Thiết kế trang Landing thông minh có thể đem lại hiệu quả chuyển đổi không ngờ. Phục vụ trải nghiệm người dùng luôn là một trong những yếu tố hàng đầu mà mọi doanh nghiệp cần tập trung cải thiện. Với mỗi tính chất sản phẩm, dịch vụ mà doanh nghiệp cung cấp, cũng như với mỗi mục tiêu khác nhau, các trang landing được tạo ra để điều hướng người dùng tới các hành động khác nhau. Hãy cùng MarketingAI theo dõi tiếp phần II của chuỗi bài 19 trang Landing hấp dẫn trong năm 2018 thông qua bài viết dưới đây:
>>> Xem lại phần I tại: 19 thiết kế trang Landing trong năm 2018 dành cho các Marketer (phần I)
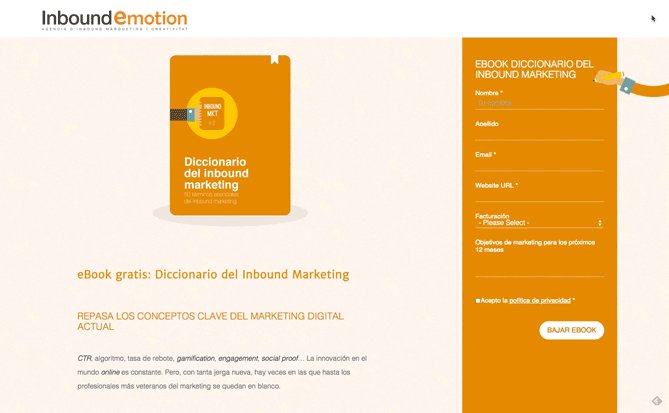
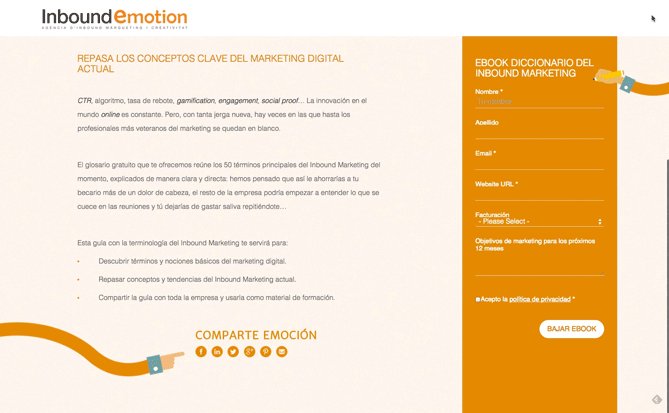
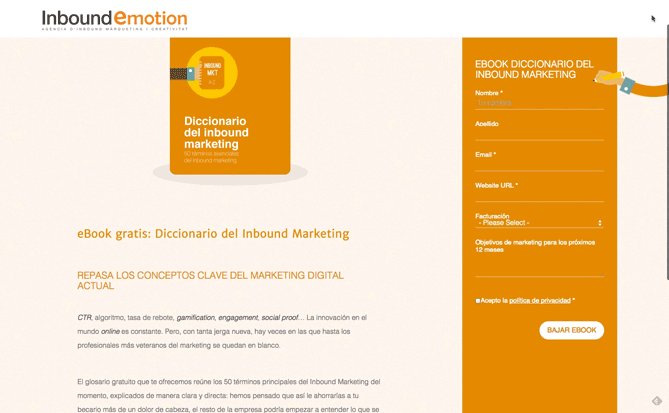
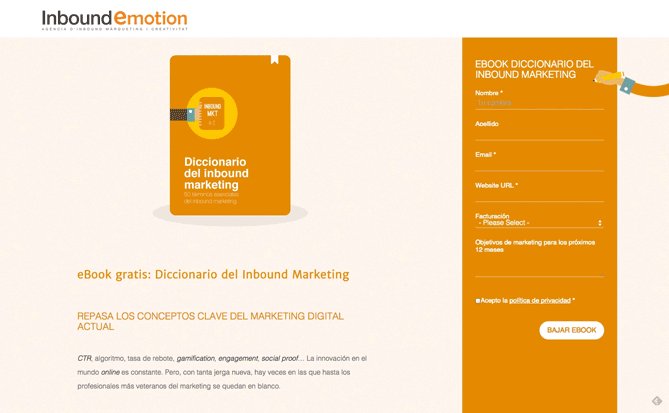
Inbound Emotion
Ngay cả khi bạn không nói tiếng Tây Ban Nha, bạn vẫn có thể đánh giá cao khả năng chuyển đổi của trang web này. Hai tính năng nổi bật trên trang đó là Form biểu mẫu vẫn ở vị trí cố định, nổi bật khi bạn cuộn qua trang web. Thứ hai là hình ảnh bàn tay hướng vào biểu mẫu như là tín hiệu định hướng để người dùng chú ý và điền vào mẫu cũng như chia sẻ trang với những người khác.

