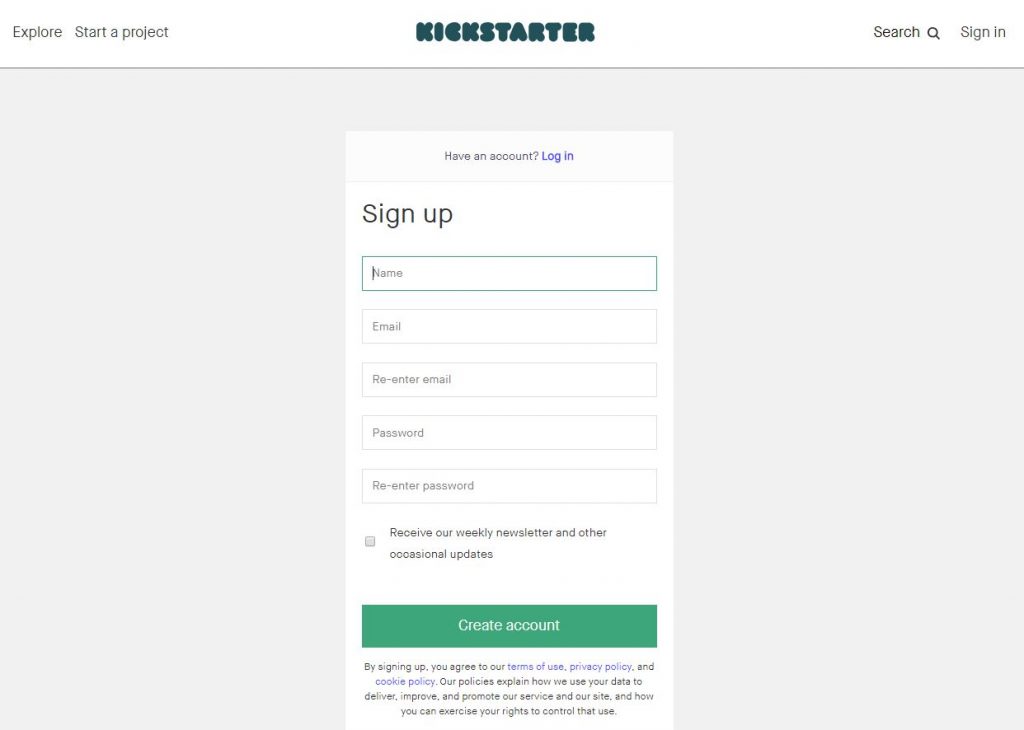
Kickstarter
Biểu mẫu đăng ký của Kickstarter theo phong cách cơ bản, gọn gàng với nền trắng. Vì vậy, các thông tin quan trọng trong biểu mẫu được nổi bật lên. Nó cũng không đòi hỏi quá nhiều thông tin: Tên, Email, mật khẩu. Đó là chìa khóa để giữ sự chú ý của một khán giả bận rộn hoặc không muốn điền quá nhiều thông tin. Một điểm cộng nữa cho Kickstarter, đó là hệ thống nhận các lỗi nhập địa chỉ email. Điều này sẽ tiết kiệm rất nhiều rắc rối cho người dùng.
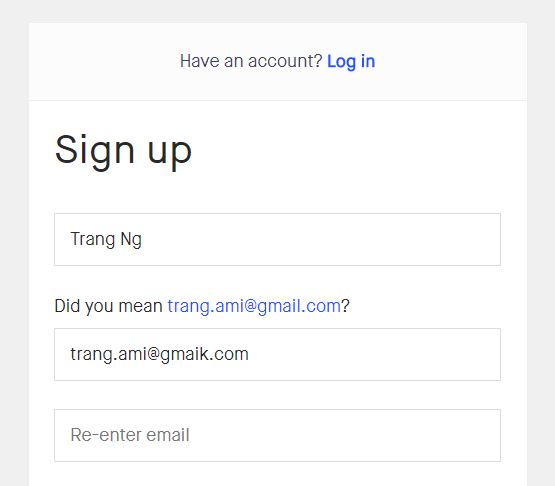
Một điểm cộng nữa cho Kickstarter, đó là hệ thống nhận các lỗi nhập địa chỉ email. Điều này sẽ tiết kiệm rất nhiều rắc rối cho người dùng.

