trang của Teambit - một phần mềm quản lý nhân sự được mô tả bằng hình ảnh văn phòng vui vẻ với các nhân vật động vật đang tỏ thái độ rất hài lòng với Teambit. Các mẩu chuyện và hình ảnh động vật xuất hiện bên cạnh mỗi phần thông tin của trang khiến khách truy cập tiếp tục cuộn xuống để tìm hiểu thêm.

https://teambit.io/
Wistia
Đầu tiên là trang Landing có mục đích để tạo tài khoản Wistia miễn phí cho khách hàng. Ngay từ đầu tiên, bạn sẽ nhìn thấy biểu mẫu đơn giản để giúp bạn tạo tài khoản, với nền xanh, hoa văn tối thiểu tương phản độc đáo với trường điền màu trắng sáng.
Độ ngắn của trường biểu mẫu được kết hợp với vị trí nổi bật giúp người dùng chú ý hơn vào phần tạo tài khoản. Ngay phía dưới là một số các Câu hỏi thường gặp. Bằng cách tách hai phần này với màu sắc hoàn toàn tương phản, Wistia giúp bạn dễ dàng tập trung vào việc chuyển đổi hơn.

Webflow
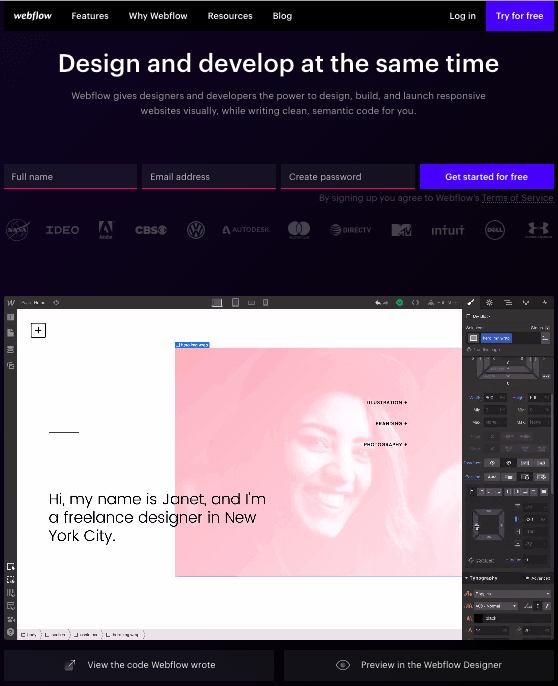
Webflow là một công cụ thiết kế cho các nhà phát triển web, chứa các thông tin vào chỉ một GIF và ba trường biểu mẫu như ảnh dưới đây. Việc dàn toàn bộ biểu mẫu đăng ký trên một dòng là một điều đúng đắn. Không chỉ làm cho trang ngắn hơn, việc điền thông tin vào mỗi hộp từ trái sang phải cho người dùng thấy họ đang làm theo một quy trình tiến lại gần hơn tới nút màu xanh thứ tư. GIF động bên dưới biểu mẫu hiển thị trong cùng một khung trên trang web, vì vậy người dùng có thể xem sản phẩm hoạt động như thế nào và có thể đăng ký luôn mà không cần cuộn hoặc nhấp vào một trang mới.

Nauto
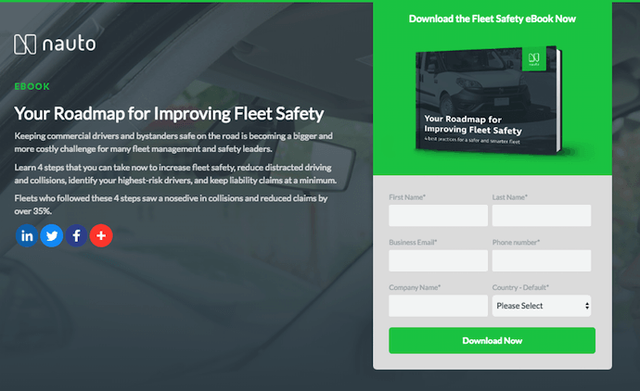
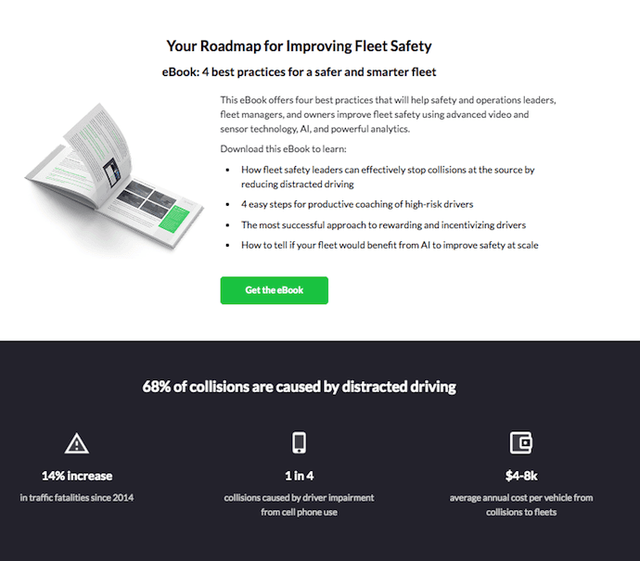
Nauto, một nền tảng dữ liệu cho những chiếc xe tự lái, giúp cho việc lái xe tự lái an toàn hơn cho những công ty quản lý. Đương nhiên, khách hàng của nó sẽ cần tất cả các loại thông tin để bán chúng trên nền tảng này. Nauto đã đóng gói các thông tin vào một ebook đơn giản qua một trang landing. Trang landing này cung cấp cho bạn cả hình thức liên lạc ngắn gọn và một số số liệu thống kê xem trước để chứng minh lý do tại sao tài nguyên này quan trọng.