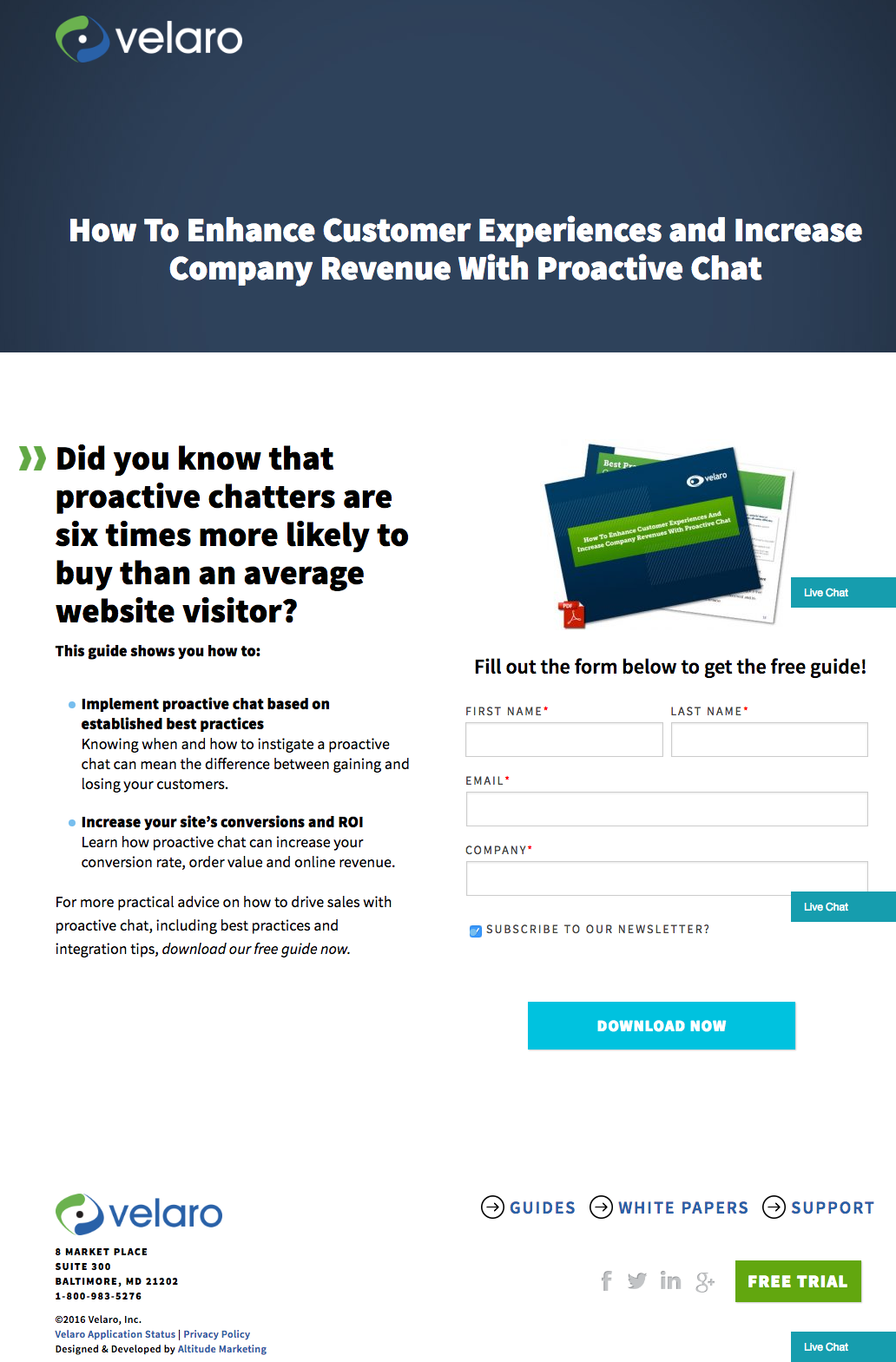
Velaro Live Chat
Đôi khi các chi tiết nhỏ nhất tạo ra sự khác biệt rất lớn. Velaro Live Chat đã tận dụng điều đó. Hãy chú ý vào biểu tượng PDF nhỏ trên hình ảnh nổi bật với mục đích nhấn mạnh vào định dạng tải xuống. Mũi tên ở phía trước tiêu đề phụ giúp hướng sự chú ý của bạn đến nội dung quan trọng mà doanh nghiệp muốn khách truy cập nhìn thấy.
Ngoài ra, họ cũng có một hộp checkbox tự động (cho người dùng tick) để đăng ký nhận Newsletter trên biểu mẫu. Đây là cách tuyệt vời để tăng số người đăng ký. Tất cả những chi tiết nhỏ, dường như không đáng kể này giúp mang lại một thiết kế trang đích thu hút, hiệu quả.