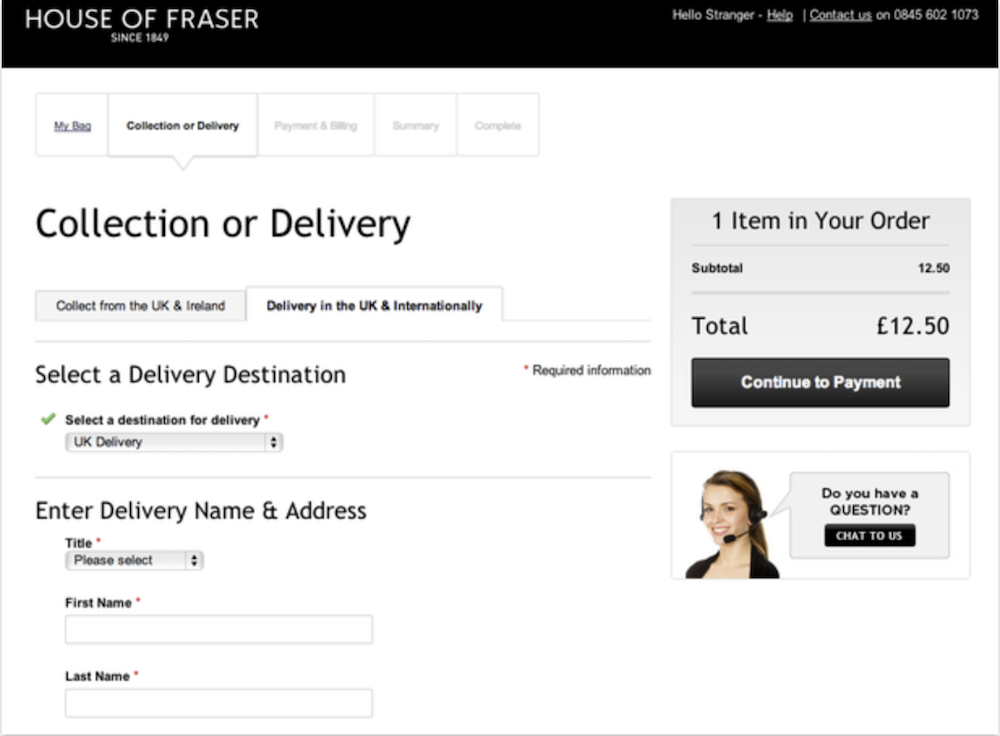
House of Fraser
Hình thức của House of Fraser rất dễ nhìn, với thanh menu kéo xuống để chọn phương thức vận chuyển và các cột phía trên như Vận chuyển (Collection or deliver) hoặc thanh toán (payment and billing). Vì vậy khách hàng có thể thấy bạn đang ở đâu trong quá trình này. Tốt hơn, hình thức này kết hợp các tùy chọn chat trực tiếp. Nếu người mua đang có mối quan tâm hoặc câu hỏi, sẽ hữu ích khi có kết hợp chat trực tiếp trong biểu mẫu mà người dùng không phải rời khỏi trang.