Nút "Tải xuống ngay" màu xanh lá cây ngoài việc thu hút ánh nhìn còn có mục đích riêng (vì trên đường, màu xanh lá cây có nghĩa là được đi). Tiếp tục cuộn xuống và bạn sẽ thấy một CTA "Nhận sách điện tử" khác để nhắc nhở người dùng rằng chúng tôi đang chờ bạn. Bên cạnh đó là một số dữ liệu thống kê về tai nạn xe hơi để lôi kéo người dùng tìm hiểu thêm.

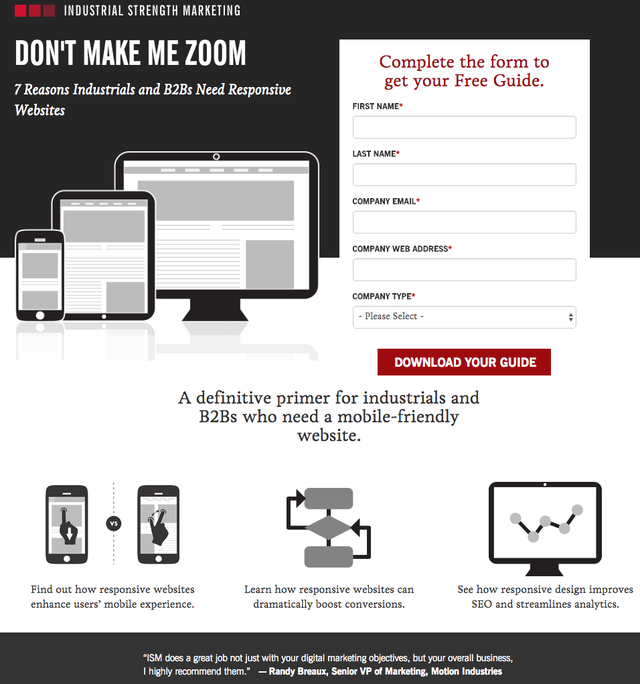
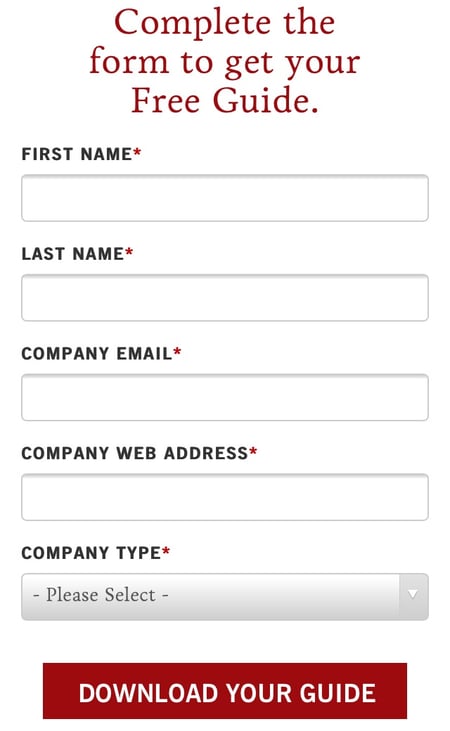
Industrial Strength Marketing
Ngay từ đầu tiếp cận, trang landing đã kéo người xem vào với một tiêu đề mạnh mẽ, hấp dẫn: "Đừng khiến tôi phải zoom". Nó trực tiếp nói lên một trải nghiệm chung mà hầu hết chúng ta trải qua khi sử dụng trên điện thoại hoặc máy tính bảng khi duyệt trang web không thiết kế theo responsive (phong cách thiết kế website phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình). Ngoài ra, cách đặt màu sắc (cụ thể là màu đỏ) đều có ý nghĩa riêng: Đặt ngay trên cùng và dưới cùng của biểu mẫu, kéo bạn đến gần hơn với sự kiện chuyển đổi.

Ngoài ra, thiết kế này cũng hoạt động tốt trên thiết bị di động. Hãy nhớ rằng rất nhiều khách truy cập sẽ truy cập vào các trang Landing của bạn trên điện thoại thông minh hoặc máy tính bảng của họ. Và nếu thiết kế trang web của bạn không hoạt động tốt, họ có thể rời khỏi trang của bạn ngay lập tức. Trang web này đã tạo ra các phông chữ và trường biểu mẫu đủ lớn để khách truy cập không phải zoom để đọc và tương tác với nội dung, chẳng hạn.


Bài và ảnh theo Hubspot
(còn tiếp)



Bình luận của bạn