IMPACT
Trang đích của IMPACT từ lâu đã là nguồn cảm hứng thiết kế cho các trang Landing khác. Cách bố trí của trang rất đơn giản nhưng đủ để gây ấn tượng, từ tiêu đề lớn và hình ảnh nổi bật chi tiết, đến đường viền bao quanh biểu mẫu, kết hợp với màu sắc và phông chữ rất dễ chịu cho mắt. Lời kêu gọi hành động của IMPACT đang mời bạn "Tạo nhiều chuyển đổi hơn" - tập trung vào những gì bạn có thể đạt được nhờ đọc tài liệu của IMPACT.

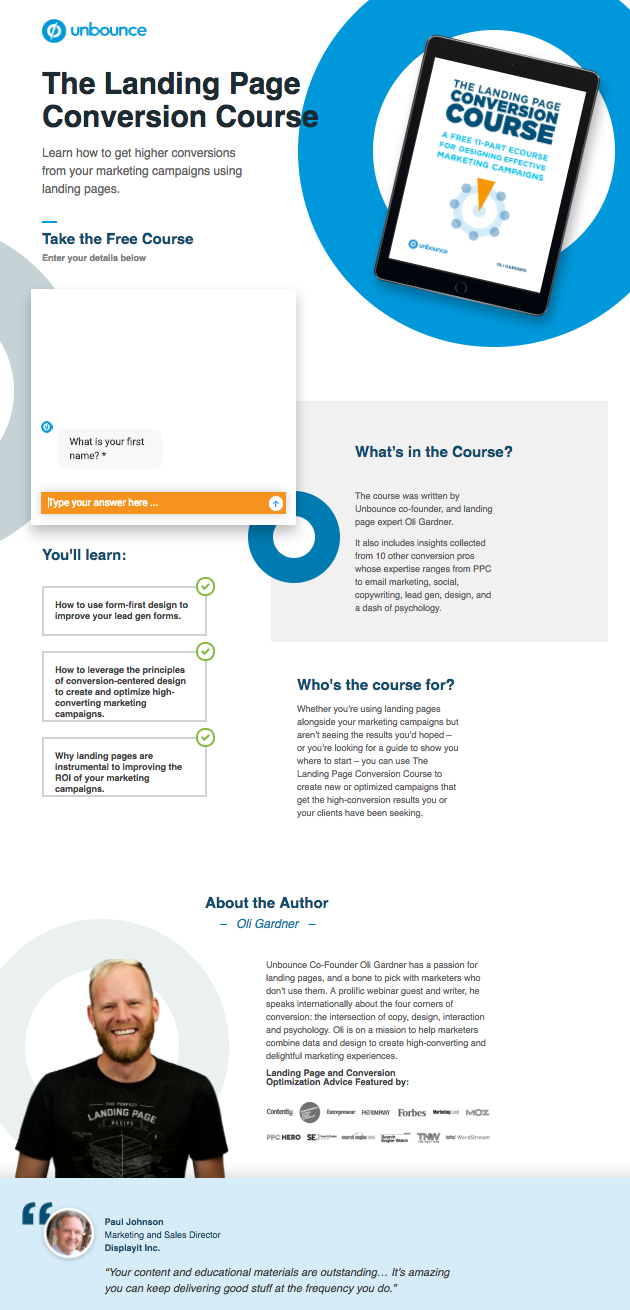
Unbounce
Hai điều nổi bật rút ra từ trang Landing của Unbounce:
1) Việc sử dụng cửa sổ trò chuyện thay vì form biểu mẫu cổ điển
2) Các thông tin chi tiết được đóng gói gọn bên dưới biểu mẫu .
Việc sử dụng cửa sổ trò chuyện giúp người đọc chú ý trực tiếp và thực hiện mục tiêu của trang: điền vào biểu mẫu. Người dùng sẽ cảm thấy thoải mái hơn khi đưa thông tin trong một cửa sổ trò chuyện. Còn các thông tin chi tiết bên giới giúp trang tăng khả năng SEO (công cụ tìm kiếm sẽ có nhiều nội dung hơn để thu thập thông tin), đồng thời có thể giải quyết mọi câu hỏi, lo lắng cho khách hàng trước khi cung cấp thông tin cá nhân của họ. Và tất cả được trình bày không làm xao lãng mọi người khỏi cửa sổ trò chuyện.