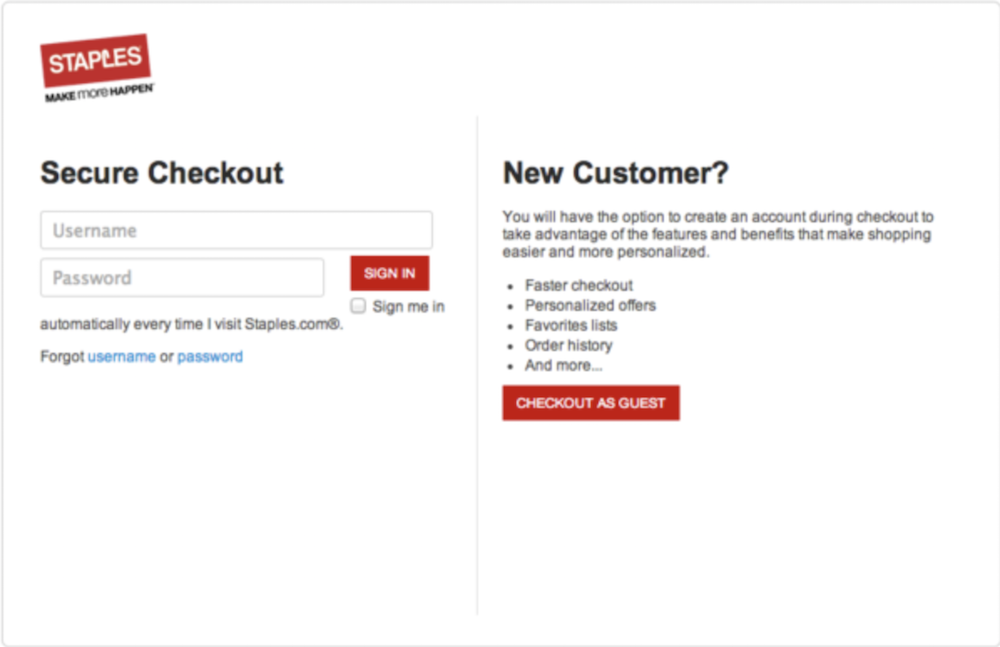
Staples
Tùy chọn thanh toán cho khách là yếu tố bắt buộc để đảm bảo bất kỳ ai cũng có thể mua sản phẩm, dù có hoặc không có tài khoản. Nếu ai đó đang vội vàng, yêu cầu bắt buộc phải tạo tài khoản mới có thể mua sản phẩm có thể khiến họ rời đi. Staples hiểu sự cần thiết của việc thanh toán dưới tư cách là khách (có nghĩa là không cần đăng nhập), họ đã làm nổi bật nút “Checkout as Guest” ngay dưới mục New Customer (Khách hàng mới). Tạo đăng ký khách hàng mới dễ dàng hơn là một cách hiệu quả để chuyển đổi nhiều người dùng hơn thành chủ sở hữu tài khoản.
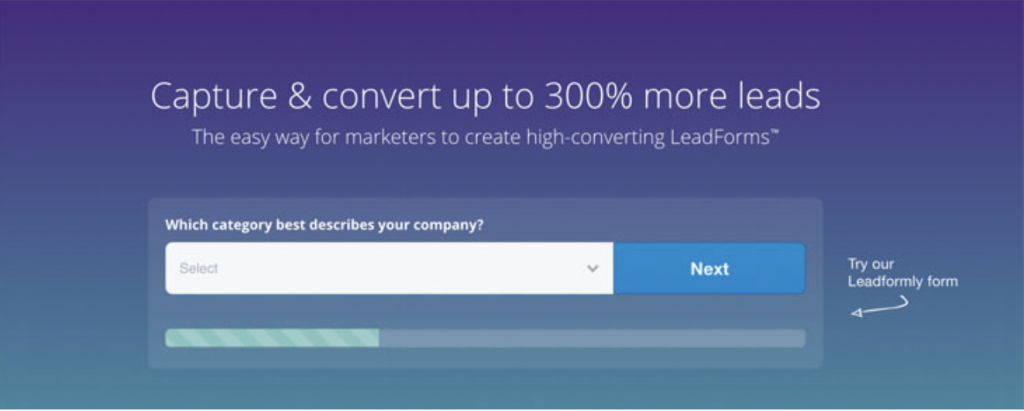
Leadformly
Khi khách hàng chỉ thấy một câu hỏi, họ sẽ sẵn sàng trả lời nó hơn là so với một danh sách dài các câu hỏi. Bằng cách đưa từng câu hỏi một vào hộp, và tạo biểu tượng chạy quá trình ở dưới, Leadformly đã giảm thiểu số lượng người dùng rời khỏi trang trước khi hoàn thành. Có 3 lý do chính khiến việc này trở nên hữu dụng:- Ấn tượng đầu tiên ít đáng sợ hơn so với một biểu mẫu dài với nhiều câu hỏi.