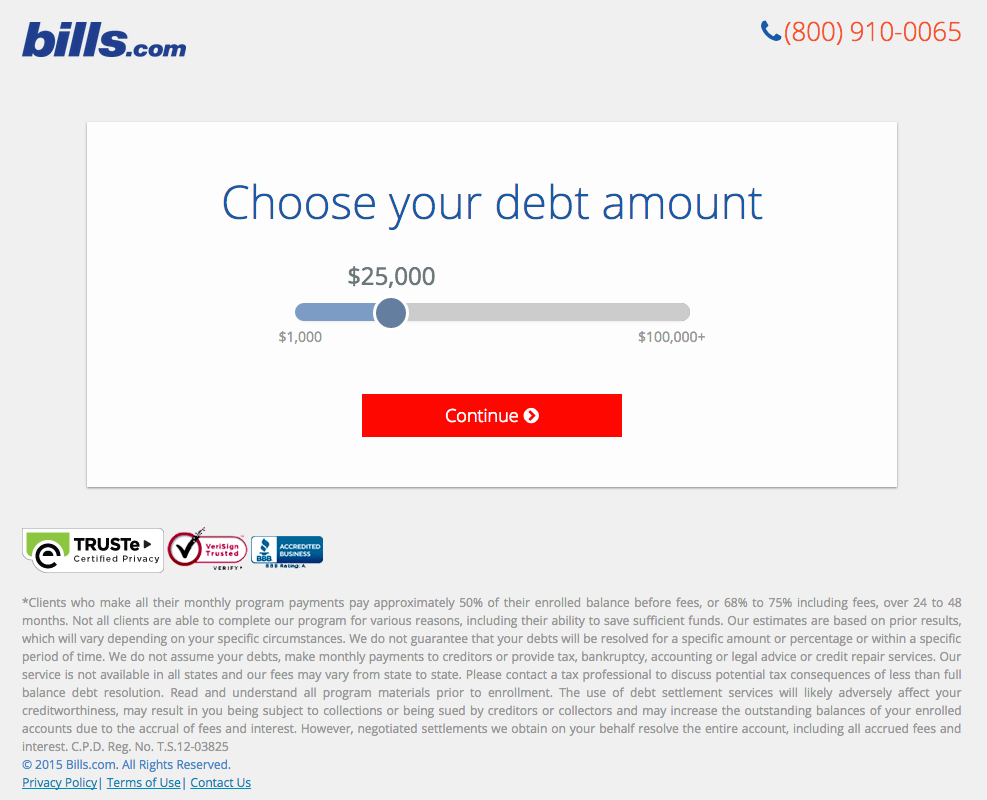
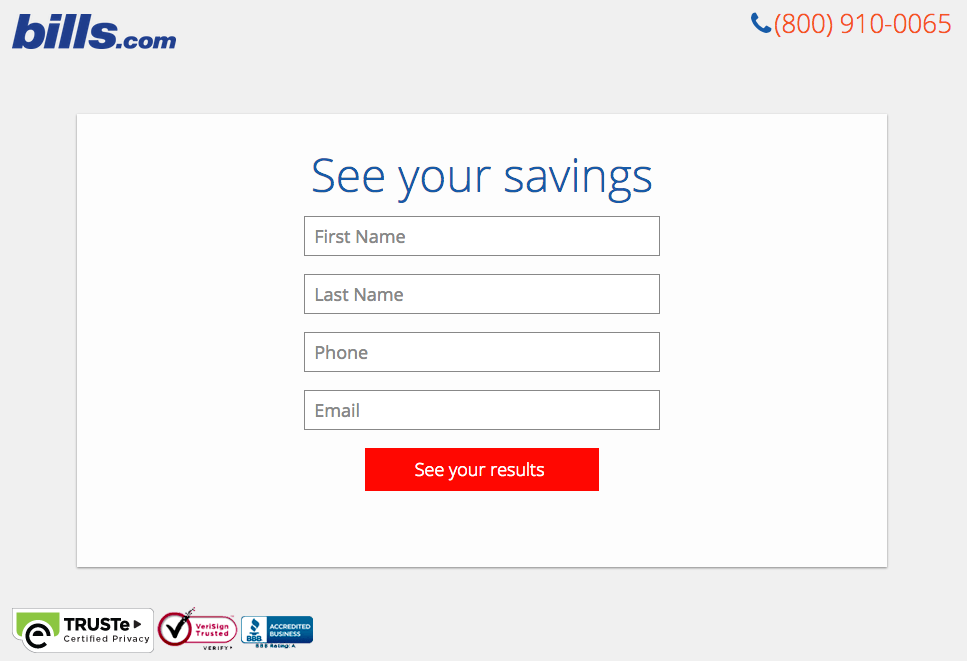
Bills.com
Thông thường, mọi người nghĩ rằng các trang Landing là các trang tĩnh trên website của bạn. Nhưng với các công cụ phù hợp, bạn có thể làm cho chúng có khả năng tương tác và được cá nhân hóa. Lấy ví dụ bên dưới từ Bills.com. Để xem bạn có khả năng đủ điều kiện để giảm trừ nợ hay không, bạn trả lời một số câu hỏi trước khi Bill cho hiển thị một biểu mẫu. Cụ thể bắt đầu với:

Sau đó, bạn trả lời thêm một vài câu hỏi, như câu hỏi dưới đây:

Và đây là biểu mẫu trang đích cuối cùng nơi bạn điền thông tin của mình:

Khi trả lời theo từng bước và mong chờ một kết quả cuối cùng, mỗi người đều có một sự lo lắng về việc mình có đủ điều kiện hay không. Do vậy họ rất sẵn sàng điền vào biểu mẫu để nhận kết quả. Bằng cách này, Bills đã tăng chuyển đổi khá đáng kể.
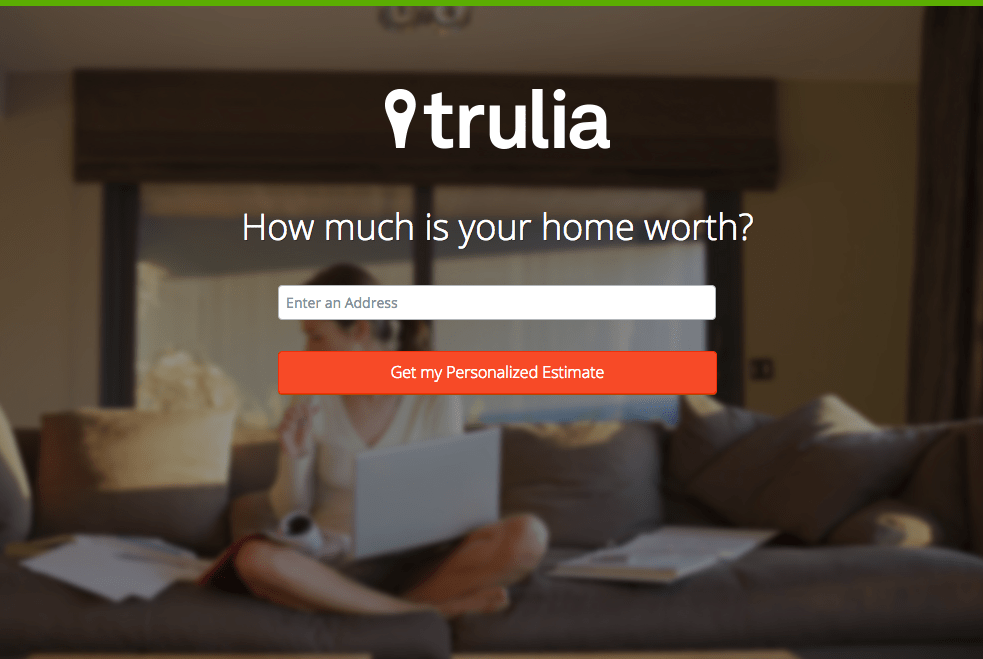
Trulia
Trulia cũng thực hiện tương tự như Bills.com với trang Landing của họ. Trang landing bắt đầu với một hình thức đơn giản yêu cầu điền "một địa chỉ" (an address). Bên dưới trường biểu mẫu này là một nút CTA màu cam sáng tương phản mạnh mẽ với hình ảnh phía sau và nhấn mạnh việc ước tính sẽ được cá nhân hóa cho ngôi nhà của bạn qua nội dung của nút CTA.

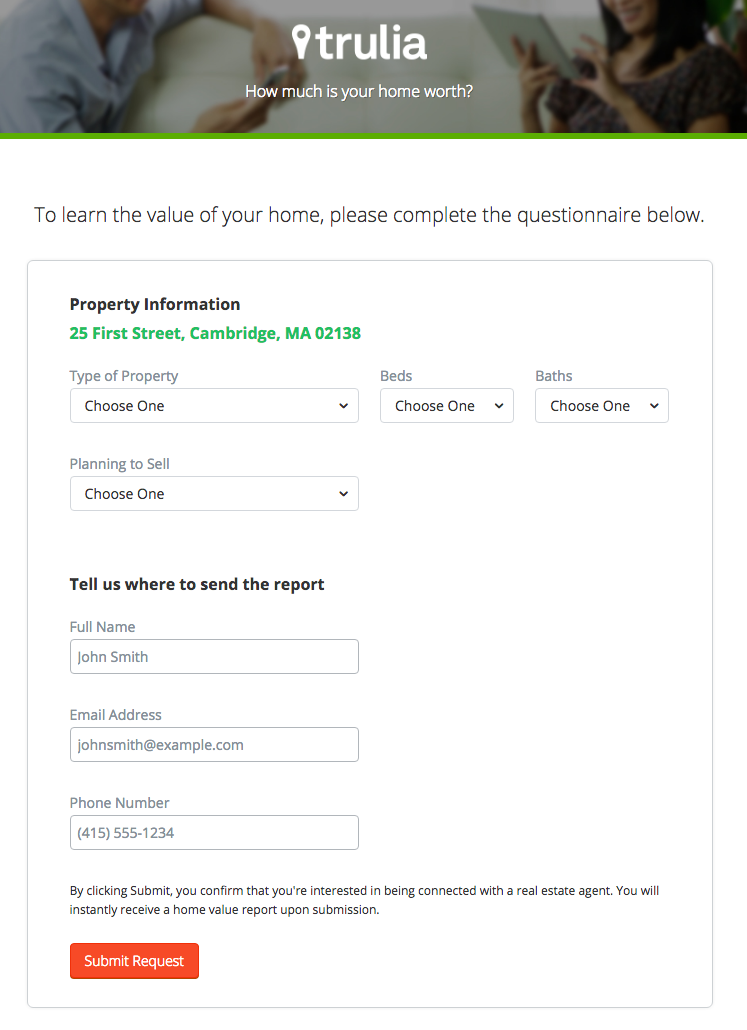
Tất nhiên, chỉ địa chỉ sẽ không đủ để ước tính giá trị của một ngôi nhà. Nó chỉ có thể nói lên khu vực của căn nhà. Đó là lý do tại sao trang tiếp theo chứa nhiều câu hỏi về tài sản, như số giường ngủ và số phòng tắm. Dưới đó bạn thấy nội dung: Tell us where to send the report (Cho chúng tôi biết nơi gửi báo cáo) - với tuyên bố ở dưới rằng, bằng cách nhập thông tin này, bạn đồng ý kết nối với đại lý bất động sản. Đây là một ví dụ tuyệt vời về một công ty mang lại giá trị cho khách truy cập của họ ngay từ khi bắt đầu, đồng thời đặt kỳ vọng của khách truy cập về điều sẽ xảy ra.