- Bằng cách yêu cầu thông tin nhạy cảm (email, điện thoại) ở bước cuối cùng của biểu mẫu nhiều bước, người dùng có nhiều khả năng điền vào các trường này cao hơn.
- Bằng cách nhìn thấy thanh tiến trình, người dùng có nhiều động lực hơn để hoàn thành biểu mẫu.

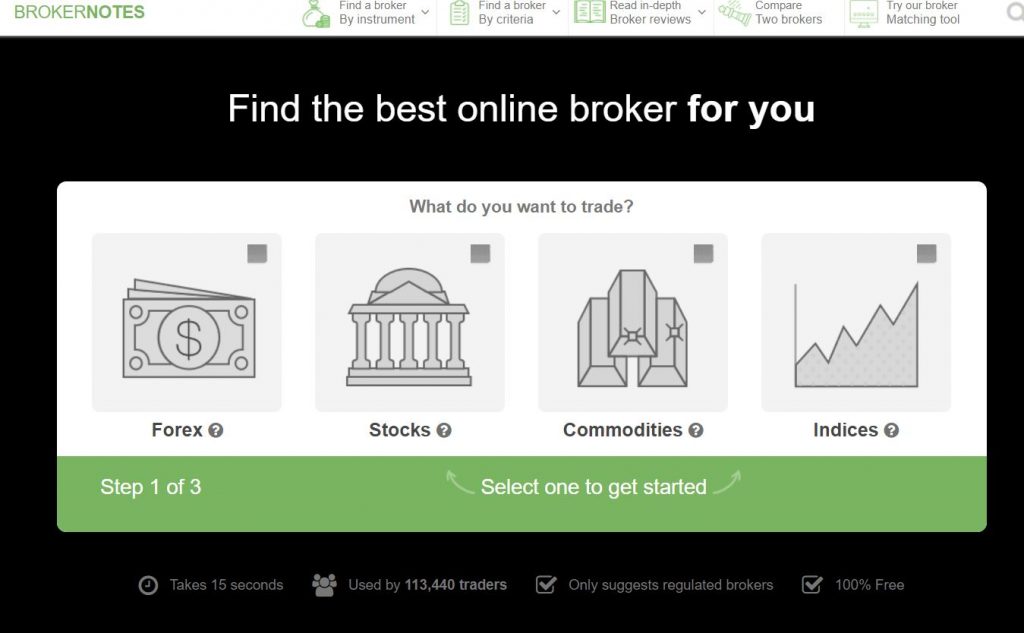
BrokerNotes
Bên cạnh sử dụng thanh quá trình như Leadformly, bạn cũng nên hiển thị tổng số bước và bước mà người dùng đang thực hiện. Trong ví dụ bên dưới, BrokerNotes còn sử dụng hình minh họa rất rõ ràng cho khách hàng đăng ký dịch vụ.