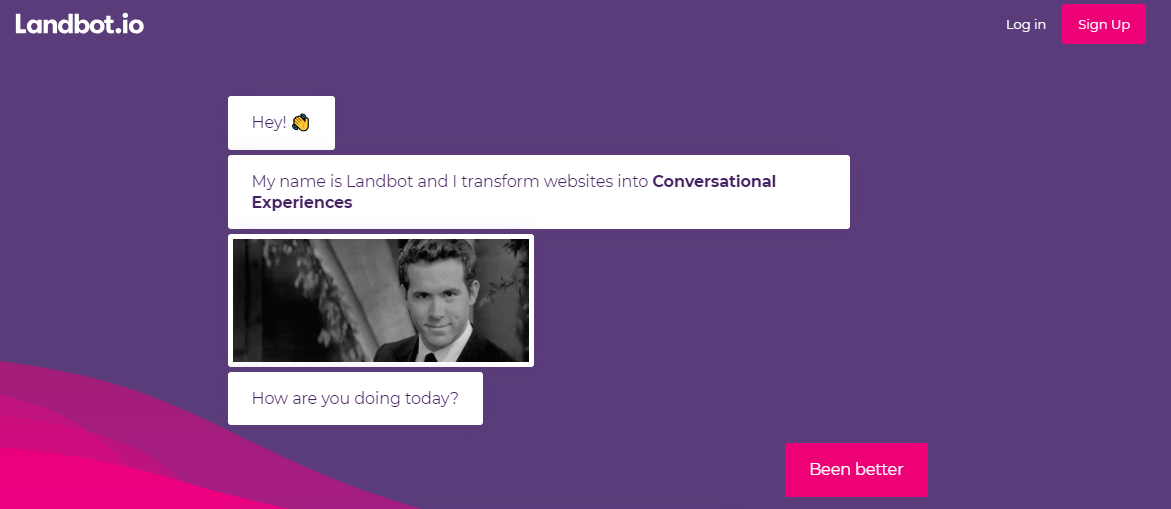
Landbot
Landbot, một dịch vụ tạo ra các trang Landing dựa trên chatbot. Họ đặt sản phẩm của họ giữa trung tâm của trang đích. Người truy cập được chào đón bởi một bot thân thiện, với biểu tượng cảm xúc và GIF. Chatbot này khuyến khích họ cung cấp thông tin theo định dạng trò chuyện, thay vì thông qua biểu mẫu truyền thống.

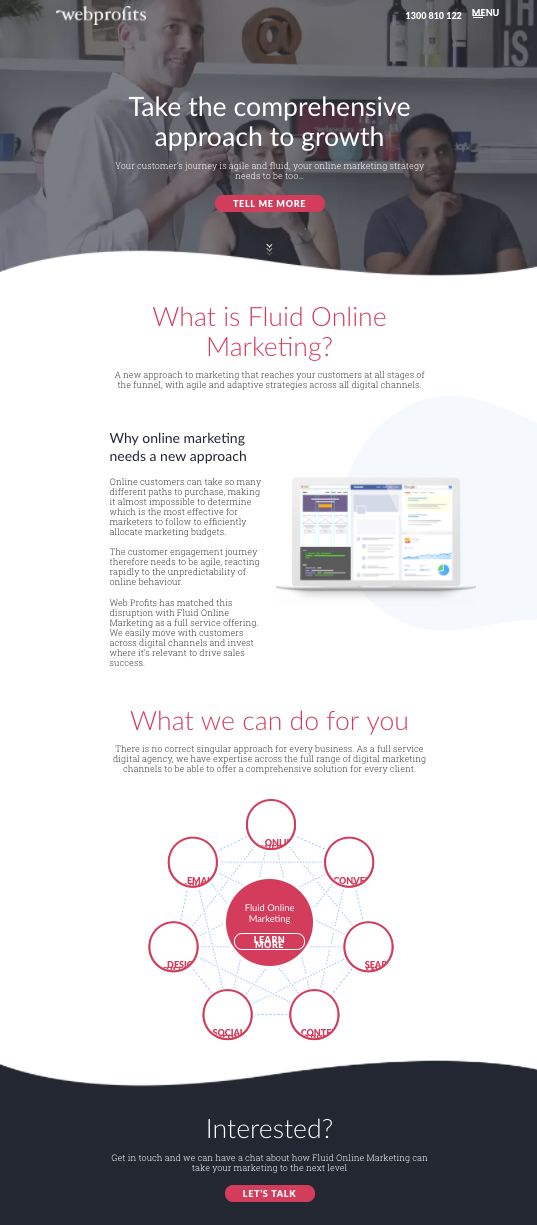
Webprofits
Sử dụng một chút tương phản, bạn có thể làm cho trang Landing dài trở nên ngắn gọn hơn. Ngay ở trên cùng là một nút CTA nổi bật để giúp người dùng tìm hiểu thêm, có độ tương phản tốt so với nền và một mũi tên hướng xuống để khuyến khích người xem cuộn chuột. Bằng cách không đặt một trường mẫu lên phía trước, chúng giúp tạo cơ hội cho khách truy cập tìm hiểu thêm trước khi được đến với các tùy chọn chuyển đổi. Chúng cũng giúp bạn dễ dàng tìm ra Webprofits thực sự làm gì. Phần còn lại của trang cung cấp thông tin chi tiết về những gì bạn sẽ nhận được sau khi bạn cung cấp thông tin của mình. Ngoài ra, nó bao gồm CTA khác để đưa bạn trở lại đầu trang để điền vào biểu mẫu, như "Hãy nói chuyện". (Let''s talk).