Toptal
Một biểu mẫu luôn phải tuân thủ các quy tắc dịch vụ khách hàng chất lượng. Làm thế nào để biểu mẫu của bạn trở nên hữu ích cho người tiêu dùng tiềm năng, mà không làm họ băn khoăn với những câu hỏi không cần thiết? Toptal giúp khách hàng tìm và thuê các Freelancer với việc hiển thị các câu hỏi về nhu cầu trong biểu mẫu như một cuộc đối thoại 2 chiều, liền mạch với quá trình. Sau khi trả lời một số câu hỏi, biểu mẫu của họ kết thúc bằng câu: Khi nào chúng ta nên gọi cho bạn? Khách hàng được cung cấp tùy chọn: Ngay bây giờ hoặc Gọi sau. Biểu mẫu sẽ tự động tích hợp lịch cuộc gọi điện thoại vào Google Calender hoặc iCalendar của bạn. Toptal biết giá trị của việc đối thoại qua điện thoại quan trọng ra sao. Và biểu mẫu của họ luôn thể hiện tôn trọng thời gian của bạn và không muốn lãng phí nó.
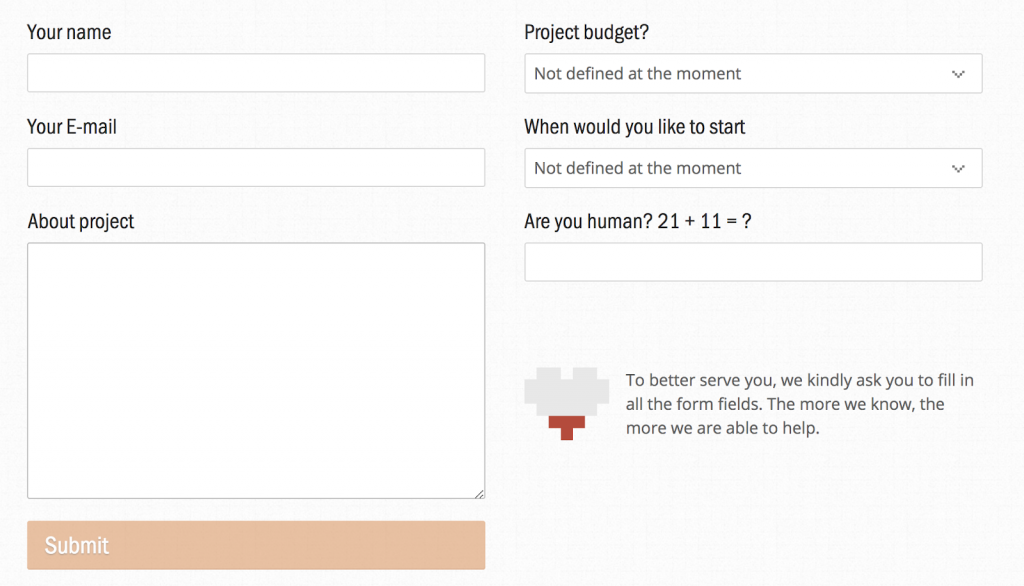
UX Passion
Đôi khi tùy thuộc vào doanh nghiệp, bạn cần hỏi thêm một vài thông tin chứ không chỉ tên và email. Nếu bạn kết hợpthông điệp của UX Passion: “Chúng ta càng biết nhiều, chúng ta càng có thể giúp đỡ nhiều hơn” . Thông điệp của họ luôn thêm các yếu tố về con người, nhắc nhở khách hàng rằng các trường trong biểu mẫu được chọn là yếu tố cần thiết để họ giúp khách hàng, chứ không phải để lãng phí thời gian của bạn.