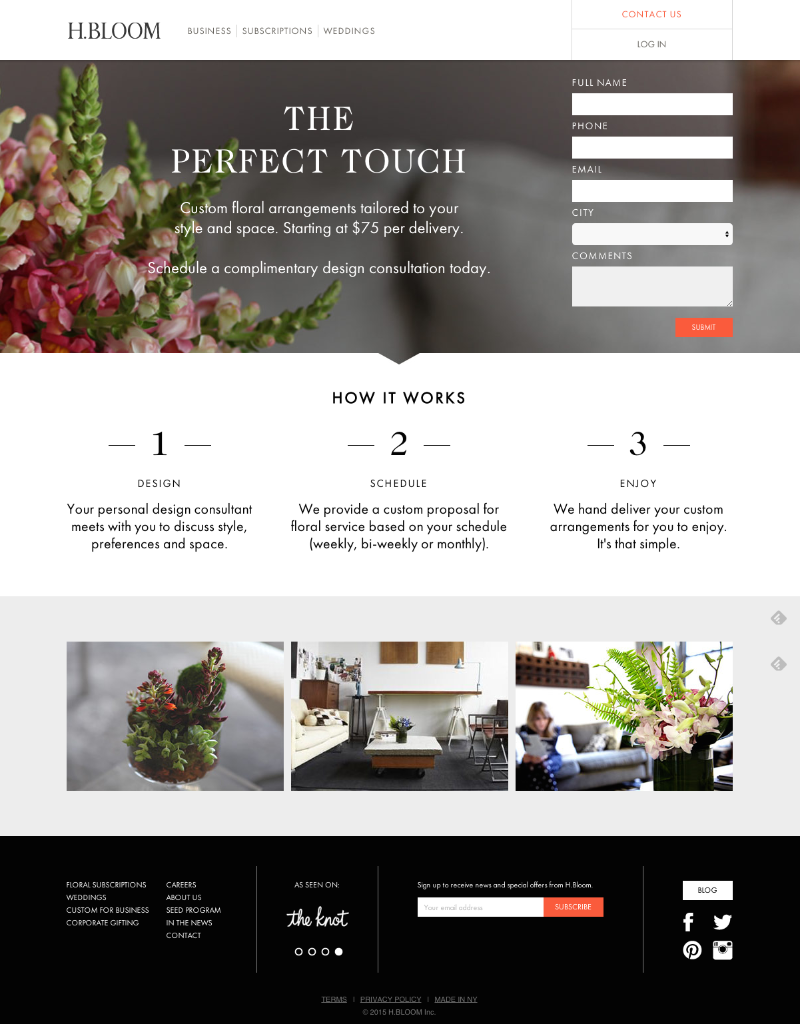
H.BLOOM
Đôi khi, bạn phải dừng lại và chiêm ngưỡng một trang Landing. Sử dụng ảnh có độ phân giải cao và nhiều không gian màu trắng, trang đích của H.BLOOM là một ví dụ điển hình. Bên cạnh vẻ đẹp của nó, trang có một số yếu tố chuyển đổi tuyệt vời: trang ngắn gọn, biểu mẫu nằm ở lần cuộn chuột đầu tiên, phần mô tả rõ ràng và ngắn gọn về những gì sẽ xảy ra khi bạn điền vào biểu mẫu, và nút "Submit" màu cam tươi sáng.