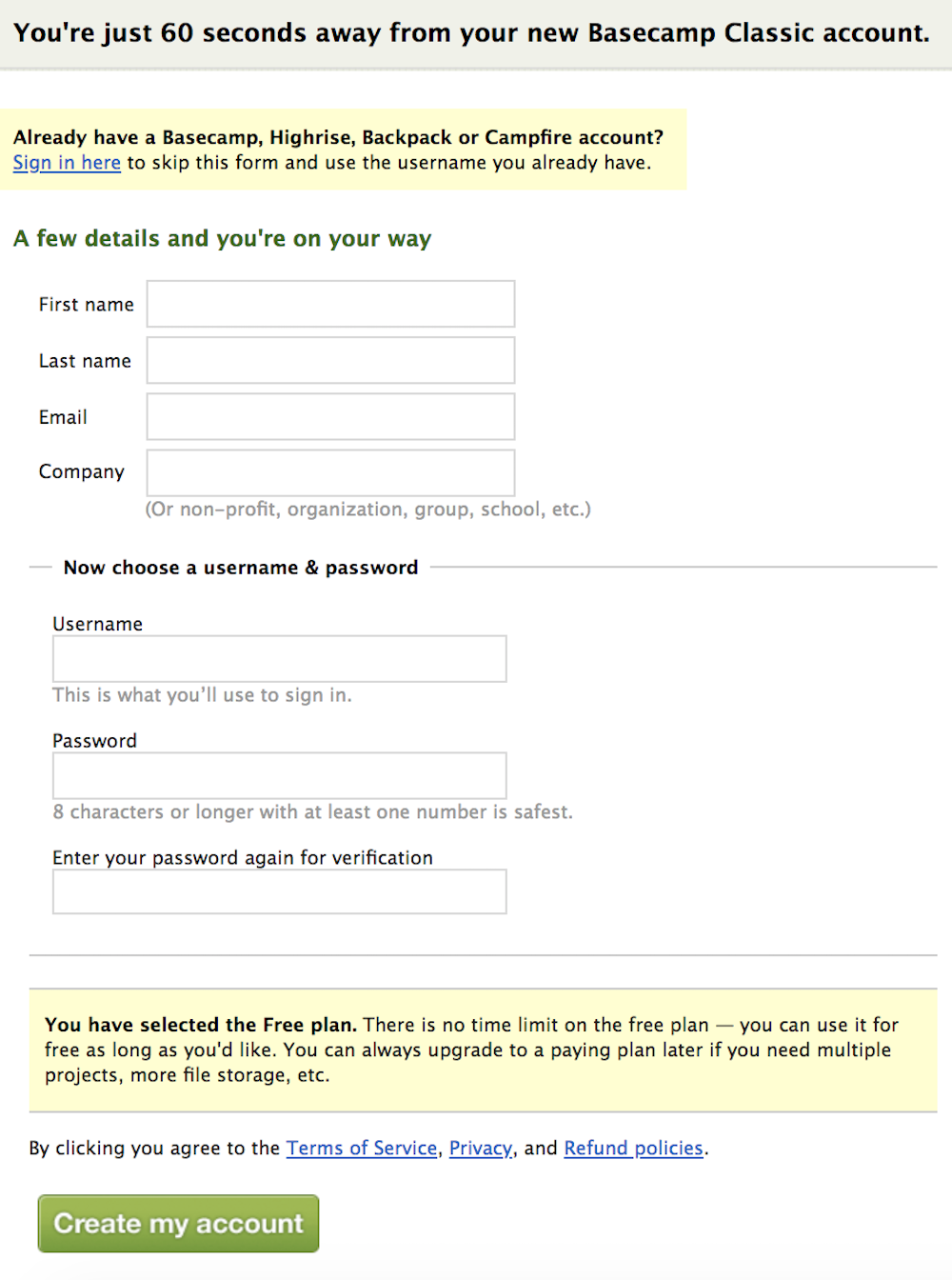
Basecamp Classic
Ngay sau khi bạn đến trang Basecamp Classic, bạn sẽ được chào đón bằng một biểu mẫu. Ở trên cùng, biểu mẫu đề cập thời gian sẽ mất bao lâu để hoàn thành (60 giây) và ở dưới cùng nêu bật những lợi ích của gói miễn phí và hứa hẹn về bản dùng thử sẽ không bao giờ hết. Với những tuyên bố ở đầu và cuối, có khả năng hầu hết khách truy cập sẽ hoàn thành biểu mẫu.
Trang Ami – MarketingAI
Theo Hubspot

Bình luận của bạn