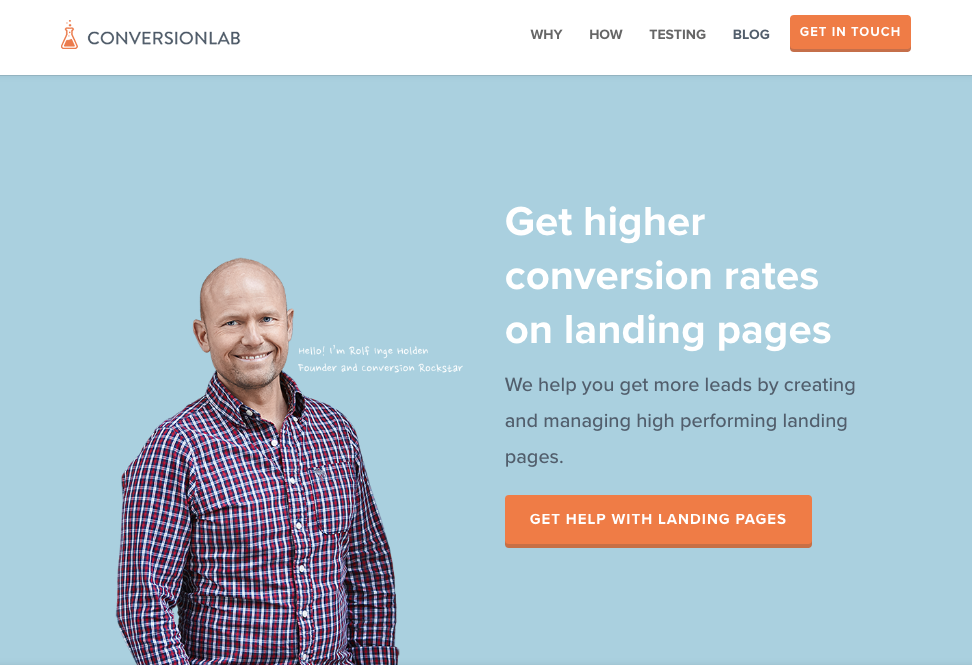
Conversion Lab
Trang web này khá đặc biệt. Khi bạn nhấp vào "Nhận trợ giúp với Landing Page", toàn bộ trang web sẽ di chuyển dịch sang một bên để nhường chỗ cho biểu mẫu. Dưới đây là hình thức của nó trước khi bạn nhấp vào:

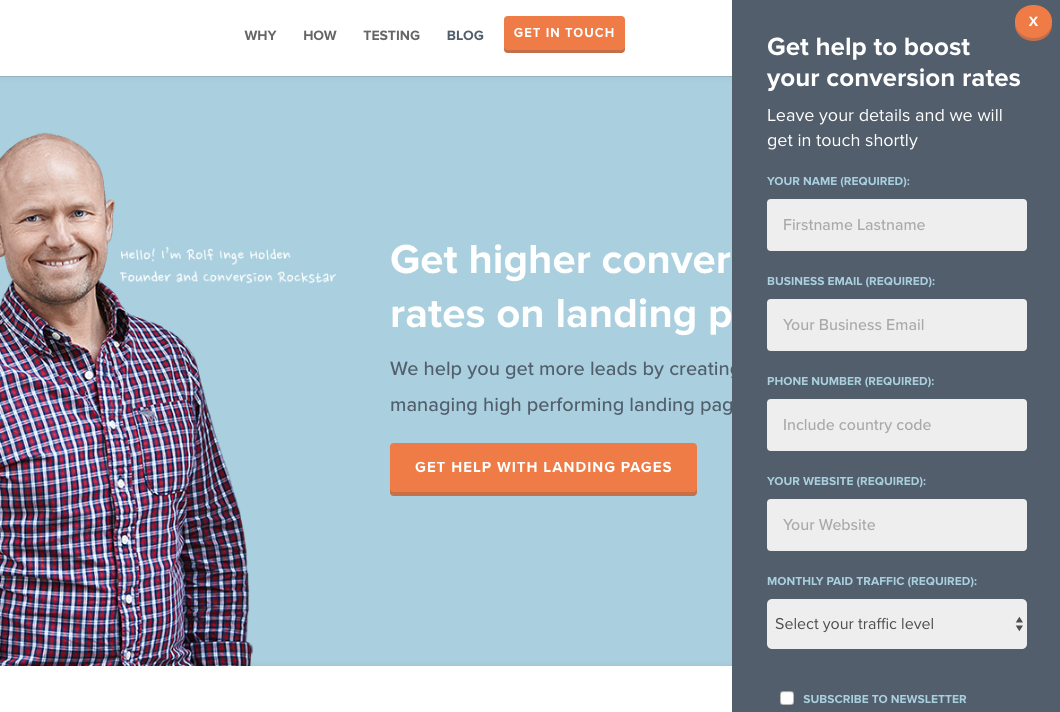
Và, khi bạn nhấp vào CTA, biểu mẫu sẽ xuất hiện như sau:

Người dùng sẽ không phải rời khỏi trang để điền vào biểu mẫu. Và biểu mẫu chỉ nằm gọn ở phía bên phải, chúng sẽ không gây cảm giác khó chịu đến khách truy cập trang web thông thường.
Landing page là gì? Các bước tạo Landing pageBài và ảnh theo Hubspot

Bình luận của bạn